一、Snackbar介绍
Snackbar作为Android Design Support Library中的一员,使用时并不需要在布局文件中声明,直接在java代码中使用就可以了。
使用前添加依赖:
compile 'com.android.support:design:25.3.1'
Snackbar效果:
1)和Toast 一样,Snackbar能弹出一条消息
2)一小段时间之后、或者用户与屏幕触发交互,Snackbar 会自动消失
3)一个时刻只能有唯一一个 Snackbar 显示
4)和Toast 不同的是,Snackbar 可以设置一个Action与用户发生交互
二、Snackbar简单使用
惯例,给出官方文档
Toast大家都使用过,像下面这样:
Toast.makeText(mContext, "Toast", Toast.LENGTH_SHORT).show();
Snackbar使用和Toast极其相似:
Snackbar.make(view, "Snackbar", Snackbar.LENGTH_SHORT).show();
ok,来看一下Snackbar的简单使用:
布局文件
java代码
public class MainActivity extends AppCompatActivity {
private Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(bt,"Snackbar",Snackbar.LENGTH_SHORT).show();
}
});
}
}
效果图
这里我通过点击Button,弹出Snackbar(不要管Button的内容,那只是我正在听的歌词......)
同Toast使用差不多,Snackbar使用时也需要3个参数,第二个参数、第三个参数和Toast一样,分别是:显示的文本、时间,不同的是Toast第一个参数是Context,而Snackbar第一个参数需要的是一个View对象。
三、Snackbar与用户交互
与Toast不同的是,Snackbar可以与用户发生交互,只要给它设置一个Action就可以了。
Snackbar.make(bt,"Snackbar",Snackbar.LENGTH_SHORT).
setAction("交互", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"白云外",Toast.LENGTH_SHORT).show();
}
}).show();
当然,如果你不喜欢链式的写法,可以拆开:
Snackbar mSnackbar = Snackbar.make(bt, "Snackbar", Snackbar.LENGTH_SHORT);
mSnackbar.setAction("交互", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"白云外",Toast.LENGTH_SHORT).show();
}
});
mSnackbar.show();
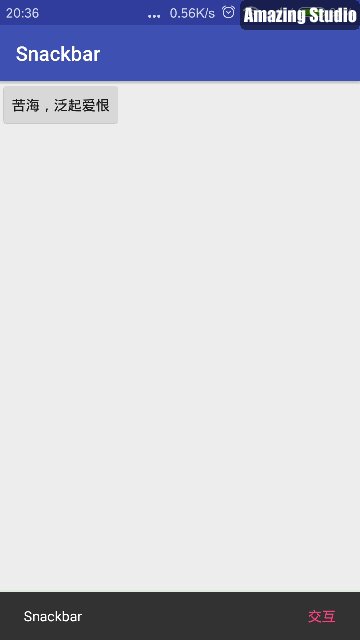
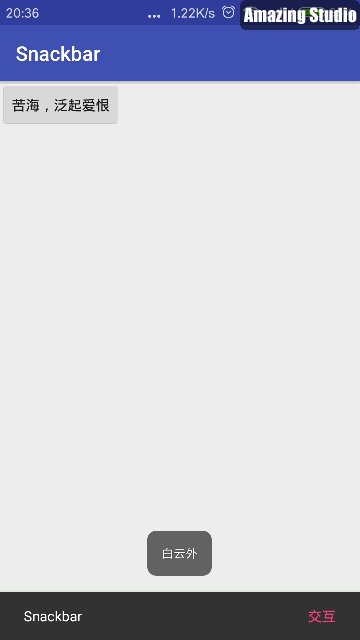
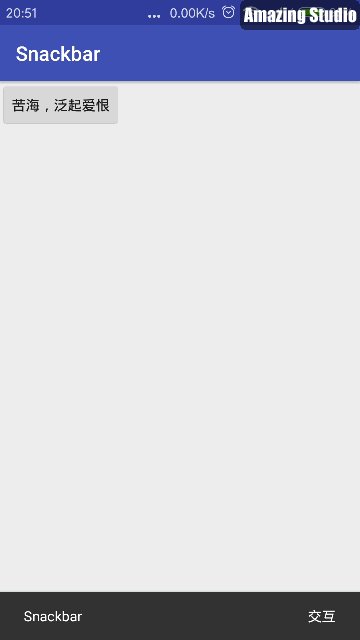
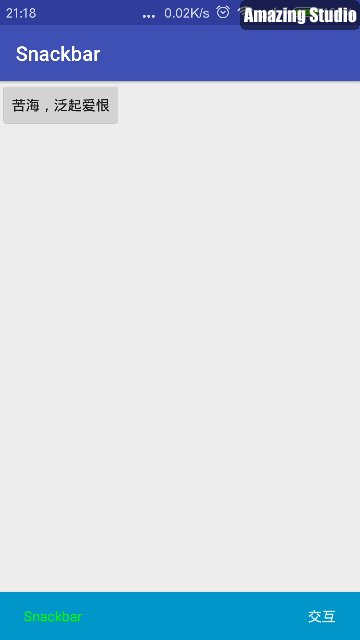
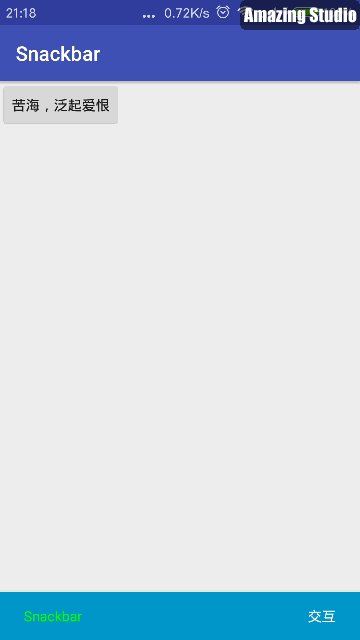
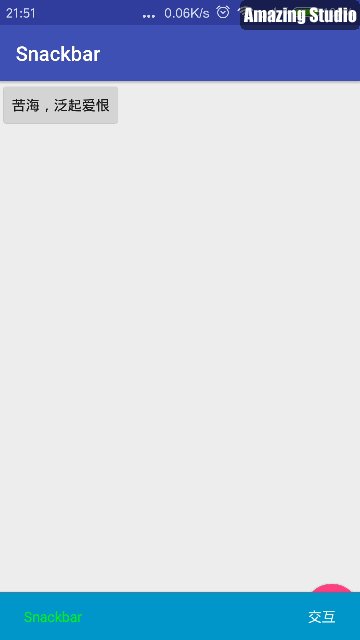
效果图:
四、更改Snackbar样式
1、修改Action中字体颜色
Action中字体颜色默认使用theme中的colorAccent颜色:
- @color/colorAccent
Snackbar提供了下面这个方法来修改Action中字体颜色
setActionTextColor()
Snackbar mSnackbar = Snackbar.make(bt, "Snackbar", Snackbar.LENGTH_SHORT);
mSnackbar.setAction("交互", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"白云外",Toast.LENGTH_SHORT).show();
}
});
mSnackbar.setActionTextColor(Color.WHITE);
mSnackbar.show();
效果图:
2、修改Snackbar背景及提示消息字体颜色
Snackbar并没有直接提供方法来设置背景、消息字体颜色的方法,不过Snackbar提供了一个方法来返回一个View对象:
Snackbar.getView()
那么这个View对象代表着什么呢?观看源码
public static Snackbar make(@NonNull View view, @NonNull CharSequence text, @Duration int duration) {
final ViewGroup parent = findSuitableParent(view);
if (parent == null) {
throw new IllegalArgumentException("No suitable parent found from the given view. "
+ "Please provide a valid view.");
}
final LayoutInflater inflater = LayoutInflater.from(parent.getContext());
final SnackbarContentLayout content =
(SnackbarContentLayout) inflater.inflate( R.layout.design_layout_snackbar_include, parent, false); //☆
final Snackbar snackbar = new Snackbar(parent, content, content);
snackbar.setText(text);
snackbar.setDuration(duration);
return snackbar;
}
看到源码之后发现:原来Snackbar 显示的内容是一个布局填充而来的,接着我又找到那个布局:
一看,原来消息是一个TextView,Action按钮是一个Button,看到这,我顿时知道该怎么做了O(∩_∩)O
这不就是一个布局文件吗,想要设置什么直接findViewById找到那个组件直接设置不就可以了...
Snackbar mSnackbar = Snackbar.make(bt, "Snackbar", Snackbar.LENGTH_SHORT);
mSnackbar.setAction("交互", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "白云外", Toast.LENGTH_SHORT).show();
}
});
mSnackbar.setActionTextColor(Color.WHITE);
View view = mSnackbar.getView();
view.setBackgroundColor(Color.parseColor("#ff0099cc"));
TextView tv = (TextView) view.findViewById(R.id.snackbar_text);
tv.setTextColor(Color.GREEN);
mSnackbar.show();
ok,效果很满意!更多的样式可以自己去设置,反正不就是一个TextView和一个Button吗O(∩_∩)O
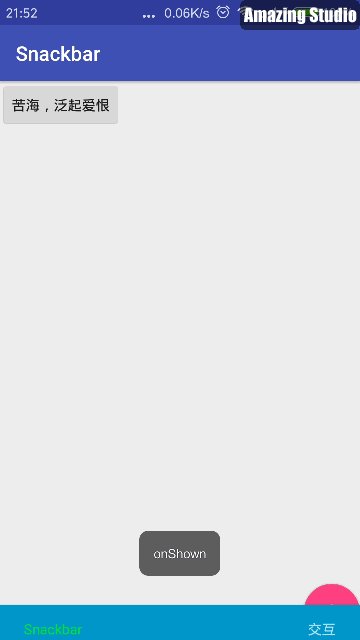
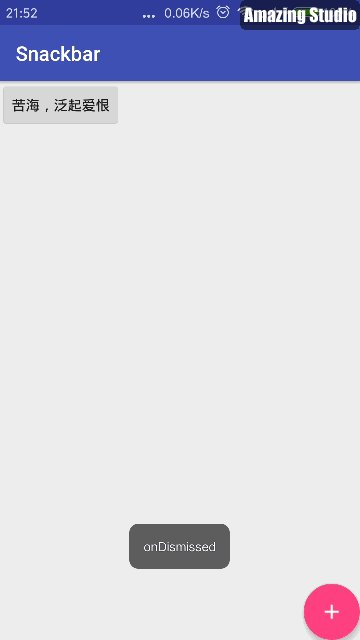
五、Snackbar设置回调
mSnackbar.setCallback(new Snackbar.Callback(){
@Override
public void onShown(Snackbar sb) {
super.onShown(sb);
Toast.makeText(MainActivity.this,"onShown",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissed(Snackbar transientBottomBar, int event) {
super.onDismissed(transientBottomBar, event);
Toast.makeText(MainActivity.this,"onDismissed",Toast.LENGTH_SHORT).show();
}
});
Snackbar可以设置一个回调,里面有两个方法:Snackbar显示的时候调用、Snackbar消失的时候调用。
六、Snackbar在CoordinateorLayout容器中
Snackbar需要一个容器,而这个容器官方推荐的CoordinatorLayout,观看Snackbar的源码,发现:
Snackbar 会遍历视图树找到一个合适的容器作为载体,而这个载体首选的就是CoordinatorLayout。
public static Snackbar make(@NonNull View view, @NonNull CharSequence text,
@Duration int duration) {
final ViewGroup parent = findSuitableParent(view);//☆☆☆☆☆
if (parent == null) {
throw new IllegalArgumentException("No suitable parent found from the given view. "
+ "Please provide a valid view.");
}
final LayoutInflater inflater = LayoutInflater.from(parent.getContext());
final SnackbarContentLayout content =
(SnackbarContentLayout) inflater.inflate(
R.layout.design_layout_snackbar_include, parent, false);
final Snackbar snackbar = new Snackbar(parent, content, content);
snackbar.setText(text);
snackbar.setDuration(duration);
return snackbar;
}
private static ViewGroup findSuitableParent(View view) {
ViewGroup fallback = null;
//遍历视图树
do {
if (view instanceof CoordinatorLayout) {
// We've found a CoordinatorLayout, use it 首选是CoordinatorLayout作为载体
return (ViewGroup) view;
} else if (view instanceof FrameLayout) {
if (view.getId() == android.R.id.content) {
// If we've hit the decor content view, then we didn't find a CoL in the
// hierarchy, so use it.
return (ViewGroup) view;
} else {
// It's not the content view but we'll use it as our fallback
fallback = (ViewGroup) view;
}
}
if (view != null) {
// Else, we will loop and crawl up the view hierarchy and try to find a parent
final ViewParent parent = view.getParent();
view = parent instanceof View ? (View) parent : null;
}
} while (view != null);
// If we reach here then we didn't find a CoL or a suitable content view so we'll fallback
return fallback;
}
那么使用CoordinatorLayout作为载体有什么好处呢?
我在布局文件中又加入了一个FloatingActionButton浮在右下角:
可以看见,Snackbar把FloatingActionButton挡住了,这对用户来说体验很不好.
那么使用CoordinatorLayout试试看,CoordinatorLayout是什么呢?
CoordinatorLayout是Android Design Support Library中另外一个组件,后面会单独写一篇文章来介绍它,其本质是一个超级FrameLayout,主要是作为根标签使用,协调各个子布局。
可以看见,使用CoordinatorLayout之后,Snackbar弹出的时候,FloatingActionButton会自动上升,而且Snackbar可以通过向右滑动取消。