一、在 Github 创建 Git 仓库
- 在 Github 新建一个仓库,仓库名一定要输入:username.github.io 。其他地方不用修改,然后直接点 ”Create repository“ 按钮完成创建即可。
二、安装Git
- 根据你的系统版本安装 32 位或者 64 位的 Git,可以直接上官网下载安装
三、安装Nodejs
这里推荐先安装 nvm(相当于 Nodejs 的版本管理工具),然后用 nvm 安装 Nodejs,因为后面生成 博客静态页面 的时候需要用到 nvm,而安装 nvm 需要卸载电脑之前装过的 Nodejs 。
1.安装 nvm
- 去 nvm 的 Github 官网 下载 nvm_setup.zip ,解压后双击 .exe 安装 nvm 。
2.安装 Nodejs
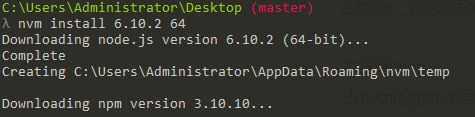
- cmd 命令行 中输入
nvm install 6.10.2 64
这就安装完了nodejs。
- 设置使用 6.10.2 版本的 nodejs 。
nvm use 6.10.2
三、安装Hexo
- 安装 Hexo 很简单,输入
npm install hexo-cli -g
四、创建本地博客
- 1、打开命令行,定位到你想要放置本地博客的目录。如 E:\Blog
-
2、输入命令
初始化你的本地博客仓库
hexo init 你的用户名.github.io // 建议和创建仓库时使用同一个
五、Next 主题安装
经过上面步骤创建完本地博客之后,基本的博客系统就已经搭建好了,自带了 landscape 主题。不过该主题不是很漂亮,在网上搜索了一下 Hexo 主题,选择了用户量较大的 Next 。
说明:在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml 。 其中,一份位于站点根目录下(即 xxx.github.io 目录下),主要包含 Hexo 本身的配置;另一份位于主题目录下(位于 xxx.github.io/themes/next 目录下),这份配置有主题作者提供,主要用于配置主题相关的选项。为了描述方便,在以下说明中,将前者称为 “站点配置文件”, 后者称为 “主题配置文件”。
1、切换到上面生成的本地博客目录 xxx.github.io
2、安装 Next 主题
git clone https://github.com/iissnan/hexo-theme-next themes/next-
3、使用 Next 主题
首先,复制一份打开本地博客目录下的 _config.yml 文件(站点配置文件),命名为_config_bak.yml,做为备份,以防改错。然后,使用文本编辑器打开本地博客目录下的 _config.yml 文件,搜索,定位 theme 键值,将 theme 的值修改为 next。theme: next //刚刚安装的主题名称 注意:该配置文件中的键值之间一定要有空格,否则轻则没有作用,重则报错,无法启动。 -
4、站点配置文件基本项修改
关于 Hexo 配置的详细信息请前往 Hexo的官方文档 。
这里先看看最基础的配置,也就是必须要改动的:
title: xxx # 博客的名字,也称站点名称
author: xxx # 作者名字
description: xxx # 对站点的描述,搜索引擎会抓取,可以自定义(这个还是加上比较好)language: zh-Hans # 语言 简体中文
theme: next # 配置主题
deploy: # 部署相关配置
type: git # 使用 Git 提交
repo: https://github.com/xxx/xxx.github.io.git # 就是存放博客的仓库地址
上述配置是必须要修改的,再次强调,键值之间一定要 ”**加空格**“,请在文本编辑器中搜索定位后再修改。
站点配置文件详细配置示例
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site 这里的配置,哪项配置反映在哪里,可以参考我的博客
title: xxx # 博客的名字,也称站点名称
subtitle: xxx # 副标题
description: xxx # 对站点的描述,搜索引擎会抓取,可以自定义
author: xxx # 作者名字
language: zh-Hans # 语言 简体中文
timezone: # 用默认的即可
# URL
# 这项暂时不需要配置,绑定域名后,要创建 sitemap.xml 时再配置该项
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
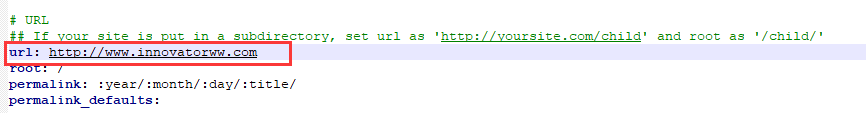
url: # http://xxx.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
# 目录,不要修改
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
# 文章布局、写作格式的定义,不修改
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
