块格式化上下文
块格式换上下文:(Block Formatting Content,BFC),页面中独立的块级渲染区域,该区域有一套渲染规则,用来约束块级盒子的布局,与本区域外无关。
触发BFC的条件
- 浮动元素
- overflow: hidden/auto/scroll
- 绝对定位属性的元素(position: absolute/fixed)
- display: inline-block/table-cell/table-caption
- ...
BFC约束规则
- 内部的盒子与block排列特点一致(一个一个竖直排列)
- 盒子高度计算包括浮动的子元素
- 属于同一个BFC的margin值会发生重叠
- BFC的区域不会和浮动元素的区域重合
- BFC是独立的渲染区域,区域内的子元素不会影响到区域外的元素,反之亦然
BFC可以解决的问题
margin重叠
margin: 盒子模型的外边距
在使用时会发现,在同一个父级盒子下,上下两个兄弟盒子如果都设置了margin值,那么在两个盒子之间会发生margin值重叠的问题(上盒子margin-bottom下盒子margin-top,上下两盒子的距离在这两个值中取较大值)
兄弟元素(点击在线coding)
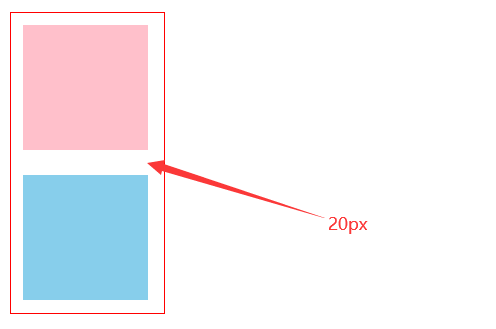
如下图中上下两个兄弟元素都设置了margin: 10px,而在两个元素之间只有10px并不是20px

将其中一个兄弟元素放入一个空元素中并触发BFC,形成一个独立的渲染空间,那么就不会与其他元素发生重叠问题,即解决了margin重叠的问题
//html
//css
.clear{
overflow: hidden;
}
.father{
border: 1px solid red;
width: 122px;
position: absolute;
left: 10px;
top: 10px;
}
.box01,
.box02{
width: 100px;
height: 100px;
margin: 10px;
}
.box01{
background-color: pink;
}
.box02{
background-color: skyblue;
}
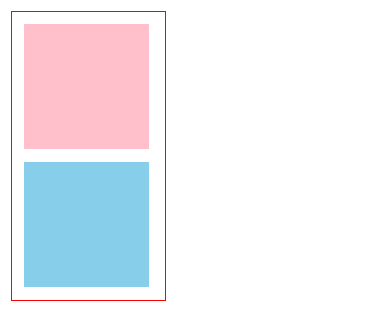
父子元素(点击在线coding)
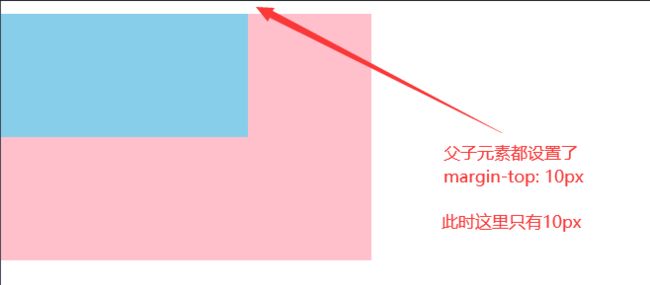
当父元素和子元素都设置了margin,与兄弟元素之间是一样的,对应相同类型值之间取较大值渲染
如下图所示

解决方法:
- 父元素添加
overflow: hidden/auto/scroll - 设置border值
- 设置padding值
上述三种方式都可以使得父元素触发BFC形成独立的渲染区域,即此时将不会发生父子元素之间margin值重叠
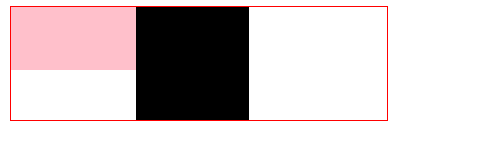
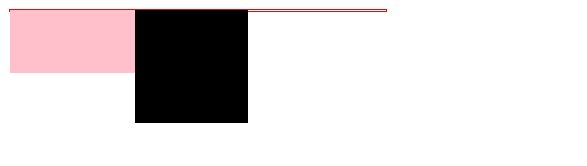
浮动导致的高度塌陷(点击在线coding)
在BFC中,盒子的高度会将浮动元素也一并计算,进而解决了因为浮动导致的高度塌陷问题(其他解决方法点击跳转),使用方法即为将父级盒子触发BFC即可。例如:
//css
.father{
width: 300px;
border: 1px solid red;
}
.c01{
width: 100px;
height: 50px;
background-color: pink;
float: left;
}
.c02{
width: 90px;
height: 90px;
background-color: black;
float: left;
}
//html
此时显示为

触发父元素BFC,较常使用overflow: hidden,即
//css
.father{
width: 300px;
border: 1px solid red;
overflow: hidden;
}
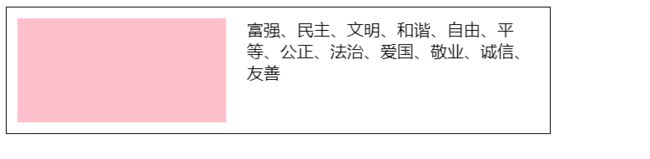
自适应两栏布局(点击在线coding)
可以利用BFC形成两栏布局,(左侧固定,右侧自适应)
右侧盒子触发BFC,形成独立的渲染区域,与左侧浮动元素不会发生重叠,进而实现了自适应两栏布局
//html
富强、民主、文明、和谐、自由、平等、公正、法治、爱国、敬业、诚信、友善
//css
div {
overflow: auto;
border: 1px solid black;
padding: 10px;
width: 500px;
}
aside {
margin-right: 20px;
float: left;
width: 200px;
height: 100px;
background-color: pink;
}
main {
margin-left: 0px;
overflow: hidden;
}
相关推荐内容链接
css布局的各种FC简单介绍:BFC,IFC,GFC,FFC
BFC与IFC概念理解+布局规则+形成方法+用处
margin--MDN
七种实现左侧固定,右侧自适应两栏布局的方法
块格式化上下文--MDN
一次弄懂css的BFC