关键字 flask setuptools mvc blueprint pycharm python2.7.13
背景
基于flask开发了一款产品,届时会部署到客户的环境,为了避免重要的代码泄露,故而对部分代码进行打包封装。在这里blueprint不是必须要使用的,但楼主为了以后做准备,这里也用上了。于是乎,开始一路尝试...总结下分享给大家参考。
开始
step1 pycharm创建flask项目
刚新建ok的项目,都是空的,不多说
step2 项目新建python package
- 创建frame
- 创建web
- web下创建controller
- calculate下添加calculate.py文件
- web下创建controller
- 创建setup.py
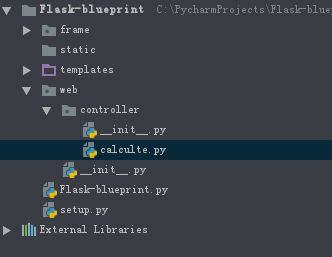
项目目前如图:
step3 coding
controller->_init__.py
from web import app
from web.controller.calculte
import calculate_blueprint
app.register_blueprint(calculate_blueprint)
controller->calculate.py
from flask import Blueprint
calculate_blueprint = Blueprint('calculate', __name__,url_prefix='/calculate')
@calculate_blueprint.route('/')
def home():
return 'calculate'
web->_init_.py:
from flask import Flask
app = Flask(__name__)
import controller
Flask-blueprint.py
from web import app
if __name__ == '__main__':name="zsf-test",
version="1.0.0",
description="zsf-test",
author="zsf",
author_email="[email protected]",
long_description=textwrap.dedent("""zsf-test"""),
packages=find_packages(),
install_requires=[
"Flask",
"xmltodict",
],
include_package_data=True,
zip_safe=False,
)
app.run(threaded=True)
setup.py
import setuptools
import textwrap
from setuptools import find_packages
if __name__ == "__main__":
setuptools.setup(
name="zsf-test",
version="1.0.0",
description="zsf-test",
author="zsf",
author_email="[email protected]",
long_description=textwrap.dedent("""zsf-test"""),
packages=find_packages(),
install_requires=[
"Flask",
"xmltodict",
],
include_package_data=True,
zip_safe=False,
)
step 4 代码释义
1.为何要在web下的_init_.py初始化app?
其实像刚创建好项目放在Flask-blueprint初始化也是可以的,这里是为了深度隐藏app初始化的一些内容,在web下的_init_.py 其实还会放请求拦截,日志初始化等功能性代码。
2.web下的_init_.py为何先初始化app后在导入controller?
这里是因为controller需要导入web下的app来注册蓝图。反过来说,如果web下的_init.py还没初始化app,controller下的_init.py就无法从web导入app,那直接就导入报错,更别谈注册蓝图。
3.setup.py代码释义
packages=find_packages()这里请务必使用这个函数来找需要打包的packages。最开始看了一篇博客,写法类似于 packages={'web'},后面解压缩了打包后的文件一看,只把我的web第一级目录打包进去了,web下的controller完全没有。
4.controller 下的代码及Flask-blueprint.py代码释义
这里代码都很简单,就是蓝图的简单实例,以及app的run。用manager来跑项目的自行扩展
5.附注
其实不添加setup.py 已经可以运行了,右键Flask-blueprint.py文件,run或debug,然后浏览器访问http://127.0.0.1:5000/calculate/ 会打印 calculate到页面
step 5 开始打包
pycharm下直接alt f12 唤出自带的terminal。执行:
python setup.py sdist
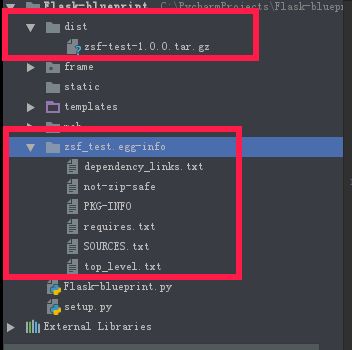
刷新项目结构会发现自动生成了dist,和zsf_test.egg-info文件夹.如图所示:
pip可以直接安装dist下的压缩包,代码:
pip install zsf-test-1.0.0.tar.gz
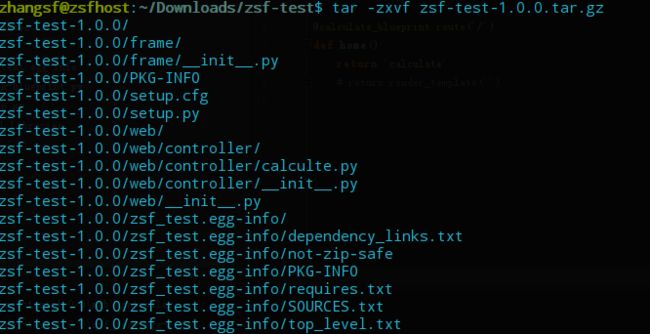
解压缩看一下,如图:
楼主平时用linux系统开发,用tar -zxvf 解压的该文件,其他系统用户自行解决。可以看到所有的项目代码都已经打包进来了到这里。下面我们实际运用一下,来验证一下这个包是否能正常工作。
step 6 项目认证
1.新建一个virtualenv
创建一个新的virtualenv并安装之前生成好的python包
2.创建一个新的flask项目
创建一个新的flask项目,并使用刚刚创建的virtualenv运行
这两步有难度的可以参考我的另一篇文章Python virtualenv
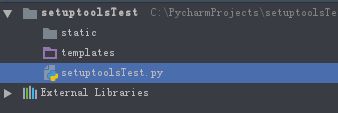
目前项目如图:
3.coding
from web import app
if __name__ == '__main__':
app.run(port=1234)#为了和上个项目做区分,特地换个端口
4.运行setuptoolsTest.py
浏览器访问http://127.0.0.1:1234/calculate/ 出现如图效果
step 7 结束
新项目只导入app,并启动,其余代码都在python packages里面。至此,一切都完成。届时部署到客户环境时,对于代码起到一定程度的保护性(遇到python大神另说了)。
新年了,项目要上线,每天早上八点到公司写的这篇文章,有不清晰或者有漏洞的,请大家不吝赐教,本人积极改正。也欢迎各路朋友关注本人,陆续更新一点项目使用的心得给大家。