# 日期 / 时间 格式,不要修改
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMM D YYYY
time_format: H:mm:ss
# Pagination
# 每页显示文章数,可以自定义
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
# 配置站点所用主题和插件,这里将默认主题注释,修改为 next
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
#theme: landscape
# 头像
# 注意:是 xxx.github.io/source 下的开始的相对路径,如果 source 文件夹下面没有 uploads 文件夹,那么新建一个。考虑到会博客中用很多图片,在 uploads 文件夹下请分好类,避免混乱
avatar: /uploads/images/avatar.jpg
# Deployment
# 本地博客部署到 github 上要配置这里
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git # 使用 Git 提交
repository: https://github.com/xxx/xxx.github.io.git # 就是存放博客的仓库地址
PS:
是不是有点迫不及待想看看效果了,那好,先在本地跑起来试试,步骤如下:
- 打开命令行,定位到
xxx.github.io目录 - 输入命令:
hexo s # 相当于 hexo server #启动服务预览
启动成功可以看到提示,按照提示用浏览器打开提示网址,即可看到你的
本地博客了,里面有一篇 Hello World
hexo s 命令成功提示,本地博客搭建完成 。在浏览器输入 http://localhost:4000/ 就可访问本地的博客了,真棒~
六、Next 主题个性化
个性化 NEXT 主题具体可以参考 官方文档。这里挑选一些属性进行更改,仅供参考。
Next 主题配置文件配置详解
Next 主题配置文件就是位于 xxx.github.io/themes/next 目录下,文件名为 _config.yml。老规矩,先备份一份 ”_config_bak.yml“,以防改错。
以我的博客为例,阐述一下需要配置的地方:
# Set default keywords (Use a comma to separate)
# 设置关键字
keywords: "Android, 创新"
# Specify the date when the site was setup
# 设置博客开始时间
since: 2017
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives)
# 设置菜单,就是[我的博客](http://innovatorCL.github.io)左侧那一列
menu:
home: / # 在菜单上显示首页
archives: /archives # 在菜单上显示 全部
categories: /categories # 在菜单上显示 分类
tags: /tags # 在菜单上显示 标签
about: /about # 在菜单上显示 关于
#commonweal: /404.html
# Schemes
# 设置风格
#scheme: Muse
#scheme: Mist
scheme: Pisces # 我的就是这个双栏风格
# Automatically Excerpt. Not recommand.
# Please use in the post to control excerpt accurately.
auto_excerpt:
enable: true # 设置是否显示阅读全文,文章较多的话,有必要设置为 true
length: 150
# 一些第三方服务设置,这里只提一下”多说“,其他的请参考官方介绍
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: true
user_id: 0 # **这里不要动,千万别动**
admin_nickname: DIY-green
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
#highlight_theme: normal
# 代码高亮主题
highlight_theme: night eighties
# 打赏配置
# 打赏说明文本
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
# 微信收款二维码
wechatpay: /uploads/images/wechat-reward-image.png
# 支付宝收款二维码
alipay: /uploads/images/alipay-reward-image.png
# 友情链接
links_title: Links
links:
DIY-green: http://www.jianshu.com/users/0ad0a0afc409/latest_articles
# 订阅微信公众号
# Wechat Subscriber
#wechat_subscriber:
# enabled: true
# qcode: /uploads/wechat-qcode.jpg
# description: 欢迎您扫一扫上面的微信公众号,订阅我的博客!
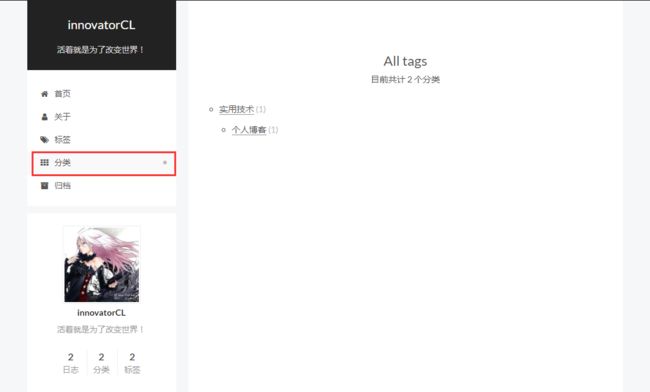
- 1、创建「分类」页面
由于也是刚刚创建「分类」菜单,所以里面内容不多,暂且参考一下吧:
操作步骤:
-
打开命令行,定位到
xxx.github.io目录,输入hexo new page categories或$ hexo new page categories这样会在
source目录下新建对应的目录,找到目录的index.md文件,打开编辑:
---
title: 博客分类
date: 2017-11-04 11:55:57
type: "categories" #将页面的类型设置为 categories,主题将自动为这个页面显示所有分类
comments: true #如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,设置为 false
---
-
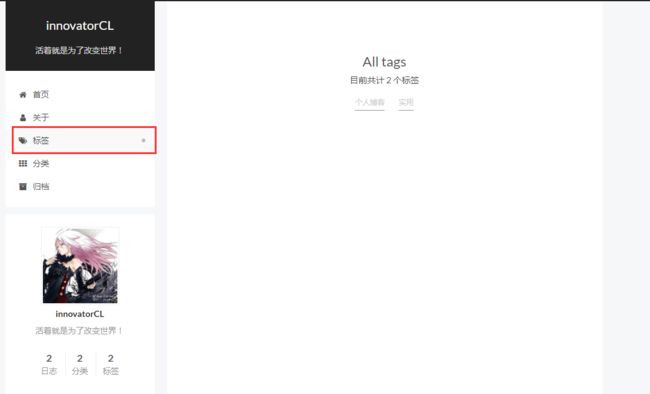
2、创建「标签」页面
先看看我的效果:
操作步骤:
-
打开命令行,定位到
xxx.github.io目录,输入hexo new page "tags"或$ hexo new page "tags"这样会在
source目录下新建对应的目录,找到目录的index.md文件,打开编辑:
---
title: 标签
date: 2017-11-04 11:58:48
type: "tags" #将页面的类型设置为 tags,主题将自动为这个页面显示标签云
comments: true #如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,设置为 false
---
注意事项:
格式
再次强调,设置项的键值之间一定要有空格菜单上显示 「分类」 等栏目
如果需要在菜单上显示「分类」(categories) 和 「标签」(tags)等,那么记得打开注释,或者添加该条目关于第三方服务的
duoshuo_info
在配置该项的时候,user_id键对应的值不要修改,也就是保持为 0分类和标签页面
首先,要使用hexo new page命令生成这两个页面,否则报404。
其次,这两个页面是主题自动维护的,只要我们的文章按照规矩来就行了。
七、写博客与发布
经过上述步骤,本地博客和主题设置已经完成,那么接下来就是写博客了。
你的博客文件需要存放到 xxx.github.io/source/_posts 文件夹中,在该文件夹下面可以按照你的博客分类建立一系列的文件夹来管理博客原文件。
操作步骤:
- 1、用 Markdown 写文章
将用 MarkDown 编辑器生成的 md 文件 放到xxx.github.io/source/_posts文件夹或其子文件夹中即可,如:
---
title: 个人博客搭建详解(Windows和Mac通用版)
categories: #这里写的分类会自动汇集到 categories 页面上,分类可以多级,Hexo不支持指定多个同级分类,所以个人博客将是实用技术的二级分类
- 实用技术 # 一级分类
- 个人博客 # 二级分类
tags: #这里写的标签会自动汇集到 tags 页面上
- 实用 #可配置多个标签,注意格式
- 个人博客
---
>Hexo 是一个基于nodejs 的静态博客网站生成器,作者是来自台湾的 Tommy Chen,基于这个可以很方便地将个人源代码和静态网页区分,非常赞的框架。
>第一篇自己写的博客,好有成就感~~~
注意:分类和标签是自动维护的,关键是的文章要按照规定的格式写,如上格式,可以参考。
说明:Next 主题会自动生成目录,这也省了不少事。
-
2、在本地运行测试
打开命令行定位到
xxx.github.io目录,输入命令:
hexo s 或 $ hexo s# 这是简写,相当于hexo server# 启动服务预览 3、在浏览器查看效果
在浏览器中输入 http://localhost:4000 访问本地博客,欣赏一下自己做的博客吧4、安装自动部署发布工具
为了自动部署在 Github,在Github 动态管理博客,这里用到了 hexo-deployer-git,使用如下命令安装:
npm install hexo-deployer-git --save或$ npm install hexo-deployer-git --save-
5、发布到 GitHubPages
确认在本地上显示无误之后,就可以将 md 文件 转为 静态网页文件,然后发布到GitHubPages上去了。
hexo clean #清除缓存 网页正常情况下可以忽略此条命令
hexo g #生成静态网页
hexo d #开始部署
也可以一次性执行hexo clean && hexo g && hexo d如果是第一次部署,终端会提示要求输入用户名和密码。等命令执行完之后,过几分钟打开 http://xxx.github.io 即可看到你的个人博客了。以后要发布新文章,执行上述命令即可。
注意事项:
Git 的 bug有个老版本的 Git 有个 bug,上传的时候会提示非法域名这类的,要解决该问题,最简单的方法就是更新 Git,用最新版的 Git
关于页面空白主题配置文件中的
duoshuo_info下的user_id如果是非 0,会导致该问题特殊字符导致报错如添加新博客的时候报错了,而且提示的是
js中某些地方报错,那么很可能是 md 文件中存在特殊字符(不是正常显示的字符,不是说特殊符号,能正常显示的都不是这里说的特殊字符),把特殊字符删除即可Hexo 命令的常见报错可以参考这篇文章:HEXO+Github,搭建属于自己的博客
-
使用 HEXO,如果换了电脑怎么更新博客?
这个问题相信大家都关心,知乎上有比较详细的解答。这里也有其他两个方案:
方案一:
在新电脑上配置好本地博客环境,然后,直接拷贝原电脑上的 xxx.github.io 文件夹到新电脑上即可。方案二:
将 xxx.github.io 文件夹同步到网上(如:Dropbox 等),其他任何电脑(配置好了本地博客环境)要用的时候,从网上同步下来即可。
八、替换自己的域名
如果你能做到上面一步,恭喜你已经差不多可以毕业了。本着极客的精神,自己的博客域名老是寄人篱下,总不是个滋味。所以推荐同学们去阿里云买一个自己的域名,将这个域名作为自己博客的域名,是不是瞬间变得高大上了,俨然一种极客的风范。
1、购买域名
进入阿里云注册域名页面,根据自己名字注册一个标志着自己的个人域名吧!2、修改站点配置文件 _config.yml
我们的 XXXX.github.io 域名重定向了,需要修改配置文件中的 url键值,不然访问你的域名的时候会被指到奇怪的 yoursite.com网站。
-
3、域名解析
我注册的域名是
innovatorww.com,它的含义是:欢迎世界上所有的创新者。我们希望在访问这个域名时能自动进入 Github Pages,进而访问我们的博客。所以我们要在万网建立一个 CNAME纪录 来帮我们做一个域名跳转,其实就是个重定向的过程:
innovatorww.com -> innovatorCL.github.io,www.innovatorww.com ->innovatorCL.github.io。由于 Github Pages 只允许最多一个域名重定向到自己的地址,所以需要在你的
XXXX.github.io仓库的设置中添加你刚刚注册的个人域名。看图:
添加方法可以参考这里。
设置完 Github 仓库的重定向域名后,我们还要在阿里云添加域名解析。
操作步骤:
-
- 记录类型选择 CNAME
-
- 主机记录填 www
-
- 解析线路选择默认
-
- 记录值填
yourname.github.io
- 记录值填
-
- TTL 值为 10 分钟
-
- 再添加一个解析,记录类型为 A
-
- 主机记录填 @
-
- 解析线路选择默认
-
-
记录值填你 GitHub 仓库的 ip 地址(在cmd中ping:)
ping yourname.github.io
-
注意,One More Thing:
因** Github Pages** 是有限制的,只允许一个域名跳转过来,而且这个域名必须声明在 CNAME文件中。所以,我们需要添加一个 CNAME
文件到项目的 master 中才行。但是对于 Hexo 3有一个坑,Hexo 3每次生成静态网页会完全覆盖之前的内容。如果我们直接创建一个新文件CNAME,填好域名,然后部署,会发现在下一次部署后这个文件就消失了,因为 HEXO 并不会自动生成 CNAME 文件,所以在部署时被覆盖删除了。
所以这里推荐:使用这个 CNAME 工具 hexo-generator-cname,它会自动在public 里生成一个 CNAME 文件。
添加完这一步后,我们就用命令行定位到 xxx.github.io目录,输入: hexo clean && hexo g && hexo d。这时你访问你自己注册的域名就会看到你的博客了,哈哈哈哈,是不是很想欢呼,做到这里恭喜你已经完全搭建好了你的个人博客,接下来就用内容让你的博客变得多姿多彩吧!
九、参考资料
- 免费个人博客搭建详解
- [干货]如何在一天之内搭建以你自己名字为域名且具备cool属性的个人博客
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程