- 实现控制显示几行,点击展开展开所有内容-移动端
让等待成为一种
.series-name{/*display:flex;*//*flex-wrap:wrap;*/margin-top:0.1rem;overflow:hidden;text-overflow:ellipsis;/*display:-webkit-box;*//*-webkit-line-clamp:2;*//*-webkit-box-orient:vertical;*/max-height:0.
- CSS: 多行文本溢出隐藏(可自定义行数)
魔仙堡杠把子灬
overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:2;flex-direction:column;
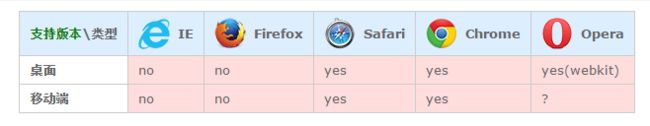
- CSS 文字溢出:ellipsis在IE上不起效果
不爱吃糖的程序媛
csscss3html
单行文本的溢出显示省略号p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}多行文本的溢出显示省略号方法一:p{display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hidden;text-overflow:ellipsis;}
- 【Css】-webkit-line-clamp
___Jing___
一句话高冷总结--自以为高冷:-webkitlineclamp:css属性允许将块容器的文字限制为指定的行数,并用省略号填充尾部。好基友搭档--没你不行:display:-webkit-box/-webkit-inline-box:设置容器显示为webkit盒子。-webkit-box-orient:vertical:设置盒子内文字显示方向。完美主义者--给你最好的:overflow:hidden
- CSS 文字溢出:多行溢出、一行溢出
草巾冒小子
前端
CSS文字溢出:多行溢出、一行溢出案例请点击查看文章详情。代码如下:多行溢出设置:.line-clamp-2{/*height:52px;line-height:25px;*/overflow:hidden;word-break:break-all;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:2;-webkit-box
- css文字溢出省略号设置的两种方式
学习前端的渣渣
html+csscsscss3前端
1、多行文本display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;2、通过js代码设置if(string.length>26){string=string.substring(0,23)+'...';}3、单行文本overflow:hidden;white-space:nowrap;
- Taro微信小程序踩坑实录-多行文本自动换行、自定义导航栏引入
香濃泡芙
前端小程序
文本自动换行在原生小程序中,想要实现自动换行可以直接在css中进行设置增加一下cssstyle即可:{word-break:normal;word-wrap:break-word;display:-webkit-box;-webkit-line-clamp:2;overflow:hidden;-webkit-box-orient:vertical;}但是在Taro3.x版本的css文件编译中,会省
- -webkit-line-clamp 是什么?
正宗咸豆花
webkit前端csscss3
-webkit-line-clamp是什么?-webkit-line-clamp是一个非标准的CSS属性,用于限制在一个块级元素(如div或p)中显示的文本行数。这个属性通常与display:-webkit-box和-webkit-box-orient:vertical一起使用来创建一个“多行文本截断”的效果。当文本内容超出了指定的行数时,多余的文本会被截断,并且可以显示一个省略符号(如“…”)来
- CSS方言之webkit私有属性
辰辰沉沉大辰沉
CSSwebkit私有属性cssclampmask
前言写这篇文章的起因来源于一个小bug,就是在一个p元素中,明明已经设置了text-align:center,文字却依然没有居中。仔细一看是由于设置了display:-webkit-box的缘故。p{text-align:center;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:4;}看着熟悉而又陌生的-webkit前
- css 文本超出2行就隐藏并且显示省略号
yuki20
display:-webkit-box;//将对象作为弹性伸缩盒子模型显示。overflow:hidden;//超出的文本隐藏white-space:normal!important;text-overflow:ellipsis;//溢出用省略号显示word-wrap:break-word;-webkit-line-clamp:2;//这个属性不是css的规范属性,需要组合上面两个属性,表示显示的
- CSS样式显示一行省略和两行省略
迟意..
css前端
/*显示一行和显示2行的省略*/.line1{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.line2{word-break:break-all;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:
- css文本超出隐藏
十一点后不在线
单行文本:div{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}多行文本:div{display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hidden;}说明:-webkit-line-clamp用来限制在一个块元素显示的文本的
- css将溢出的文字变成...(省略号)
甘粟
csscss3
css将溢出的文字变成...给要改变字体大小的父元素加.father{height:80rpx;overflow:hidden;display:-webkit-box;-webkit-line-clamp:2;//在第几行变为...-webkit-box-orient:vertical;text-overflow:ellipsis;}
- css-实现溢出内容转换为...格式
LxyingINGing
css前端htmlcss
代码:overflow:hidden;text-overflow:ellipsis;overflow:hidden;//当容器中的内容超出容器的尺寸时,将隐藏超出部分而不显示滚动条。display:-webkit-box;//使用WebKit引擎的浏览器(如Chrome和Safari)中,将容器的显示方式设置为弹性盒子布局。-webkit-line-clamp:1;//在WebKit引擎的浏览器中
- CSS两行显示隐藏省略号
饿了就去喝水
javascript前端html
text-overflow:-o-ellipisis-lastline;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2;line-clamp:2;-webkit-box-orient:vertical;
- 常用且容易遗忘的CSS样式清单整理
Mica_马超
1、文字超出部分显示省略号单行文本的溢出显示省略号(一定要有宽度)p{width:200rpx;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}多行文本溢出显示省略号p{display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hi
- CSS样式设置省略号和换行
魔主恋上九尾狐
/*换行*//**多行省略号*/.ellipsis-2-pk{/*autoprefixer:off*/overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;}.ellipsis-3-pk{/*autoprefixer:off*/overf
- 【css技巧】文本超出两行显示省略号
海鲸AI
css前端
ChatGPT4.0国内站点:海鲸AI你可以使用CSS的-webkit-line-clamp属性来实现文本超出两行显示省略号的效果。示例代码如下:.text-container{display:-webkit-box;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2;/*控
- uni字体强制换行 超出显示省略号
蜕变菜鸟
javascript开发语言ecmascript
.monthItemName{//background-color:#f1dada;width:215rpx;padding:15rpx0rpx0rpx;letter-spacing:4rpx;line-height:40rpx;overflow:hidden;-webkit-line-clamp:2;text-overflow:ellipsis;display:-webkit-box;-webk
- 单行文本和多行文本溢出显示省略号
王哪去
csshtml5html
单行文本:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行文本溢出显示省略号:overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:第几行;———————————————
- JavaScript 如何计算文本的行数
一俢
在前端经常会遇到内容太多了,需要对多余的内容进行截取并打上省略号的问题。CSS2可以解决超出一行省略的问题,Chrome可以通过-webkit-line-clamp来实现多行省略的问题,还是还需要配合其它的一些样式属性。解决这个问题的主要问题在于如何计算当前DOM内部的文本的行数。方案要想知道文本的行数,那就需要知道文本的总高度和每一行的高度,总高度除以行高就是行数。当然总高度的计算必须是文字所在
- css 实现div内显示三行,超出部分用省略号显示
熊猫也是熊
一、div内显示一行,超出部分用省略号显示white-space:nowrap;overflow:hidden;text-overflow:ellipsis;二、div内显示两行或三行,超出部分用省略号显示overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:3;//div超过三行之后出现省略号-
- css实现文本两行或多行文本溢出显示省略号
小凖
word-break:break-all;text-overflow:ellipsis;display:-webkit-box;/**对象作为伸缩盒子模型显示**/-webkit-box-orient:vertical;/**设置或检索伸缩盒对象的子元素的排列方式**/-webkit-line-clamp:3;/**显示的行数**/overflow:hidden;/**隐藏超出的内容**/
- css多行文本溢出显示省略号,部分文字隐藏不掉
明眸yh
困扰了很久的一个问题,css多行文本溢出显示省略号,部分文字隐藏不掉,今天找到了解决方法,做下记录。方法css多行文本溢出显示省略号overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;问题手机上出现部分文字没隐藏的问题效果如下图:解决方
- 2020-09-21小程序折叠功能,展开才会出现全部文字内容
Ren大大
需求是:一进来就只展示几行文字内容,要点击展开按钮才会把所有的文字内容显示完整。话不多说,直接上图。首先在js里面data定义collapse为true,让用户一进来首先看到第一个block盒子,第一个默认盒子把设置高度,让超出来的文字overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:4;行数
- CSS超过部分显示省略号。只显示一行,超出用点表示。显示两行,超出用点表示
RosaChampagne
前端css
单行文本超过部分显示省略号overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行文本超过部分显示省略号overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;word-bre
- 前端 CSS 经典:省略号
yqcoder
前端CSS经典前端css
1.单行省略.ellipsis{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}2.双行省略(webkit内核).ellipsis{display:-webkit-box;/*显示多行文本容器*/-webkit-box-orient:vertical;-webkit-line-clamp:2;/*显示行数*/overflow:h
- 文本单行显示,或多行显示超出部分用省略号代替
发疯的小白
常用代码记录单行显示//单行overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行显示word-break:break-all;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;//行数-webkit-line-clamp:2;overflo
- less函数传参使用示例,less多行文本溢出函数,溢出...
夜雨风亭
lesscsscss3前端
1.定义函数.overflow(@line)when(isnumber(@line)){text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:@line;overflow:hidden;}2.调用函数.text{.overflow(@line:3);}
- 【CSS】文本溢出时用省略号
大Q本Q
单行overflow:hidden;text-overflow:ellipsis;white-space:nowrap;多行1display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:3;overflow:hidden;2p{position:relative;line-height:20px;max-height:40p
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen