- Python 爬虫实战:网易云音乐登录解密(加密参数逆向 + 音乐数据采集)
Python核芯
Python爬虫实战项目python爬虫开发语言
一、前言网易云音乐作为国内流行的音乐平台,拥有海量的音乐资源和用户数据。通过爬取网易云音乐的数据,我们可以进行音乐推荐、用户行为分析等。本文将详细介绍如何使用Python爬取网易云音乐的数据,包括登录解密和音乐数据采集。二、准备工作1.环境搭建确保已安装Python3.7或以上版本,推荐使用VisualStudioCode作为开发工具。2.安装依赖库在命令行中安装爬虫和数据分析所需的库:pipin
- 批量下载网易云音乐歌单的Python脚本
木觞清
7天熟练Pythonpython开发语言
在日常的音乐收藏和整理中,有时候我们希望能够快速地备份或下载网易云音乐中的歌曲,以便在没有网络连接的情况下也能随时听到自己喜欢的音乐。这时候,Python可以提供一种便捷的解决方案,让我们能够轻松地实现这一目标。技术背景本文介绍的Python脚本利用了Requests库和BeautifulSoup库,能够模拟浏览器行为,访问网易云音乐的歌单页面,并将歌曲信息提取出来。通过简单的配置,可以实现歌曲的
- Python批量下载网易云音乐飙升榜所有音乐文件
Python_小屋
graphviznettygpuaiwebgl
Python小屋刷题神器最近升级的新功能介绍推荐教材:《Python程序设计基础与应用》(ISBN:9787111606178),董付国,机械工业出版社,2018.8出版,2021.3第11次印刷作者荣誉:机械工业出版社计算机分社成立20周年本科教材”金牌作者“,机械工业出版社高等教育教材专家咨询委员会委员,机械工业出版社”面向新工科高等院校大数据专业系列教材“编审委员会委员,全国高等院校计算机基
- Python爬虫采集网易云音乐热评实战
Python_sn
python数据挖掘Python爬虫
前一段时间刚刚入门python爬虫,有大概半个月时间没有写python了,都快遗忘了。于是准备写个简单的爬虫练练手,我觉得网易云音乐最优特色的就是其精准的歌曲推荐和独具特色的用户评论,于是写了这个抓取网易云音乐热歌榜里的热评的爬虫。我也是刚刚入门爬虫,有什么意见和问题欢迎提出,大家一起共同进步。废话就不多说了~很多人学习python,不知道从何学起。很多人学习python,掌握了基本语法过后,不知
- Qt高仿网易云音乐界面源码
凤恩波Galvin
Qt高仿网易云音乐界面源码【下载地址】Qt高仿网易云音乐界面源码本项目提供了一套使用Qt框架开发的网易云音乐界面源码,高度还原了网易云音乐客户端的用户界面,包括登录界面、歌曲列表和播放器界面等。源码设计精美,代码结构清晰,易于阅读和维护,适合作为Qt开发者的参考模板。支持多种Qt版本,兼容性良好,是学习和实践Qt界面开发的理想选择。本项目仅供学习交流使用,不得用于商业用途,希望它能帮助您提升Qt开
- 基于Python的网易云音乐热歌数据爬取与可视化分析实践
基于Python的网易云音乐热歌数据爬取与可视化分析实践一、项目背景与意义在数字音乐蓬勃发展的今天,网易云音乐凭借其独特的社交属性和个性化推荐算法,成为众多音乐爱好者的首选平台。平台上的热歌榜Listitem单不仅反映了当下的音乐流行趋势,还蕴藏着用户的音乐偏好、情感共鸣等信息。利用Python强大的数据处理与分析能力,对网易云音乐热歌数据进行爬取与可视化分析,能够深入挖掘这些数据背后的价值,为音
- Python获取网易云音乐的评论
图片代码importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionsfromselenium.webdriver.chrome.serviceimportServicefromwebdriver_manager.chromeimportChromeDriverManagerfromse
- 用python批量下载网易云音乐_python实现网易云音乐批量下载
今天给大家带来的是网易云音乐批量下载,代码有些粗糙,以后有时间再慢慢改进。我只爬取了某个明星的全部歌曲,如果再添加点代码完全可以爬取整站音乐,但是我认为还是点到为止,剩下的代码也不难。首先,通过网页抓包获取真实音乐文件的链接,然后找到该提交地址,并分析传入的data。比较走运的是,网上有很多关于获取encSecKey和params的教程,大家可以搜索一下。一、抓包我们的目的是获取到真实的URL地址
- 利用 Python 爬虫技术破解网易云音乐 JS 接口,快速获取歌曲数据
利用Python爬虫技术破解网易云音乐JS接口,快速获取歌曲数据随着技术的不断发展,越来越多的开发者开始探索如何利用Python、JavaScript和爬虫技术获取互联网上的有价值数据。今天,我将带你走进一个有趣的技术领域——通过逆向网易云音乐的JS接口,快速获取歌曲数据。这不仅有助于加深你对爬虫技术的理解,还能帮助你更好地掌握JavaScript加密算法与请求构造的技巧。背景网易云音乐是国内最大
- 使用 Python + ExecJS 获取网易云音乐歌曲歌词
我把把C
python开发语言
使用Python+ExecJS获取网易云音乐歌曲歌词在本篇博客中,我们将通过一个完整的Python脚本,利用execjs模块调用JavaScript代码,成功获取网易云音乐的歌曲歌词。整个过程涵盖了加密参数的生成、API请求发送与歌词提取,适合有一定爬虫基础的同学参考与实践。环境准备Python库依赖请先确保安装了以下依赖:pipinstallrequestsPyExecJSNode.js环境由于
- 利用python爬虫下载网易云音乐!
IT-博通哥
Pythonpython爬虫windows
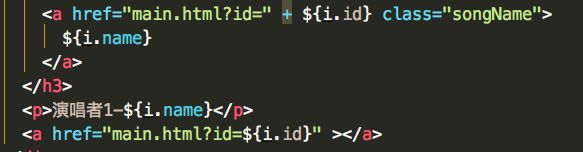
首先我们要了解Python爬虫四步走第一步:尝试请求第二步:解析页面第三步:提取内容第三步:数据保存本文介绍了使用Python实现网易云音乐爬虫的四个关键步骤:请求网页、解析页面、提取内容和数据保存。通过requests库发送网络请求,lxml库解析HTML并提取音乐ID和名称,最后将音乐文件保存至本地。教程包含了完整的代码实现,包括请求头设置、XPath数据提取和文件存储操作,适合具备Pytho
- Python 爬虫入门:爬取网易云音乐热歌榜歌曲
qq_58092714
python爬虫开发语言
Python爬虫入门:爬取网易云音乐热歌榜歌曲教学目标:理解网络爬虫基本原理掌握requests库的HTTP请求方法学会使用BeautifulSoup解析HTML页面实现文件下载与目录管理了解反爬机制与应对策略第一小时:环境搭建与基础库使用1.开发环境准备(15分钟)知识点:Python解释器安装(推荐官网下载3.8+版本)pip包管理工具的使用第三方库安装:pipinstallrequestsb
- 翻后网易云音乐无法联网问题
i1yo_kiki
服务器
由于网易云用的是本地地址,所以fan后地址改变导致网易云音乐无法联网。解决方案:设置——网络与Internet——高级网络设置——Internet选项——高级——还原高级设置再打开网易云音乐即可联网成功
- 墨刀原型设计工具学习体会——临摹网易云音乐App
2401_84094979
程序员墨刀
总结一些学习过程中的体会吧!一开始也是贪心,想着之前有接触墨刀的基础,进入工作区,立马就创建了一个支付宝demo,很无奈看不懂呀,只看到一推线,一堆手势。本事不到家,更加不能心浮气躁。沉住气,看教程呗。墨刀的教程做的蛮清晰明了的,看完**【快速使用墨刀-快速上手】【基础手册-工作区】**大概就能制作一个有模有样的静态页面,这部分花十来分钟看一下还是很有必要的,能让你快速入门。光光静态页面肯定不行呐
- Electron入门指南:用前端技术打造桌面应用
淺黙ベ
前端electronhtmlcss
