、gulp教程
你一定安装完了gulp,接下来我来教你如何使用它
(一)、 基础的使用步骤
1.在本地根目录下建立gulpfile.js文件
2.重构项目的文件夹结构 src文件夹下的dist文件夹里面就是重构之后的源码
3.在gulpfile.js中编写执行的任务
4.在命令行中执行gulp任务
实操代码
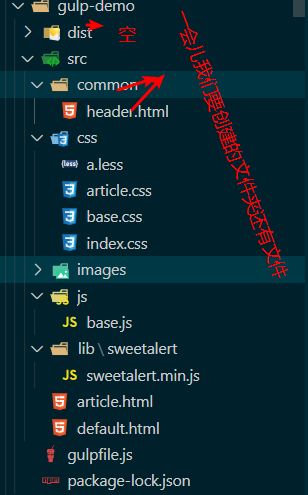
- 首先我们看一下我的文件夹结构
特别提示:我们的dist目录是空的。src是我的源代码吗,每一天文件夹的作用相比你们都知道我就不多说了
- 开始编写任务
gulp.task() 建立任务
做任务要使用的最常见的几个方法:
gulp.src():获取任务要处理的文件
注意:我们处理的时候都是在内存里面处理的,处理完之后我们要dest()方法写到指定的文件夹下
gulp.dest() 输出文件
gulp.watch() 监控文件的变化
代码实例
// pipe是管道的意思,你可以理解为’处理‘的意思,在pipe中你可以做指定的文件处理方式,这个非常的重要!
// 1.引入模块
const gulp = require('gulp');
//2.编写任务
gulp.task('first', () => {
console.log('人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css')); //dest是对文件处理的一种操作,意思是输出
});
代码写完了,我们要怎么执行?
答案:使用命令行工具,你需要去安装它npm install gulp-cli -g 进行全局安装
安装完毕之后 在命令行下:gulp first,这样gulp就会自动去找gulpfile.js文件里的first任务
(二)、 有没有更多的骚操作?
由于gulp是一个轻量级的,没有太多的操作,因此我们需要下载很多插件,通过插件我们可以执行更多的骚操作
-
我们先列举一下常见的几个插件
gulp-htmlmin:html压缩
gulp-csso:css压缩
gulp-babel:es6转化到es5
gulp-less:处理less
gulp-uglify:压缩混淆js
gulp-file-include:公共文件夹包含
gulp-browsersync:浏览器热更新 -
如何使用这些插件?
虽然插件总是眼花缭乱 ,但是使用还是非常简单的,遵守下面的操作就完事
1.npm下载它
2.gulpfile.js里引入第三方插件
3.调用对应的插件
- (编写任务)压缩html的任务
1.编写任务:压缩html文件
npm install gulp-htmlmin下载这个插件
// 引入,关于引入的语法可以在官网的文档里找到,建议赋值粘贴
const htmlmin = require('gulp-htmlmin');
//开始编写任务
// html任务
// 1.html文件中代码的压缩操作
// 2.抽取html文件中的公共代码
gulp.task('htmlmin', () => {
//注意我们选择所有html文件
gulp.src('./src/*.html').pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist'))
//注意了 我们使用的两个pipe 第一个pipe是操作压缩文件,第二个是操作文件放到哪儿
})
命令行:gulp htmlmin
- (编写任务)抽取html中的公共代码
1.下载插件
npm install gulp-file-include
开始编写任务
const fileinclude = require('gulp-file-include');
//1。注意我们的需求是,先抽取再压缩
//2.在dist下创建一个commt目录 ,里面存放我们的公共html
//3.在src里面把两个页面的公共的头部抽取出来放到commont下的一个header文件里面,再用@@include(‘./comont/hedaer.html')在原来的地方,就可以引回来了
// html任务
// 1.html文件中代码的压缩操作
// 2.抽取html文件中的公共代码
gulp.task('htmlmin', () => {
//注意我们选择所有html文件
gulp.src('./src/*.html').pipe(fileinclude())
.pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist'))
//注意了 我们使用的两个pipe 第一个pipe是操作压缩文件,第二个是操作文件放到哪儿
})
再去命令行gulp htmlmin就完事
- (编写任务)转换less还有压缩css
1.下载npm install gulp-less,
下载 npm install gulp-csso
开始编写任务
//引入
const less = require('gulp-less');
const csso = require('gulp-csso');
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin', () => {
// less()就是一个方法,一个函数用了它就能做到你想要的效果
gulp.src(['./src/css/*.less', './src/css/*.css'])
.pipe(less())
.pipe(csso())
.pipe(gulp.dest('dist/css'))
//同时处理多个文件夹,字节在目录后跟上就行了,注意你要加上【】号
})
//注意啊:我的pipe是一个同步的操作
6.(编写任务) 编写任务es6转换后的压缩
1.下载npm install --save-dev gulp-babel @babel/core @babel/preset-env
如何一次下载多个模块?空格隔开就行了 ,后面的都是gulp-babel依赖的其它模块
npm install gulp-uglify,
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// js任务
// 1.es6代码转换
// 2.代码压缩
gulp.task('jsmin', () => {
//这里的这个参数是说把点名转化成你当前运行环境下的代码
gulp.src('./src/js/*.js').pipe(babel({ presets: ['@babel/env'] }))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
- (编写任务)拷贝文件夹
// 复制文件夹
gulp.task('copy', () => {
gulp.src('./src/images/*').pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*').pipe(gulp.dest('dist/lib'))
})
- (编写任务)把所有的任务都结合在一起
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
命令行就default就行了,注意啊default是可以省略的,也就是说 你直接gulp就完事了
这些就是使用的套路
三、 Node的一些细节
(一)、 详解package.json 项目依赖
依赖呢。主要是两种一个是项目依赖一个是开发依赖
1.项目依赖是必须的
2.开发依赖是开发的时候使用的
npm install 包名 --save-dev这个dev就会把这个包添加到json文件的
"dependencies": {
"formidable": "^1.2.1",
"mime": "^2.4.4"
},
选项中,以此来区分到底是哪种依赖
package-lock.json
的作用:锁定版本 加快下载速度
如何使用别名?在package.json 下加一个选项
{
"name": "description",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"nodemon app.js"
},
然后在命令行下npm run 就会自动的执行nodemon app.js代码就ok了,
(二)、 node中的模块查找规则
主要有三种
-
当模块有路径没有后缀的时候
require('./find')
先在同级下查找find文件夹
如果找到了就去文件夹下找index.js 如果文件夹下没有index.js就去当前文件夹下的packge.json找main选项中指定的入口文件 如果还是没有就报错 -
没有路径有没有后缀怎么办?
Node会假设它是系统模块
在去node_moulde找同名js文件
如果没有再去找同名的文件夹 ,如何在文件夹下找index.js如果没有index.js
就去packge.json找main选项中指定的入口文件 如果还是没有就报错