- IDEA中把git commit 处于中间位置的模态框转换为侧边栏标签
htclgb
错误与解决办法gitgithub
因误触一设置按键把本来位置处侧边栏的GitCommit提交窗口更改为中间位置发现不对劲马上去找修改按钮无果后查阅手册发现打开Settings->VersionControl->Commit恢复正常
- vue3 Teleport的使用及场景。
gxw_viva
vue3学习笔记vue.js前端javascript
Vue3中的Teleport(传送门)是一个非常有用的特性,它允许你在DOM树中的任意位置动态地渲染组件。Teleport实质上是将组件的内容“传送”到指定的目标位置,而不受组件自身所在位置的限制。Teleport的使用场景包括但不限于:模态框(Modal):你可以使用Teleport将模态框的内容渲染到标签之外,以避免模态框受到父级容器CSS样式的影响,并且可以保证在层叠顺序上处于最顶层。弹出菜
- DeepSeek 助力 Vue3 开发:打造丝滑的模态框(Modal)
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的模态框(Modal)前言页面效果指令输入定义属性显示与隐藏相关内容相关样式与布局相关按钮相关定义事件其他think组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\ind
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- 关于Bootstrap的前端面试题及其通俗易懂的答案解析
HappyAcmen
前端技术面试前端bootstraphtml
文章目录1.什么是Bootstrap?2.Bootstrap的主要特点有哪些?3.Bootstrap中的栅格系统是如何工作的?4.如何在Bootstrap中创建一个按钮?5.如何使一个元素在Bootstrap中可见或隐藏?6.Bootstrap中的导航栏是如何工作的?7.如何在Bootstrap中创建一个下拉菜单?8.Bootstrap中的模态框是如何使用的?9.如何在Bootstrap中实现图片
- vue3.x的Teleport详细解读
黑码小帅
vue知识点vue.jsjavascript前端vuetypescript前端框架bootstrap
Teleport是Vue3.x中引入的一个新特性,用于将组件的内容渲染到DOM树中的任意位置,而不受组件自身DOM结构的限制。这在处理模态框、通知、下拉菜单等需要脱离当前组件层级的情况下非常有用。1.基本用法Teleport的基本语法如下:这是一个模态框在这个例子中,组件会将内部的渲染到标签中,而不是在当前组件的DOM结构中。2.to属性to属性指定了Teleport内容的目标位置。它可以是一个C
- Vue - 在纯 JS 文件中调用自定义组件 / 类似 ElementUI 弹框组件 Message、Modal(在纯 js 文件中通过 import 方式引入并调用弹框模态框组件显示出来,)
王二红
+Vuejavascriptvue.jscomponents自定义组件前端
前言用过ElementUI/AntDesignvue组件库的都知道,它们的消息提示框(Message)及模态框(Modal)不仅可以用组件的方式调用,还可以在纯js文件中引入组件和调用显示。但框架的弹框可能无法满足您的需求,而这时候我们需要自定义一个组件,本文从0-1提供整个过程,帮您在纯JS文件中调用自定义组件的方法,来打开自定义组件。常见于Axios请求封装拦截器那块,捕获到登录失效时弹出登录
- 批量导入数据
zzzhhnice
jquery
批量导入数据~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~开发工具与关键技术:VS作者:韩日九儿撰写时间:2021/7/281.大体思路,先是清空表单打开导入模态框,绑定下载按钮获取文件的路径,上传文本给数据库发送请求,控制器中,处理下载模板,获取模板的路径判断所下载的文件是否存在,成功
- DeepSeek-R1:多模态AGI的实践突破与场景革命
热爱分享的博士僧
agi
一、DeepSeek-R1的核心定位DeepSeek-R1是深度求索(DeepSeek)研发的多模态通用人工智能模型,旨在突破单一模态的局限性,实现文本、图像、语音、视频等跨模态信息的深度理解、推理与生成。该模型基于统一的架构设计,通过跨模态对齐与知识共享机制,推动AI在复杂场景中的落地应用,覆盖医疗、工业、教育、娱乐等领域。二、技术架构与创新亮点统一的多模态框架采用Transformer-bas
- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 11.购物车页面下订单
骤跌
JavaWeb见解java前端
购物车页面下订单一、前端处理1.引入订单模态框2.创建模态框对象、添加事件响应函数、定义下订单函数二、后端处理2.1加注解路径,加case子块2.1实现cartChkList函数一、前端处理1.引入订单模态框引入模态框组件,增加交互体验:确认订单餐品描述价格数量XXX¥502支付中...确认支付2.创建模态框对象、添加事件响应函数、定义下订单函数创建模态框对象,转化为对象才可以使用模态框组件:co
- React 模态框的设计(四)状态管理
码蚁先生
react.js前端前端框架javascriptMaterialUIEmotion
最近忙的不可开交,每天恨不得把时间掰开使用,挣不到钱还没时间,有时候我在想我怎么混得这个样子。题外话不多说,从这节课开始,我把这个模态框的教程写完整。请看效果:这个模态框功能相对比较完整,应该能满足大部分的使用场景了,相信看完这个系统的文章后,你应该就能开发出一个自己的模态框了。其实看似简单,其实比较复杂的,react有其天生的缺陷,如何绕开它的缺点,我们就要多思考,把React文档看透才行,多练
- Vue 3 中的 Teleport 特性详解
琛哥的程序
vue
引言在Vue3中,引入了一个名为Teleport的新特性。这个特性允许开发者将组件的子组件“传送”到DOM中的任意位置,而不仅仅是它们的直接父级内部。这一功能在处理如模态框、弹出菜单、提示框等需要从其原始位置在视觉上移动到其他地方的用户界面元素时特别有用。Teleport是什么?在Vue2.x版本中,组件的渲染总是受限于其所在的父组件或祖先组件的DOM结构。有时,这会对实现某些UI交互模式造成不便
- 微信小程序模糊查询+自定义模态框
Randomlv
微信小程序小程序javascript
我们软件工程科的期末大作业要求是任意主题任意形式,做出一个真真实实的可以使用的软件网站等东西出来,我们小组的主题是动态营养搭配,做到搜索食物营养成分的时候有这样一个想法,怎样才能根据搜索的内容,类似于关键字之类的能直接搜索到想要的食物,例如紫菜,搜素’紫‘或者“菜”的时候都能够搜索到紫菜词条,以及数据库中数据尚未完善,在没有该条词条的时候弹出提示框。(写的时候没有想太多,方法较为粗暴)于是上网搜索
- uniapp的动画运用(五)倒计时动画DEMO
周星星的学习笔记
一、效果如下倒计时二、代码示例{{num>0?num:'GO!'}}exportdefault{data(){return{//是否显示模态框isShowModal:false,//默认数字num:3,//定时器timer:null,//是否开启动画isAnimation:false}},watch:{isShowModal(newValue){if(newValue){//开启动画定时器this
- 扩展bootstrap的modal模态框-动态添加modal框-弹出多个modal框
ok060
bootstrapjavascript前端
js代码functioninitView(_box){var$p=$(_box||document);$('a[target="dialog"]',$p).each(function(event){$(this,$p).unbind('click').click(function(event){openModal(event);});});}$(function(){initView();});/
- vue3-内置组件-Teleport
王大可996
vue3vue.js前端javascriptvue
Teleport是一个内置组件,它可以将一个组件内部的一部分模板“传送”到该组件的DOM结构外层的位置去。基本用法有时我们可能会遇到这样的场景:一个组件模板的一部分在逻辑上从属于该组件,但从整个应用视图的角度来看,它在DOM中应该被渲染在整个Vue应用外部的其他地方。这类场景最常见的例子就是全屏的模态框。理想情况下,我们希望触发模态框的按钮和模态框本身是在同一个组件中,因为它们都与组件的开关状态有
- Bootstrap学习三
星石传说
python篇bootstrap学习前端
Bootstrap学习三文章目录前言四、Bootstrap插件4.1.插件概览4.1.1.data属性4.1.2.编程方式的API4.1.3.避免命名空间冲突4.1.4.事件4.2.模态框4.2.1.引入4.2.2.基本结构4.2.3.基本使用4.2.4.触发模态框的方法4.3.下拉菜单和滚动监听4.3.1.下拉菜单4.3.2.滚动监听4.4.标签页4.4.1.标签页的结构4.4.2.启用标签页的
- Angular2-自定义指令@Directive
小处成就大事
Angular
我们按照下面的步骤一步一步带着思考去学习,相信很容易就能掌握Angular自定义指令,废话不多少,开始学习,你准备好来吗?概述所谓指令就是用于改变一个DOM元素的外观或行为,Angular2为我们封装了很多的内置指令,项目中也无时无刻不在使用指令,Angular2中有三类指令(1).结构型指通过添加和移除DOM元素改变DOM布局的指令,例如:Ngif和Ngfor(2).属性型指令改变元素、组件或其
- BootStrap笔记参考(全)-优极限
A-艺凡
BootStrap开发语言前端bootstraphtml5
目录BootStrap1.主要内容2.BootStrap的安装和使用2.1BootStrap介绍2.2BootStrap特点2.3下载与使用3.布局容器和栅格网格系统3.1布局容器3.2栅格网格系统4.常用样式4.1排版4.2表单4.3缩略图4.4面板5.BootStrap插件5.1导航5.2分页导航5.3下拉菜单5.4模态框BootStrap本文章为本人观看优极限视频整理的bootstrap笔记
- Bootstrap学习笔记-模态框
zhbhun
bootstrapbootstrap
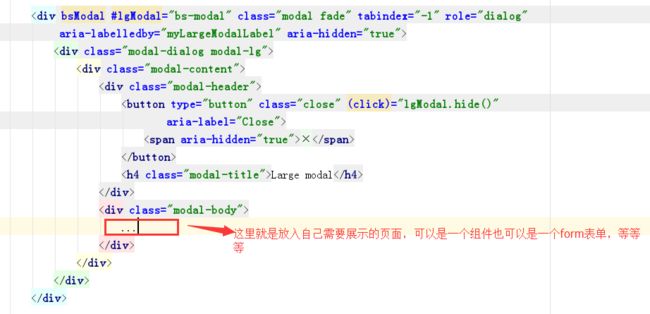
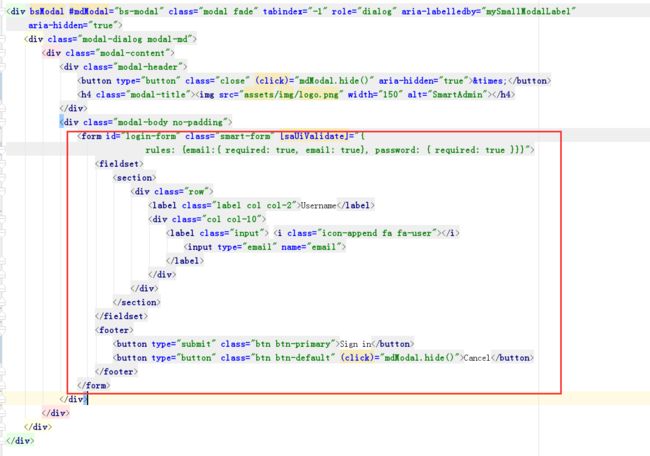
简介模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集,参考modal。用法HTML结构div[class=modal[fade]][id]div[class=modal-dialog[modal-lg|modal-md|modal-sm]]div[class=modal-content]div[class=modal-header]h1/h2/h3/h4/h5/h6[c
- JQuery动态插入Bootstrap模态框(Modal)
ok060
jquerybootstrap前端
这里所说的动态插入,是指用JS的append()方式追加元素内容,而不是静态写在HTML里面。为什么会用到这种方式呢?比如登录框。有些网站在大部分页面都有登录按钮,如果是用Bootstrap的模态框调用的话,常规方式都是写在HTML里面,这就不太方便后期修改,因为你一旦要修改就要动到很多个页面!这里也不多说什么了,先看效果图:这里用到的JQ版本是3.5.1,Bootstrap版本是4.6.1,先来
- 【Bootstrap学习笔记】7.模态框插件
sunraito
bootstrap
十三、模态框插件学习内容模态框插件模态框的大小模态框淡入淡出效果模态框用法说明(用法、参数、方法、事件)●模态框插件1.交互网站非常常见的弹出窗插件2.模态框的弹窗组件需要三层div容器,分别是modal(模态声明层)、dialog(窗口声明层)、content(内容层)。content里还包括三层,分别是header(头部)、body(主体)、footer(注脚)步骤:1.布置三层div容器(.
- angular2-directives指令
页神建辑-思而后学
angular2angular2
属性型指令创建一个自定义hightlight指令示例。import{Directive,ElementRef,HostListener}from'@angular/core';@Directive({selector:'[appHighlight]'})exportclassHighlightDirective{constructor(privateel:ElementRef){}@HostLis
- vue3项目实现预览图片、旋转图片功能
Miraitowa_chole
vue.js前端javascriptelementui前端框架lesssass
一、需求:在点击图片时,能预览大图,弹出一个包含旋转图片功能按钮的弹窗。用户可通过点击按钮实现对图片的旋转操作二、思路:点击图片预览:用户通过点击图片触发预览功能。接收图片的URL,弹出一个模态框展示大图。旋转图片功能:在模态框内添加一个“旋转图片”按钮。定义两个变量:rotationAngle用于记录当前旋转角度,rotationStep设置为90度的常量,表示每次点击按钮旋转的角度。创建点击事
- html的dialog标签元素
大拿加拿大
dialog模态框
以前的时候为了在页面上做出dialog效果往往很复杂,还要写遮罩层,用CSS写好多代码,不过刚刚知道html中原生也支持dialog。标准用法你好可以通过改变open属性,来显示或者隐藏,如上图所示。也可以使用dialog的show方法或者close方法。模态框(modal)用法与普通用法不同的是,显示需要使用showModal方法,而模态框默认上下左右居中,还有默认的蒙层。当模态框显示的时候,可
- 带有 HTML5 <dialog> Tag的原生弹出窗口对话框
allway2
javascript开发语言ecmascript
对话框和灯箱广泛用于网站和应用程序。在此之前,它们需要定制——使用一系列来创建容器,设置对话框的CSS使其居中,并使用Javascript事件处理程序来显示/隐藏模式框。现在,浏览器引入了新的标签,可以更轻松地创建对话框和灯箱。使用Javascript,您可以调用方法来打开或关闭对话框,或者通过事件知道对话框何时关闭。使用标签,预计在创建模态框时可以减少50%的工作量。演示演示#1这个演示显示了一
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置