介绍
text,文本控件,用来展示文本内容
构造
const Text(this.data, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}
const Text.rich(this.textSpan, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}
它有两种构造方法,一种是text 一种是 text.rich,第一种就是简单的文本,第二种是段落式的文本,可以给文本中的每个textSpan设置其样式。(以上两种构造方式区别等下面介绍属性的时候一并介绍)
属性
1.data
文本的内容
2.style
文本的样式
const TextStyle({
this.inherit = true,
this.color,
this.fontSize,
this.fontWeight,
this.fontStyle,
this.letterSpacing,
this.wordSpacing,
this.textBaseline,
this.height,
this.locale,
this.foreground,
this.background,
this.decoration,
this.decorationColor,
this.decorationStyle,
this.debugLabel,
String fontFamily,
String package,
})
①inherit
默认为true,设置为false时候表示不显示
②color
字体颜色
fontSize默认是14.0的
④fontWeight
字体的粗体
⑤fontStyle
normal正常 italic 斜体
⑥letterSpacing
字符间距
⑦wordSpacing
单词间距
⑧textBaseline
alphabetic:用于对齐字母字符底部的水平线
ideographic:用于对齐表意字符的水平线
⑨height
用在Text控件上的时候,会乘以fontSize做为行高,
⑩locale
国际化
⑪foreground
用paint来渲染text,也可以用他来改变字体颜色等
⑫background
⑬decoration
有四种下划线、删除线、上划线,默认是无
⑭decorationStyle
线的样式,源码中有这些样式
⑮fontFamily和package(自定义字体的时候用的到,后面再详解)
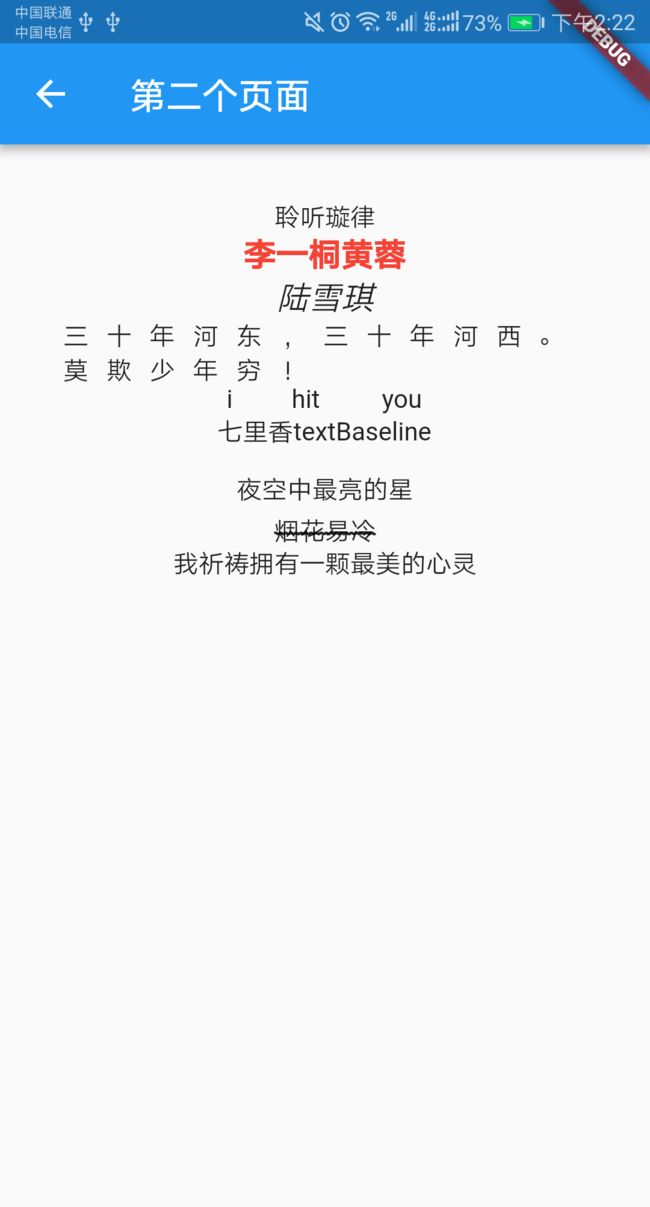
children: [
new Text('聆听璇律', style: new TextStyle(inherit: true),),
//color颜色--fontSize字体大小--fontWeight粗细
new Text('李一桐黄蓉',
style: new TextStyle(color: Colors.red,
fontSize: 18.0,
fontWeight: FontWeight.w800),),
//fontStyle斜体
new Text('陆雪琪', style: new TextStyle(
fontSize: 18.0, fontStyle: FontStyle.italic)),
//letterSpacing字符间距
new Text('三十年河东,三十年河西。莫欺少年穷!',
style: new TextStyle(letterSpacing: 10.0),),
//单词间距
new Text('i hit you',
style: new TextStyle(wordSpacing: 30.0),),
new Text('七里香textBaseline',
//style: new TextStyle(textBaseline: TextBaseline.alphabetic),)
style: new TextStyle(textBaseline: TextBaseline.ideographic),),
//'height: 用在Text控件上的时候,会乘以fontSize做为行高,
new Text('夜空中最亮的星',
style: new TextStyle(height: 2.0),),
//decoration和decorationStyle
new Text(
'烟花易冷', style: new TextStyle(
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.wavy)),
],
3.textAlign
enum TextAlign {
/// Align the text on the left edge of the container.
left,
/// Align the text on the right edge of the container.
right,
/// Align the text in the center of the container.
center,
/// Stretch lines of text that end with a soft line break to fill the width of
/// the container.
///
/// Lines that end with hard line breaks are aligned towards the [start] edge.
justify,
/// Align the text on the leading edge of the container.
///
/// For left-to-right text ([TextDirection.ltr]), this is the left edge.
///
/// For right-to-left text ([TextDirection.rtl]), this is the right edge.
start,
/// Align the text on the trailing edge of the container.
///
/// For left-to-right text ([TextDirection.ltr]), this is the right edge.
///
/// For right-to-left text ([TextDirection.rtl]), this is the left edge.
end,
}
body: new Container(
width: 200.0,
height: 200.0,
color: Colors.green,
child: new Text('4588856125146s 848fsf4sd6fa46fa4sf4a6sfsf46sf1a1',
textAlign: TextAlign.right,),
),
4.textDirection
This decides how textAlign values like TextAlign.start and TextAlign.end are interpreted.
如文档介绍,他和textAlign.start 和textAlign.end一样,这里不多做介绍。
5.softWrap
文本是否能换行,bool类型
5.overflow
enum TextOverflow {
/// Clip the overflowing text to fix its container.
clip,
/// Fade the overflowing text to transparent.
fade,
/// Use an ellipsis to indicate that the text has overflowed.
ellipsis,
}
overflow 用来指定超出文本的表示方式,是截断文本啊还是用三个点显示等
6.maxLines
用来指定文本最多显示多少行
7.textScaleFactor
文本字体的缩放倍数,如:1.5则在默认字体上变成1.5倍大小字体,0.5则是0.5倍
下面讲解第二种构造方式textSpan
new Text.rich(
new TextSpan(
text: '聆听璇律测试',
children: [
new TextSpan(
text: '测试1',
style: new TextStyle(color: Colors.red)
),
new TextSpan(
text: '哈哈',
style: new TextStyle(color: Colors.yellow)
),
]
)
)