目录速览什么是Electron?为什么要用Electron?核心概念三分钟掌握快速创建第一个应用典型应用场景开发注意事项常见问题解答一、什么是Electron?Electron就像魔法转换器,它能将你熟悉的:HTMLCSSJavaScript直接变成跨平台桌面应用(支持Windows/macOS/Linux)!网易云音乐、VSCode等知名软件都是它的代表作。二、为什么要用Electron?传统开
- 用HTML+CSS仿网易云音乐网站(6个页面) (1)
IT-司马青衫
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 影刀RPA具体应用:打造你的专属音乐自动化助手
小W和影刀RPA
rpa自动化人工智能低代码
在快节奏的工作生活中,一首动听的翻唱歌曲能瞬间点亮心情。但是不少好听的翻唱歌曲,网易云都没有音源。今天,我将分享如何利用影刀RPA自动完成从B站下载好听的翻唱歌曲,并将其导入到网易云音乐云盘,让你在工作时也能随时享受喜爱的音乐。影刀RPA是什么?影刀RPA是一款专注于网页自动化的强大工具,它通过模拟人类操作,帮助用户轻松实现重复性、规则性任务的自动化。无论是数据抓取、表单填写,还是网页监控与测试,
- Python爬虫实战:网易云音乐爬取!
爬遍天下无敌手
Pythonpython人工智能数据挖掘大数据数据分析
本次目标爬取网易云音乐https://music.163.com/PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取python免费学习资料以及群交流解答点击即可加入环境python3.6pycharm爬虫代码导入工具importrequestsimportre请求网站、解析网站数据defget_music_url(music_id,music_title):url='https
- 安卓手机必备音乐软件推荐高品质音质享受
IT专家-大狗
android智能手机
在移动设备上聆听音乐已成为日常生活的一部分,而对于音质有追求的用户来说,选择一款支持高品质播放的音乐软件至关重要。安卓平台上有许多优秀的音乐APP,但并非所有软件都能带来真正的高音质享受。以下是几款在安卓平台上表现优异的高音质音乐软件推荐,满足你对音效清晰度、音源质量的严格要求。1.网易云音乐网易云音乐在音质方面提供了包括标准、较高、极高及无损四种音质选项。尤其是会员用户可享受FLAC无损音频格式
- 干货 | 18个Python爬虫实战案例(已开源)
CSDN云计算
目录爬虫小工具文件下载小助手爬虫实战笔趣看小说下载VIP视频下载百度文库文章下载_rev1百度文库文章下载_rev2《帅啊》网帅哥图片下载构建代理IP池《火影忍者》漫画下载财务报表下载小助手一小时入门网络爬虫抖音App视频下载_rev1抖音App视频下载_rev2抖音App视频下载_rev3GEETEST验证码破解12306抢票小助手百万英雄答题辅助系统网易云音乐批量下载B站视频和弹幕批量下载其它
- python爬虫爬取网易云音乐程序代码ZQ
EasySoft易软
python爬虫开发语言
importrequestsimportosdefdownload_video(url,save_path):response=requests.get(url,stream=True)ifresponse.status_code==200:withopen(save_path,‘wb’)asfile:forchunkinresponse.iter_content(chunk_size=8192)
- 电脑重装-记录软件
61u3
#windows游戏
日常类wechat(更改默认聊天缓存位置)qq(更改默认聊天缓存位置)腾讯会议百度网盘网易云音乐汽水音乐WPS[]游戏steamwallpaperuu加速器雀魂麻将输入法搜狗五笔输入法工具类chrome(更改默认浏览器默认下载位置)PotPlayertyporaxmindmathtypeteamspeak2345好压、360zipTranslucentTBclash(stc-spade)编程类vs
- 用HTML+CSS仿网易云音乐网站(6个页面) (1)
web学生网页设计
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- 使用python中you-get库实现下载网抑云
瞎老弟
pythonpython音视频爬虫
WYY音乐下载前言代码实现使用说明前言前几天,我做了b站视频的下载,有好兄弟表示,只下载视频,不能够让人满足,我还希望能够下载网易云的音乐。上一次在我发布的b站视频下载中,使用了you-get库作为下载方式,但是实际上,这个库也可以下载网易云音乐,因此,我们只需要参考我们上次的b站视频下载,简单的进行一下修改,就可以完成音乐的下载了。为了能够更加方便的批量下载音乐,这里采用了“按艺术家“的下载方式
- Python基础知识---数据与变量、进制转换
银白101
python开发语言
1.1软件开发概述(1)软件定义定义:是指有一系列按照特定顺序组织的计算机数据与指令的集合。程序=数据+指令程序=数据结构+算法软件的分类:系统软件:主要负责管理操作计算机底层的硬件,为用户提供一个操作的界面,为用户提供最基本的计算机功能WindowsLinuxMACAndroidIOSHarmonyOS应用软件:主要负责处理某一特殊领域功能的软件:微信、陌陌、Soul、网易云音乐、支付宝、Off
- python爬虫项目(十二):爬取各大音乐平台排行榜并分析音乐类型趋势
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫开发语言python爬虫项目python爬虫
目录1.项目简介2.工具与技术3.爬取音乐平台排行榜数据3.1使用requests和BeautifulSoup爬取网易云音乐排行榜3.2爬取QQ音乐排行榜4.数据处理4.1合并数据5.分析音乐类型趋势5.1使用关键词匹配类型6.数据可视化6.1绘制音乐类型分布图6.2绘制时间趋势图7.总结爬取各大音乐平台排行榜并分析音乐类型趋势是一个有趣且有意义的项目。我们可以通过以下步骤来实现:1.项目简介本项
- 【python爬虫】免费爬取网易云音乐完整教程(附带源码)
景天科技苑
爬虫副业实战零基础进阶教学python爬虫开发语言js逆向
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~所属专栏:爬虫实战,零基础、进阶教学景天的主页:景天科技苑文章目录网易云逆向网易云逆向https://music.163.com/下载云音乐胡广生等,可以选择自己喜欢的歌曲首先,我们可以先根据抓包找到的m4a文件,下载试试在这个请求
- 解密网易云音乐Web端的请求参数params与encSecKey
江梦寻
javascript前端网络算法经验分享
网易云音乐作为一款功能强大的音乐流媒体平台,为用户提供了丰富的音乐体验和社区互动。然而,当用户希望批量下载音乐资源,尤其是整个歌单或某位歌手的全部歌曲时,受限于版权保护和平台策略,官方渠道通常无法直接实现这一需求。在这种情况下,一些技术爱好者或开发者可能会转向使用爬虫技术来获取所需资源。对于像网易云音乐这样通过加密请求参数(如params和encSecKey)来保护数据的平台,逆向工程成为解析这些
- 【毕业设计之python系列】基于Flask的在线音乐网设计与实现
小杰911
毕业设计flaskpython课程设计
基于Flask的在线音乐网设计与实现摘要本论文旨在通过使用Python的Web框架Flask,设计和实现一个具有完整功能的在线音乐网站。该网站包括用户注册、登录、注销、歌曲上传、编辑、删除、歌单创建、编辑、删除、评论、搜索、音乐播放等功能,并针对不同用户角色(如普通用户、管理员)实现了不同的权限管理。同时,本论文还介绍了如何使用第三方API(如网易云音乐API)获取歌曲信息等技术实现。在设计上,本
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt