转载请注明出处:王亟亟的大牛之路
最近的一系列文章都是些的自定义控件的绘制,动画等效果,这一片就直接做一个自定义view,上一篇的地址:http://blog.csdn.net/ddwhan0123/article/details/50477030(没看的小伙伴可以看下)
运行效果:https://raw.githubusercontent.com/ddwhan0123/CuteLoadingLayoutGit/master/CuteLoadingView/coco.gif(传gif他报个错,观众老爷点git地址看看吧)
包结构:
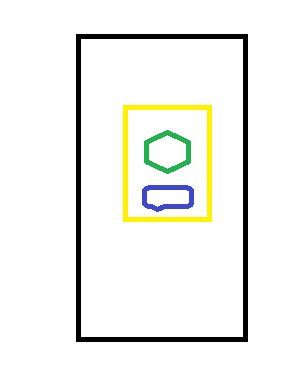
设计分析:
黄色为整个控件的整体,绿色部分为绘画出来的六边形,蓝色为一个标准的TextView
问题,为什么不把控件做在一起?
一开始有考虑过直接paint一整个控件把六边形和文字都画出来,想想还是觉得文字部分还是需要更丰富的延展性,而不只是固定的化成什么样子,他应该有自己的特性,所以就还是使用了控件,把整个一体的控件“分为”一个Layout的两部分。
代码实现
首先,我们要做第一个控件六边形的“CuteLoadingView”,怎么画?
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);//中心點
XCenter = XDraw /2;
YCenter = YDraw /2;
mLength = XDraw /2;
double radian30 =30* Math.PI/180;
a = (float) (mLength * Math.sin(radian30));
b = (float) (mLength * Math.cos(radian30));
c = (YDraw - (2* b)) /2;initPaint();
// Path path = new Path();// path.moveTo(XDraw, YDraw /2);
// path.lineTo(XDraw - a, YDraw - c);
// path.lineTo(XDraw - a - mLength, YDraw - c);
// path.lineTo(0, YDraw /2);
// path.lineTo(a, c);
// path.lineTo(XDraw - a, c);
// path.close();
// http://snowcoal.com/article/520.html
LogUtils.d("--->CuteLoadingView initValue getMeasuredWidth : "+ XDraw +" getMeasuredHeight : "+ YDraw +" Image_AnimType : "+ Image_AnimType);
// canvas.drawPath(path, paint);
paint.setColor(defaultColor[0]);
canvas.drawLine(XDraw, YDraw /2, XDraw - a, YDraw - c, paint);
paint.setColor(defaultColor[1]);
canvas.drawLine(XDraw - a, YDraw - c, XDraw - a - mLength, YDraw - c, paint);
paint.setColor(defaultColor[2]);
canvas.drawLine(XDraw - a - mLength, YDraw - c,0, YDraw /2, paint);
paint.setColor(defaultColor[3]);canvas.drawLine(0, YDraw /2, a, c, paint);
paint.setColor(defaultColor[4]);canvas.drawLine(a, c, XDraw - a, c, paint);
paint.setColor(defaultColor[5]);
canvas.drawLine(XDraw, YDraw /2, XDraw - a, c, paint);
// makeAnim(this, Image_AnimType); 动画实现
}
选用的DrawLine的方式来画每一条边,然后画一条换个颜色画一条换个颜色,六边形的左边怎么算就google吧,会有的(注释掉的部分是用
DrawPath事先,但是因为他无法事先每一条边的单独着色,所以也就注释掉了,如果要使用一种着色的还是可以用drawPath的)
动画部分
选用了之前讲过的ObjectAnimator和AnimationSet的组合拳来实现,旋转,透明等操作,更细的演示可以看http://blog.csdn.net/ddwhan0123/article/details/50470237
为了让动画无限重复,我设置了她的动画模式如下
objectAnimator2.setRepeatCount(ValueAnimator.INFINITE);
objectAnimator2.setRepeatMode(ValueAnimator.RESTART);
处理完六边形控件就做一个自定义的Layout把两部分包起来就OVER了。
首先先获取一系列初始化的参数:
//获取标签数组
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CuteLoadingView);
try {
image_width = (int) typedArray.getDimension(R.styleable.CuteLoadingView_image_width,120);
image_height = (int) typedArray.getDimension(R.styleable.CuteLoadingView_image_height,120);
text = typedArray.getString(R.styleable.CuteLoadingView_image_text);
Image_AnimType = typedArray.getString(R.styleable.CuteLoadingView_image_AnimType);
} catch (Exception e) {
LogUtils.e("Unable to parse attributes due to: "+ e.getMessage());
} finally {
typedArray.recycle();
} if (text == null || text.length() <1) {
text ="加载中 ..";
}
如果没传就设置一些默认的值。
补充一句,TextView的text值shiyi“空格”为判断的,所以传入的字符串请像“王亟亟 你好”这样,不然会有一个异常
在setColor时也会有类似逻辑,如果颜色数组不满足要求也会抛出异常。
获取完初始化参数之后,先设置我们的最外层Layout
这边用的是LinearLayout,顺便设置了剧中,不然我们的空间都默认靠左
//设置水平
this.setOrientation(LinearLayout.VERTICAL);
this.setGravity(Gravity.CENTER);
先创建,我们的六边形,长款为传入的大小,如果没传默认120
if(cuteLoadingView ==null) {
cuteLoadingView =newCuteLoadingView(context, attrs, Image_AnimType); cuteLoadingView.setLayoutParams(newLayoutParams(image_width, image_height));
this.addView(cuteLoadingView);
}
再设置我们的TextView,让他动起来,设置默认的字体大小,设置文字内容
if (textView == null) {
// 添加TextView组件
textView = new TextView(context);
// 设置组件TextView的内容
textView.setText(text);textView.setTextSize(textSize);makeJump();
// 设置组件的高,宽
textView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
LinearLayout.LayoutParamslp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
lp.setMargins(0,30,0,0);textView.setLayoutParams(lp);
// 将组件添加到布局中
this.addView(textView);
}
这就大功告成了,再之后就是写一点java的set代码,方便大家该内容了,是不是so easy
源码地址:https://github.com/ddwhan0123/CuteLoadingLayoutGit
微博:http://weibo.com/u/5298245888(新产品会先在微博发出)