google kaptcha 验证码组件简单入门
在Java Web阶段或者SpringMVC阶段我们在做登录的时候都会建议使用验证码,这样是为了防止自动登录
1.Servlet版的配置说明
-
在web.xml中配置如下Servlet,代码如下
kaptcha com.google.code.kaptcha.servlet.KaptchaServlet kaptcha.border no kaptcha.border.color 105,179,90 kaptcha.textproducer.font.color red kaptcha.image.width 250 kaptcha.image.height 90 kaptcha.textproducer.font.size 70 kaptcha.session.key session_code kaptcha.textproducer.char.length 4 kaptcha.textproducer.font.names 宋体,楷体,微软雅黑 kaptcha /code -
Login.jsp的代码如下
验证码
-
LoginServlet的测试代码如下
@WebServlet("/login") public class LoginServlet extends HttpServlet { private static final long serialVersionUID = 1L; @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //解决POST请求的中文乱码问题 request.setCharacterEncoding("UTF-8"); //获取验证码 String mycode = request.getParameter("mycode"); response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); //获取Session中的验证码 /* web.xml中配置的kaptcha.session.key session_code
2.SpringMVC版的配置说明
-
SpringMVC核心配置文件配置如下
no red 5 150 50 0,0,205 178,223,238 240,255,240 微软雅黑 30 72,118,255 3 ABCDEFGHJKMNQRSTUVWXYZ123456789 4 -
生成验证码的Controller代码
@Controller public class LoginController extends BaseController { //设置验证保存到Session中的KEY值 private static final String SESSION_LOGIN_CODE = "session_login_code"; @Autowired private Producer producer; @GetMapping("/code") @ResponseBody//不这是该注解,会请求转换到/WEB-INF/code.jsp页面 public void generateCode() throws IOException{ /* Expires过时期限值,指浏览器或缓存服务器在该时间点后必须从真正的服务器中获取新的页面信息 */ this.response.setDateHeader("Expires", 0); /* 浏览器和缓存服务器都不应该缓存页面信息 */ //response.setHeader("Cache-Control", "no-cache"); /* 请求和响应的信息都不应该被存储在对方的磁盘系统中 */ //response.setHeader("Cache-Control", "no-store"); /* 浏览器和缓存服务器都可以缓存页面信息 */ //response.setHeader("Cache-Control", "public"); /* 对于客户机的每次请求,代理服务器必须向服务器验证缓存是否过时 */ //response.setHeader("Cache-Control", "must-revalidate"); this.response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); /* 不让浏览器或中间缓存服务器缓存页面,配合Expires 置为0限定更保险 */ this.response.setHeader("Pragma", "no-cache"); /* * response.setContentType(MIME)的作用是使客户端浏览器区分不同类型的数据, * 并根据不同的MIME调用浏览器内部不同的程序嵌入模块来处理相应的数据 */ this.response.setContentType("image/jpeg"); /* 生成验证码 */ String capText = this.producer.createText(); /* 保存验证码到Session中 */ this.request.getSession().setAttribute(SESSION_LOGIN_CODE, capText); /* 使用给定文字创建图片 */ BufferedImage bi = this.producer.createImage(capText); /* 数据写入输出流 */ ServletOutputStream out = this.response.getOutputStream(); ImageIO.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } } }请注意我使用了@ResponseBody注解
-
JSP页面代码
验证码
-
登录验证码简单测试
@Controller public class LoginController extends BaseController { //设置验证保存到Session中的KEY值 private static final String SESSION_LOGIN_CODE = "session_login_code"; @Autowired private Producer producer; @PostMapping("/login") @ResponseBody public void login(String mycode) throws IOException{ //这是测试代码 this.response.setContentType("text/html;charset=UTF-8"); PrintWriter out = this.response.getWriter(); String session_code = this.request.getSession().getAttribute(SESSION_LOGIN_CODE).toString(); if(session_code.equalsIgnoreCase(mycode)){ out.write("验证码成功"); }else{ out.write("验证码失败"); } out.flush(); out.close(); } }
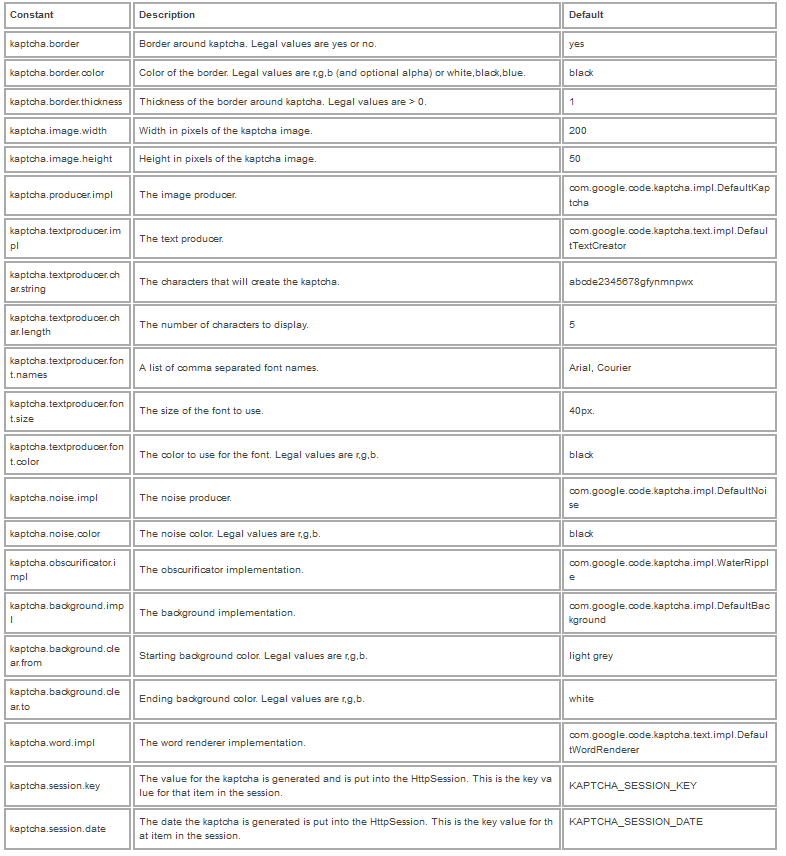
3.kaptcha 属性说明
kaptcha.border 是否有边框 默认为true 我们可以自己设置yes,no
kaptcha.border.color 边框颜色 默认为Color.BLACK
kaptcha.border.thickness 边框粗细度 默认为1
kaptcha.producer.impl 验证码生成器 默认为DefaultKaptcha
kaptcha.textproducer.impl 验证码文本生成器 默认为DefaultTextCreator
kaptcha.textproducer.char.string 验证码文本字符内容范围 默认为abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 验证码文本字符长度 默认为5
kaptcha.textproducer.font.names 验证码文本字体样式 默认为new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize)
kaptcha.textproducer.font.size 验证码文本字符大小 默认为40
kaptcha.textproducer.font.color 验证码文本字符颜色 默认为Color.BLACK
kaptcha.textproducer.char.space 验证码文本字符间距 默认为2
kaptcha.noise.impl 验证码噪点生成对象 默认为DefaultNoise 或者配置 com.google.code.kaptcha.impl.NoNoise去掉干扰线
kaptcha.noise.color 验证码噪点颜色 默认为Color.BLACK
kaptcha.obscurificator.impl 验证码样式引擎 默认为WaterRipple
图片样式:
水纹com.google.code.kaptcha.impl.WaterRipple
鱼眼com.google.code.kaptcha.impl.FishEyeGimpy
阴影com.google.code.kaptcha.impl.ShadowGimpy
kaptcha.word.impl 验证码文本字符渲染 默认为DefaultWordRenderer
kaptcha.background.impl 验证码背景生成器 默认为DefaultBackground
kaptcha.background.clear.from 验证码背景颜色渐进 默认为Color.LIGHT_GRAY
kaptcha.background.clear.to 验证码背景颜色渐进 默认为Color.WHITE
kaptcha.image.width 验证码图片宽度 默认为200
kaptcha.image.height 验证码图片高度 默认为50
4.定制验证码
自定义数组运算的验证码
-
模拟生成器的规则,自己建立一个数字的生成器
public class NumberCreator extends Configurable implements TextProducer{ private static Random Random = new Random(); @Override public String getText() { int num1 =Random.nextInt(100); int num2 =Random.nextInt(100); return num1+","+num2;//逗号是为了在前台分隔字符串使用 } } -
配置文件修改
no red 5 150 50 0,0,205 178,223,238 240,255,240 微软雅黑 30 72,118,255 3 com.google.code.kaptcha.impl.NoNoise com.shxt.text.NumberCreator -
修改生成图片的代码
@Controller public class LoginController extends BaseController { //设置验证保存到Session中的KEY值 private static final String SESSION_LOGIN_CODE = "session_login_code"; @Autowired private Producer producer; @GetMapping("/code") @ResponseBody//不这是该注解,会请求转换到/WEB-INF/code.jsp页面 public void generateCode() throws IOException{ /* Expires过时期限值,指浏览器或缓存服务器在该时间点后必须从真正的服务器中获取新的页面信息 */ this.response.setDateHeader("Expires", 0); /* 浏览器和缓存服务器都不应该缓存页面信息 */ //response.setHeader("Cache-Control", "no-cache"); /* 请求和响应的信息都不应该被存储在对方的磁盘系统中 */ //response.setHeader("Cache-Control", "no-store"); /* 浏览器和缓存服务器都可以缓存页面信息 */ //response.setHeader("Cache-Control", "public"); /* 对于客户机的每次请求,代理服务器必须向服务器验证缓存是否过时 */ //response.setHeader("Cache-Control", "must-revalidate"); this.response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); /* 不让浏览器或中间缓存服务器缓存页面,配合Expires 置为0限定更保险 */ this.response.setHeader("Pragma", "no-cache"); /* * response.setContentType(MIME)的作用是使客户端浏览器区分不同类型的数据, * 并根据不同的MIME调用浏览器内部不同的程序嵌入模块来处理相应的数据 */ this.response.setContentType("image/jpeg"); /* 生成验证码 */ String capText = this.producer.createText(); String[] arr = capText.split(","); String result = ""; int r; switch (new Random().nextInt(2)) { case 0: //加法运算 r = Integer.parseInt(arr[0])+Integer.parseInt(arr[1]); result = arr[0]+"+"+arr[1]+"=?"; break; default://减法 r = Integer.parseInt(arr[0])-Integer.parseInt(arr[1]); result = arr[0]+"-"+arr[1]+"=?"; break; } /* 保存验证码到Session中 */ this.request.getSession().setAttribute(SESSION_LOGIN_CODE, r); /* 使用给定文字创建图片 */ BufferedImage bi = this.producer.createImage(result); /* 数据写入输出流 */ ServletOutputStream out = this.response.getOutputStream(); ImageIO.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } } }
自定义中文验证码
-
模拟生成器的规则,自己建立一个中文生成器
public class ChineseCreator extends Configurable implements TextProducer{ private static Random random = new Random(); @Override public String getText() { //获取验证的长度 int length = this.getConfig().getTextProducerCharLength(); //简单使用数组,可以网上查询生成中文汉字的工具类 String[] s = {"四","海","兴","唐","胖","先","森","西","游","记","悟","空","八","戒","唐","僧","林","黛","玉","武","松"}; StringBuffer sb = new StringBuffer(); for(int i = 0; i < length; i++){ int ind = random.nextInt(s.length); sb.append(s[ind]); } return sb.toString(); } } -
配置文件需要修改kaptcha.obscurificator.impl
no red 5 150 50 0,0,205 178,223,238 240,255,240 微软雅黑 30 72,118,255 3 4 com.google.code.kaptcha.impl.NoNoise com.shxt.text.ChineseCreator com.google.code.kaptcha.impl.ShadowGimpy -
修改生成图片的代码
@Controller public class LoginController extends BaseController { //设置验证保存到Session中的KEY值 private static final String SESSION_LOGIN_CODE = "session_login_code"; @Autowired private Producer producer; @GetMapping("/code") @ResponseBody//不这是该注解,会请求转换到/WEB-INF/code.jsp页面 public void generateCode() throws IOException{ /* Expires过时期限值,指浏览器或缓存服务器在该时间点后必须从真正的服务器中获取新的页面信息 */ this.response.setDateHeader("Expires", 0); /* 浏览器和缓存服务器都不应该缓存页面信息 */ //response.setHeader("Cache-Control", "no-cache"); /* 请求和响应的信息都不应该被存储在对方的磁盘系统中 */ //response.setHeader("Cache-Control", "no-store"); /* 浏览器和缓存服务器都可以缓存页面信息 */ //response.setHeader("Cache-Control", "public"); /* 对于客户机的每次请求,代理服务器必须向服务器验证缓存是否过时 */ //response.setHeader("Cache-Control", "must-revalidate"); this.response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); /* 不让浏览器或中间缓存服务器缓存页面,配合Expires 置为0限定更保险 */ this.response.setHeader("Pragma", "no-cache"); /* * response.setContentType(MIME)的作用是使客户端浏览器区分不同类型的数据, * 并根据不同的MIME调用浏览器内部不同的程序嵌入模块来处理相应的数据 */ this.response.setContentType("image/jpeg"); /* 生成验证码 */ String capText = this.producer.createText(); /* 保存验证码到Session中 */ this.request.getSession().setAttribute(SESSION_LOGIN_CODE, capText); /* 使用给定文字创建图片 */ BufferedImage bi = this.producer.createImage(capText); /* 数据写入输出流 */ ServletOutputStream out = this.response.getOutputStream(); ImageIO.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } } }