- 全面解析 Enterprise Architect(EA)活动图的工具集:从元素到关系的详尽指南
泡沫o0
C/C++编程世界:探索C/C++的奥妙c++20开发语言c++嵌入式qtumlarm
目录标题第一章:引言——理解活动图的重要性1.1什么是活动图?1.1.1活动图的组成元素1.1.2活动图的应用场景1.2为什么选择EA作为建模工具?1.2.1EA的强大功能1.2.2EA与其他建模工具的对比第二章:活动图中的核心元素2.1活动类元素2.1.1Activity(活动)示例:2.1.2Action(动作)示例:2.1.3Partition(泳道)示例:2.1.4Send(发送)与Rec
- GCC预处理器探索:利用-E选项和CMake优化代码构建
泡沫o0
C++项目设计:理论实践与创新C/C++编程世界:探索C/C++的奥妙构建系统全解:从CMakelinuxqt开发语言c++c语言嵌入式c++11
目录标题第一章:宏展开的基本概念与GCC预处理器1.1宏定义与展开1.2GCC的预处理器1.3使用GCC展开宏的示例第二章:在CMake中配置预处理命令2.1使用`add_custom_command`和`add_custom_target`2.1.1`add_custom_command`2.1.2`add_custom_target`2.2实际应用第三章:预处理的高级应用和优化策略3.1条件编
- 信息技术导论 第二章 物联网技术 笔记
新世紀渾水摸魚戰士
信息技术导论笔记信息与通信
第二章物联网技术2.1物联网概述2.1.1物联网的基本概念物联网的定义是:通过射频识别(RFID)装置、红外感应器、全球定位系统、激光扫描器等信息传感设备,按约定的协议,把任何物品与互联网相连接,进行信息交换和通信,以实现智能化识别、定位、跟踪、监控和管理的一种网络。当每个而不是每种物品能够被唯一标识后,利用识别、通信和计算等技术,在互联网基础上,构建的连接各种物品的网络,就是人们常说的物联网。物
- Vue3CompositionAPI
jpruby
vue
Vue3CompositionAPI第一章最终效果演示1.下载依赖npminstall2.启动前端npmrundev3.启动数据json-server--watchdata/db.json--port=3003第二章创建项目1.vite创建项目npminitvite@latestvite-blog----templatevue2.App.vueApp.vue3.Home.vue1.测试setup的
- 基于单片机的智能家居电控系统(源码+万字报告+实物)
炳烛之明科技
单片机智能家居嵌入式硬件
目录摘要IAbstractII第一章绪论11.1设计背景11.2国内外研究现状11.3设计的主要内容2第二章设计方案32.1设计思路32.2模块的选择42.2.1单片机模块的选择42.2.2声音传感器的选择42.2.3人体传感器介绍52.2.4OLED液晶介绍52.2.5一氧化碳采集检测模块62.2.6独立按键式模块62.2.7数模转换器62.2.8指纹识别模块72.2.9WiFi模块72.3系统
- VMware安全从我做起,vCenter和Esxi端口加固建议方案
虚拟化爱好者
VMwareVMwareESXivCentervSphere云桌面虚拟化
哈喽大家好,欢迎来到虚拟化时代君(XNHCYL),收不到通知请将我点击星标!“大家好,我是虚拟化时代君,一位潜心于互联网的技术宅男。这里每天为你分享各种你感兴趣的技术、教程、软件、资源、福利…(每天更新不间断,福利不见不散)第一章、引言最近私信比较频繁,很多兄弟们想要VMwarevCenter和ESXi常见高危端口的修改方法,以及安全加固措施。今天粗略整理一些,望大家指正!第二章、vCenter和
- python 学习曲线函数_如何使用学习曲线来诊断你的LSTM模型的行为?(附代码)...
weixin_39576066
python学习曲线函数
LSTM是一种时间递归神经网络,适合于处理和预测时间序列中间隔和延迟相对较长的重要事件。在自然语言处理、语言识别等一系列的应用上都取得了很好的效果。《LongShortTermMemoryNetworkswithPython》是澳大利亚机器学习专家JasonBrownlee的著作,里面详细介绍了LSTM模型的原理和使用。该书总共分为十四个章节,具体如下:第一章:什么是LSTMs?第二章:怎么样训练
- python程序设计案例教程胡国胜第二章答案_Python程序设计案例教程
长发在船头舞蹈
章Python基础知识1.1Python简介1.1.1Python语言特点1.1.2Python版本1.1.3Python语言的实现1.1.4安装Python1.2Python开发环境1.2.1启动IDLE1.2.2Python代码编辑器1.2.3个小程序习题1第2章数据类型2.1数值2.1.1数值类型2.1.2变量章Python基础知识1.1Python简介1.1.1Python语言特点1.1.
- 第二章:12.3 建立表现基准
望云山190
基准性能水平人工智能机器学习
背景介绍语音识别是一种常见的机器学习应用,用户通过语音输入代替键盘输入,系统需要将语音转换为文本。在这个过程中,算法的性能可以通过训练误差和交叉验证误差来评估。误差定义训练误差(Jtrain):指算法在训练数据集上无法正确转录的音频片段的百分比。在这个例子中,训练误差是10.8%,意味着算法在训练数据上犯了10.8%的错误。交叉验证误差(Jcv):指算法在未见过的数据(交叉验证集)上无法正确转录的
- 第二章:12.4 学习曲线
望云山190
深度学习机器学习人工智能
学习曲线的基本概念学习曲线是展示机器学习模型性能如何随着训练数据量增加而变化的图表。它们可以帮助我们理解模型在不同数据量下的表现,以及模型是否过拟合或欠拟合。二阶模型的学习曲线交叉验证错误(Jcv):这条绿色曲线表示模型在未见过的数据上的表现。它反映了模型的泛化能力,即模型对新数据的预测能力。训练错误(Jtrain):这条红色曲线表示模型在训练数据上的表现。它反映了模型对训练数据的拟合程度。学习曲
- 操作系统——复习题(一)
尘埃于光年
操作系统操作系统
操作系统——复习题(一)-第二章进程和线程练习题一、单项选择题1.在操作系统中引入“进程”概念的主要目的是(B)。A.改善用户编程环境B.描述程序动态执行过程的性质C.使程序与计算过程一一对应D.提高程序的运行速度2.已经获得除(C)以外的所有运行所需要资源的进程处于就绪状态A、存储器B、打印机C、CPUD、磁盘空间3.某进程在运行过程中需要等待从磁盘上读入数据,此时该进程的状态将(C)。当系统完
- 计算机视觉中图像的基础认知
全栈你个大西瓜
人工智能计算机视觉人工智能图像基本属性RGB三通道彩色单通道灰度图像OpenCVMatplotlib
第一章:计算机视觉中图像的基础认知第二章:计算机视觉:卷积神经网络(CNN)基本概念(一)第三章:计算机视觉:卷积神经网络(CNN)基本概念(二)第四章:搭建一个经典的LeNet5神经网络一、图像/视频的基本属性在计算机视觉中,图像和视频的本质是多维数值矩阵。图像或视频数据的一些基本属性。宽度(W)和高度(H)定义了图像的像素分辨率,单位通常是像素。例如,一张1920x1080的图像有1920列(
- Etcd教程 — 第二章 Etcd集群静态发现_etcd 双节点集群
2401_87361150
etcd数据库
监听用于和节点之间通信的url,可监听多个,集群内部将通过这些url进行数据交互(如选举,数据同步等)–initial-advertise-peer-urls建议用于和节点之间通信的url,节点间将以该值进行通信。–listen-client-urls监听的用于和客户端通信的url,同样可以监听多个。–advertise-client-urls建议使用的和客户端通信url,该值用于etcd代理或e
- 非线性动力学笔记C2.1-2.2 一维流动中的不动点和稳定性
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动(flowonaline)引言2.1几何思考方式2.不动点(fixedpoint)与稳定性(stability)Appendix1前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.Strogatz本节重点Note第二章内容的引言的1-2小节,
- Qt中多ui使用及简单布局实现交互界面
liangyunshan123
Qt开发技巧1024程序员节qtuic++
系列文章目录第一章Qt中C++代码搭配UI文件实现交互界面第二章Qt中多ui使用及简单布局实现交互界面文章目录前言一、新增两个新UI文件二、使用这两个新增的UI及简单布局三.添加简单联动逻辑四.编译运行及动态效果展示总结前言前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。前几天评论中有人催更了,所
- Python自学知识清单(持续更新中...)
彩虹小黑馬
Pythonpython开发语言
Python自学知识清单第一章:数据结构Python自学-变量及对象Python自学-函数的使用Python自学-进制转换Python自学-字符串转义、查找及切片Python自学-字符串处理函数Python自学-字符串格式化输出详解Python自学-列表的用法Python自学-元组的用法Python自学-字典的用法Python自学-集合的用法Python自学-引用与拷贝第二章:语句Python自学
- 《Python编程轻松进阶》干货整理
KLZZ66
python开发语言idejupyter
《Python编程轻松进阶》干货整理最近把《Python编程轻松进阶》看完了,看得过程中顺便整理了一些自己觉得比较重要的点,分享出来,共同进步!文章目录《Python编程轻松进阶》干货整理第一章处理错误和寻求帮助1.1如何查看模块版本第二章环境设置和命令行2.1使用pathlib库可以让Python脚本跨平台兼容2.2Path常用命令2.3命令行参数2.3.1/?2.3.2python-c2.3.
- 第二章:13.1 机器学习的迭代发展
望云山190
机器学习人工智能
目录机器学习模型开发流程构建电子邮件垃圾邮件分类器示例总结垃圾邮件分类示例构建垃圾邮件分类器机器学习模型开发流程确定系统架构:首先,需要决定机器学习系统的总体架构,这包括选择合适的模型、确定使用的数据集、可能还包括选择超参数等。实现和训练模型:根据上述决定,实现并训练一个模型。通常,第一次训练的模型不会立即达到预期的效果。诊断和调整:对模型进行诊断,查看算法的偏差、方差或进行错误分析。根据诊断结果
- Vue.js前端开发实战学习笔记
cai-4
前端vue.js学习前端
Vue.js前端开发实战学习笔记一、学习教材Vue.js3前端开发实战————————张益珲github仓库地址gitee仓库地址二、第一章从前端基础到Vue.js3三、第二章Vue模板应用四、第三章Vue组件的属性和方法五、第四章处理用户交互六、第五章组件基础七、第六章组件进阶八、第七章Vue响应式编程九、第八章动画十、第九章构建工具VueCLI的使用十一、第十章基于Vue3的UI组件库——El
- 【西电考研复试】软件工程
chaser&upper
一研为定考研软件工程
【考研复试】软件工程第一章第二章可行性分析第三章需求分析第四章统一建模语言UML第五章总体设计第六章详细设计第七章面向对象设计第八章软件实现最后两章第一章什么是软件工程、软件工程研究什么、什么是软件软件工程软件工程是一门研究用工程化方法构建和维护有效的、实用的和高质量的软件的学科。把工程学的基本原理和方法引进到软件的设计和生产中,研制软件设计和生产的方法和工具什么是软件运行时能提供所要求功能和性能
- django入门到精通三部曲(第一部)
玉江仙。
Django入门到入土djangopython后端
第一章:Django入门注意,第一章是开发基础,第二章是高级开发必备,第三章是项目实战,如果要进行第三章实战开发,必须熟练掌握第一章第二章,如有问题自行百度1.1Django简介Django简介MVC/MVT设计模式Django的优势和缺点Django简介Django是一个使用Python编程语言开发的开源Web框架,它遵循了MVC(Model-View-Controller)或者更准确地说是MV
- 新手21天学java后端-day4-oracle数据库
大人物i
java
oracle数据库前言oraclesql第一章SelectingRows第二章Sorting&LimitingSelectedRows第三章SingleRowFunctions第四章DisplayingDatafromMultipleTables第五章GroupFunction第六章Subqueries第七章SpecifyingVariablesatRuntime第八章OverviewofData
- 软考中级 软件设计师 第二章 第五节 段页式存储
烟锁迷城
软考中级笔记
目录1、页式存储1.1、概述1.2、页式存储组织2、段式存储3、段页式存储1、页式存储1.1、概述页式存储,即将程序与内存均划分为同样大小的块,以页为单位将程序调入内存。在用户程序中,会存储页号,页号与块号(页帧号)对应,因此。逻辑地址=页号+页内地址物理地址=页帧号+页内地址页帧号可以由页号获得。总容量=存储个数×编址内存(默认为1B)比如:一个页大小为4KB,逻辑地址为101100110111
- 第二章:9.5 多个输出的分类
望云山190
分类数据挖掘人工智能
多标签分类问题多标签分类问题是一种特殊的分类问题,其中每个输入样本可以同时属于多个类别。这与单标签分类问题不同,在单标签分类问题中,每个输入样本只能属于一个类别。例如,在自动驾驶汽车的场景中,一张图像可能同时包含汽车、公交车和行人,因此在这种情况下,每个图像可以有多个相关的标签。构建多标签分类神经网络的方法方法一:独立训练多个神经网络一种方法是将多标签分类问题分解为多个独立的二分类问题。具体来说,
- 软考中级 软件设计师 第二章 第六节 磁盘管理
烟锁迷城
笔记
目录1、磁盘读取时间2、移臂调度算法3、关于缓冲区和时间3.1、单缓冲区3.2、双缓冲区4、I/O管理软件1、磁盘读取时间每一个磁盘都是由磁道和扇区组成,最外一层被称为0磁道。想要寻找到某个数据,就要从磁道开始寻找,扇区会自己旋转,这样一定能找到自己要找的数据,只是需要进行等待,因此,存取时间的计算公式为:存取时间=寻道时间+等待时间寻道时间:磁头移动到磁道所需的时间。等待时间:等待读写的扇区转到
- 零基础入门机器学习 -- 第二章机器学习的基本流程
山海青风
#机器学习机器学习python人工智能
1.机器学习的五个基本步骤在机器学习项目中,我们通常遵循以下步骤:收集数据:获取数据集,例如从文件、数据库或在线资源。清洗和预处理数据:处理缺失值、去除异常数据、转换数据格式等。选择合适的模型:不同任务适合不同模型,如分类使用逻辑回归、决策树等。训练模型:让模型从数据中学习模式并调整参数。评估模型:检查模型的准确率,以判断效果是否良好。本章会通过电影评分预测的示例,帮助你快速体验从数据到模型的基本
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
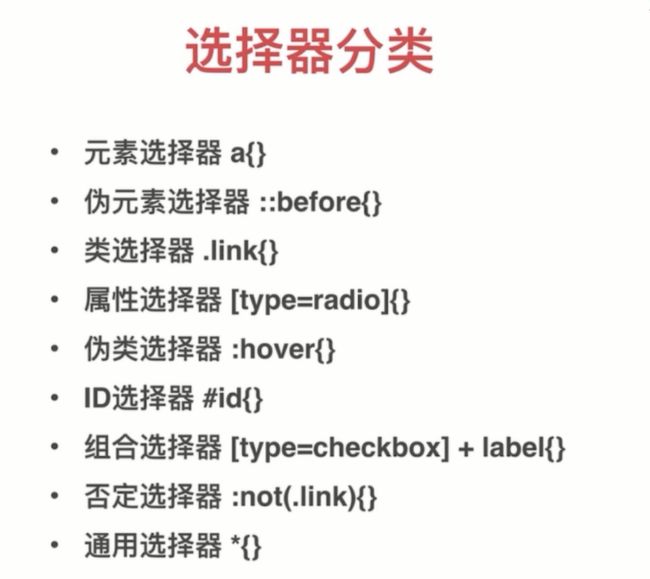
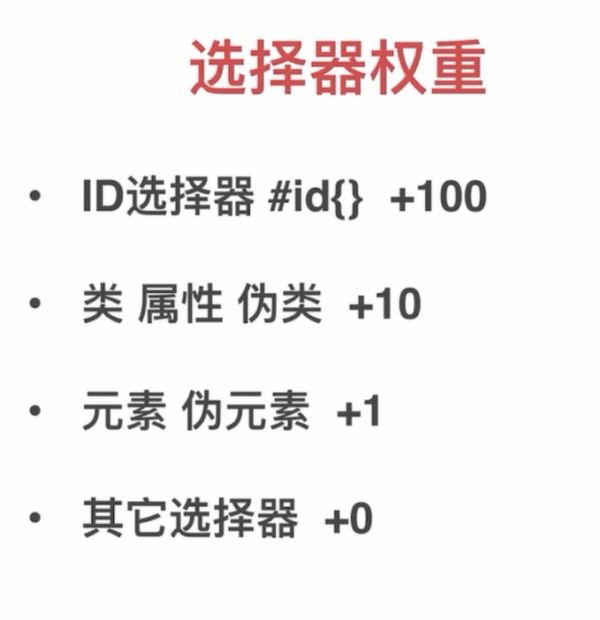
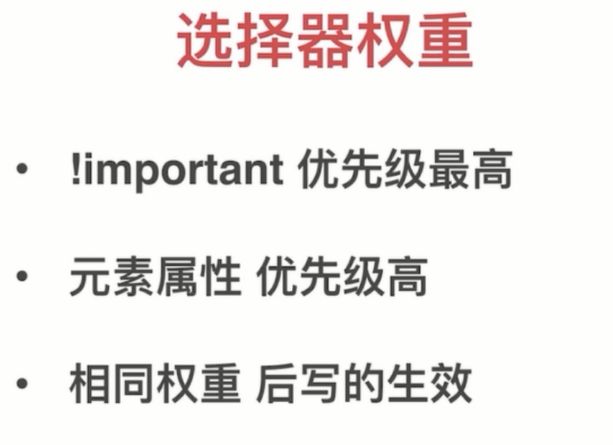
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- 利用IDEA将Java.class文件反编译为Java文件:原理、实践与深度解析
.猫的树
Java反编译IDEA技巧逆向工程
文章目录引言:当.class文件遇到源代码缺失第一章:反编译技术基础认知1.1Java编译执行原理1.2反编译的本质1.3法律与道德边界第二章:IDEA内置反编译工具详解2.1环境准备2.2三步完成基础反编译2.3高级反编译技巧2.3.1调试模式反编译2.3.2Lambda表达式处理2.3.3泛型类型恢复第三章:Fernflower反编译引擎深度配置3.1引擎参数调优3.2多文件批量反编译3.3结
- 【性能优化】C++ 编码规范 之性能优化篇
泡沫o0
软件编码规范性能优化c++系统架构开发语言linux嵌入式c++11
目录标题第一章:引言第二章:背景和标准对比2.1Qt规范概览2.2微软规范概览2.3谷歌规范概览2.4综合对比表格2.5对比规范在特定方面的异同第三章:详细分析3.1深入分析3.2规范的优缺点及其对项目的潜在影响第四章:项目定制规范4.1项目需求4.2根据不同的需求来参考不同的规范结语第一章:引言在当今的高性能计算和资源密集型应用中,C++性能优化已成为开发者不可忽视的关键环节。随着项目规模的增长
- 第二章 Linux基础入门 (一)
Raymond运维
Linux云计算SRE运维--入门阶段(已完结)linux服务器云计算云原生运维
文章目录第二章Linux基础入门和帮助内容概述1.Linux基础1.1用户类型1.2远程连接工具1.2.1WindowsPowerShell工具1.2.2Xshell软件使用1.2.3MobaXterm软件使用1.3终端terminal1.3.1终端类型1.3.2查看当前的终端设备1.4交互式接口1.4.1交互式接口类型1.4.2什么是shell1.4.3各种Shell1.4.4bashshell
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,