- 深度学习项目--基于DenseNet网络的“乳腺癌图像识别”,准确率90%+,pytorch复现
羊小猪~~
深度学习网络pytorch人工智能python机器学习分类
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊前言如果说最经典的神经网络,ResNet肯定是一个,从ResNet发布后,很多人做了修改,denseNet网络无疑是最成功的一个,它采用密集型连接,将通道数连接在一起;本文是基于上一篇复现DenseNet121模型,做一个乳腺癌图像识别,效果还行,准确率0.9+;CNN经典网络之“DenseNet”简介,源码研究与复现(pytorch):
- 如何进行OceanBase 运维工具的部署和表性能优化
oceanbase
随着OceanBase数据库应用的日益深入,数据量不断攀升,单个表中存储数百万乃至数千万条数据的情况变得愈发普遍。因此,部署专门的运维工具、实施针对性的表性能优化策略,以及加强指标监测工作,都变得更为重要。以下为基于我们的使用场景,所采取的一些部署和优化措施分享。一、OCP部署升级1.OCP升级(1)4.2.1BP1升级到4.2.2,本来以为毫无波澜但是下载完毕一键包并完成前期准备工作启动后发现无
- Git 钩子自动化部署完全指南:掌握 post-receive 触发机制与生产实践
窝窝和牛牛
git自动化
文章目录Git钩子自动化部署完全指南:掌握post-receive触发机制与生产实践一、核心机制剖析1.1触发三要素1.2触发时序图二、配置全流程详解2.1目录结构规范2.2权限控制矩阵2.3标准脚本模板三、高阶调试技巧3.1手动触发测试3.2智能日志追踪四、生产级部署方案4.1多环境分流策略4.2安全回滚机制五、故障应急手册5.1常见问题速查5.2监控指标配置六、性能优化建议Git钩子自动化部署
- 云原生周刊:基于 KubeSphere LuBan 架构打造DeepSeek 插件
云计算
开源项目推荐KubeAIKubeAI是一个K8s上的AI推理操作器,旨在简化在生产环境中部署和管理大型语言模型(LLM)、向量嵌入和语音处理等机器学习模型。它提供与OpenAI兼容的API,支持在CPU和GPU上运行,并具备按需自动扩缩容的能力。KubeAI无需依赖Istio、Knative等其他系统,能够在几乎任何K8s集群中开箱即用。此外,它内置了模型代理,优化了键值缓存利用率,从而显著提升系
- 【MySQL基础-3】SQL语言详解:定义、分类、注意事项与注释
AllenBright
#MySQLmysqlsql
SQL(StructuredQueryLanguage,结构化查询语言)是用于管理和操作关系型数据库的标准编程语言。无论是查询数据、插入新记录、更新数据还是删除数据,SQL都是与数据库交互的核心工具。本文将深入探讨SQL语言的定义、分类、注意事项以及注释的使用,帮助你全面掌握这一强大的数据库操作语言。1.什么是SQL语言?SQL是一种专门用于管理关系型数据库的编程语言。它允许用户执行以下操作:查询
- ROS机器人边缘计算:EdgeComputing与ROS
AI天才研究院
计算AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA计算AI大模型应用
1.背景介绍1.1机器人操作系统(ROS)机器人操作系统(RobotOperatingSystem,简称ROS)是一个用于机器人软件开发的灵活框架。它提供了一系列工具、库和约定,使得创建复杂且健壮的机器人应用变得更加容易。ROS的核心是一个消息传递系统,它允许不同的软件模块(称为节点)之间进行通信。这种模块化设计使得开发人员可以更容易地重用和共享代码,从而加速了机器人软件的开发过程。1.2边缘计算
- 文件的读写
苜柠
QTqt开发语言
点击按钮实现打开选择的文件,把路径和数据显示到对应的控件上connect(ui->pushButton_3,&QPushButton::clicked,[=](){//打开文件控件返回文件路径QStringpath=QFileDialog::getOpenFileName(this,"打开文件","D:");//显示文件路径ui->lineEdit->setText(path);//文件对象(文件
- 参数化曲线——参数三次样条曲线(实例)
Alpha狼霸
线性代数矩阵机器学习算法机器人数学建模数据分析
问题及相关理论给定空间中n+1个数据点pi(i=0,1,...,n)\bm{p}_i(i=0,1,...,n)pi(i=0,1,...,n),如何构造一条通过这些数据点并满足二阶连续的三次样条曲线?参数化曲线——参数三次样条曲线(1)介绍了数据点的参数化方法。参数化曲线——参数三次样条曲线(2)介绍了埃尔米特基形式的三次多项式曲线及其域变换。参数化曲线——参数三次样条曲线(3)推导了满足二阶连续的
- Unity AI 技术浅析(三):智能代理(Agents)
爱研究的小牛
AIGC—虚拟现实AIGC—游戏制作unity人工智能游戏引擎AIGC
UnityAI的智能代理(Agents)技术是实现游戏和虚拟现实应用中非玩家角色(NPC)、敌人、盟友等智能行为的核心。通过智能代理,开发者可以为虚拟角色赋予感知、决策和行动的能力,使其能够与环境和其他角色进行复杂的交互。一、智能代理的基本原理智能代理是能够在特定环境中感知、决策和行动的计算实体。在Unity中,智能代理通常用于模拟游戏中的NPC、敌人、盟友等角色。其基本原理包括以下几个方面:1.
- tksheet: 强大的Python Tkinter表格控件
柏珂卿
tksheet:强大的PythonTkinter表格控件项目地址:https://gitcode.com/gh_mirrors/tk/tksheet在探索Python的GUI库时,你会发现tksheet是一个引人注目的名字。它不仅仅是一款简单的表格插件;实际上,这是一个功能丰富且优化得当的数据管理工具,尤其适合那些依赖于Tkinter构建界面的应用开发者。项目介绍tksheet是基于Tkinter
- 外包项目的三大来源渠道及注意事项
后端
外包项目的三大来源渠道及注意事项在上一篇文章中,我们介绍了什么是外包以及外包的基本模式。今天,让我们深入探讨外包项目的主要来源渠道及其特点。一、朋友渠道特点:关系基础公司小伙伴推荐熟人介绍客户邀请合作优势:信任度高沟通成本低合作较为顺畅风险提示:避免因私人关系影响专业判断需要明确划分公私界限保持适当的业务距离二、家人渠道特点:亲朋帮忙情感因素强责任感较重注意事项:优势信任度最高沟通零障碍合作意愿强
- ⭐算法OJ⭐汉明距离【位操作】(C++ 实现)Total Hamming Distance
Vitalia
算法OJ算法c++开发语言
HammingDistance(汉明距离)是用于衡量两个等长字符串在相同位置上不同字符的个数的度量。它通常用于比较两个二进制字符串或编码序列的差异。定义给定两个长度相同的字符串AAA和BBB,它们的汉明距离D(A,B)D(A,B)D(A,B)是在相同位置上字符不同的位置的数量。示例二进制字符串:A=1011101B=1001001汉明距离D(A,B)=2D(A,B)=2D(A,B)=2(第3位和第
- CAP 公理解析:分布式系统中的一致性、可用性与分区容错性
Vitalia
系统设计分布式系统CAP
文章目录1.CAP公理的核心概念1.1一致性(Consistency)1.2可用性(Availability)1.3分区容错性(PartitionTolerance)2.CAP公理的三种选择2.1CA(一致性+可用性)2.2CP(一致性+分区容错性)2.3AP(可用性+分区容错性)3.CAP公理的实际应用3.1CP系统(一致性+分区容错性)示例1:ZooKeeper示例2:etcd3.2AP系统(
- 鸿蒙开发:自定义一个Toast
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:promptAction.showToast({message:"toast提示"})但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的。简单的实现效
- Vue2+OpenLayers动态绘制两个经纬度并计算距离(提供Gitee源码)
黄团团
VueOpenLayersgiteejavascriptexceljavahtml前端
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、开始/结束绘制3.3、计算两点距离3.4、添加文本标注3.5、添加点3.6、添加线3.7、初始化地图点击事件3.8、加载地图3.9、完整代码四、Gitee源码一、案例截图二、安装OpenLayers库npminstallol三、代码实现页面代码如下:&l
- Vue2+OpenLayers实现点位拖拽功能(提供Gitee源码)
黄团团
VueOpenLayersgitee前端htmljavascript开发语言
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、创建一个点3.3、将点添加到地图上3.4、实现点位拖拽3.5、完整代码四、Gitee源码一、案例截图可以随意拖拽点位到你想要的位置二、安装OpenLayers库npminstallol三、代码实现3.1、初始化变量关键代码:data(){return{map:null,vectorLayer:null,}},3.2
- Vue2+OpenLayers点聚合功能实现(提供Gitee源码)
黄团团
VueOpenLayersvue.js前端数据库html
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化点位3.2、初始化VectorSource3.3、初始化Cluster3.4、初始化VectorLayer3.5、完整代码四、Gitee源码一、案例截图一定距离的点(可配置)系统会自动聚合:二、安装OpenLayers库npminstallol三、代码实现3.1、初始化点位这里返回一个Features集合,也就是点位集合。关键
- 用户数据报协议(User Datagram Protocol,UDP)
Dream Algorithm
网络
用户数据报协议(UserDatagramProtocol,UDP)是一种简单的、无连接的传输层协议,位于TCP/IP协议栈中,与TCP(传输控制协议)并列。UDP提供了一种低开销、低延迟的数据传输方式,适用于对实时性要求较高、但对可靠性要求相对较低的应用场景。UDP的主要特点无连接:UDP不需要在通信前建立连接(如TCP的三次握手),直接发送数据包。发送方和接收方之间没有固定的连接状态。不可靠传输
- 网络通信(传输层协议:TCP/IP ,UDP):
苜柠
tcp/ipudp网络协议
Socket是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。一个套接字就是网络上进程通信的一端,提供了应用层进程利用网络协议交换数据的机制。网络协议:一台电脑的数据怎么传递给另一台电脑,是由网络协议来规定的端口号:类似于办事窗口,是在计算机网络中用于区分不同服务或应用程序的一种数字标识。每个正在运行的程序或服务都会监听或绑定到一个或多个端口号上,以便接收来自网络的数据包。客户端软件从端
- 2024 年java 和Python 开发工具系列激活码( 持续更新)
hhhaadei
javaide
7EX1SHUD24-eyJsaWNlbnNlSWQiOiI3RVgxU0hVRDI0IiwibGljZW5zZWVOYW1lIjoibWFvIHplZG9uZyIsImxpY2Vuc2VlVHlwZSI6IlBFUlNPTkFMIiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IiIsI
- Oracle RAC 三种心跳机制
数据库急诊日记
故障处理oracle数据库databaselinuxjavapythonc语言
在OracleRAC(RealApplicationClusters)中,心跳(Heartbeat)是集群节点间用于检测存活状态的核心机制,确保节点间的通信正常并避免脑裂(SplitBrain)问题。以下是RAC的三种关键心跳机制及其作用:1.网络心跳(NetworkHeartbeat)作用:通过私有网络互联(PrivateInterconnect)实时检测节点间的通信状态。工作原理:每个节点周期
- 工程化与框架系列(31)--前端依赖管理实践
一进制ᅟᅠ
前端工程化与框架前端
前端依赖管理实践引言前端依赖管理是现代Web开发中的重要环节。本文将深入探讨前端依赖管理的最佳实践,包括包管理工具、版本控制、依赖分析和优化等方面,帮助开发者更好地管理项目依赖。依赖管理概述前端依赖管理主要包括以下方面:包管理工具:npm、yarn、pnpm等版本控制:语义化版本、锁文件等依赖分析:依赖树、循环依赖等依赖优化:体积优化、重复依赖等安全管理:漏洞检测、更新维护等依赖管理工具实现依赖分
- MySQL Buffer Pool、Undo Log、脏页详解
学堂在线
Mysql数据库mysql数据库
文章目录1.BufferPool2.UndoLog3.脏页(DirtyPage)三者的协同工作常见问题总结MySQL中的BufferPool、UndoLog和脏页是InnoDB存储引擎的核心组件,共同保障了事务处理的高效性、一致性与持久性。以下是它们的详细解释及关联:1.BufferPool作用:BufferPool是InnoDB的内存缓存区域,用于缓存数据页和索引页,减少直接访问磁盘的开销,显著
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、
*Major*
机器视觉
谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、这么里面的AI原理没什么,还是这些公司把AI技术层面用出花了,一是他们有公司可能比较成立时间长,数据丰富。二是像AI深度学习网络冻结,或者自适应调参,都是一些AI技巧,他们用的比较好。三什么跨层特征解耦,实现的基础是他们对半导体理解比较深刻KLA和Ca
- Flutter_学习记录_device_info_plus 插件获取设备信息
一人前行
flutter学习flutter
引入三方库device_info_plus导入头文件import'package:device_info_plus/device_info_plus.dart';获取设备信息的主要代码DeviceInfoPlugindeviceInfoPlugin=DeviceInfoPlugin();BaseDeviceInfodeviceInfo=awaitdeviceInfoPlugin.deviceInf
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- 30、map 和 unordered_map的区别和实现机制【高频】
桃酥403
桃酥的学习笔记(C++篇)哈希算法算法
底层结构map底层是红黑树结构,而unordered_map底层是哈希结构;有序性但是红黑树其实是一种二叉搜索树,插入删除时会自动排序hash因为是把数据映射到数组上的,而且存在哈希冲突,所以不能保证有序存储所以有序存储使用map(红黑树的中序遍历,就能把储存的数据从小到大把数据按序展现出来)查找为了查找,红黑树需要依次比较关键码,时间复杂度为logn,还要加上平衡节点旋转的时间虽然说哈希表的内存
- Python爬虫教程:如何通过接口批量下载视频封面(FFmpeg技术实现)
Python爬虫项目
python爬虫开发语言数据库数据分析scrapyselenium
引言随着在线视频平台的蓬勃发展,视频封面作为视频内容的预览图,一直以来都是观众对视频的第一印象。在爬取视频资源时,很多开发者和研究者往往只关注视频本身,而忽略了视频封面。实际上,视频封面不仅能提供重要的信息(例如视频标题、主题或情感等),而且它们也能作为数据集中的重要属性,用于视频分类、推荐系统等应用。在这篇博客中,我们将深入探讨如何使用Python通过接口批量下载视频封面,利用FFmpeg等技术
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
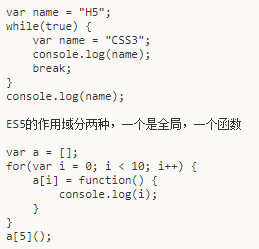
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR