Chart.js是JavaScript的一个用来生成统计图表的库,它常被用来在浏览器中显示饼图,柱状图,折线图等。下面我们来用chart.js库来在浏览器中生成一个柱状图。首先,我们来创建一个空的HTML文档。
1 <html> 2 <head> 3 head> 4 <body> 5 body> 6 html>
接下来,我们来在
标签中引入chart.js库,代码如下:<head> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js">
script> head>
在
标签中我们首先要创建一个画布(canvas),该画布用来作为以后柱状图的容器,代码如下:1 <body> 2 <canvas id="myCanvas" >canvas> 3 body>
下面我们要开始编写javascript代码,所有的javascript代码要写在标签里面。先定义一个叫作ctx的变量用来存储上面定义的画布元素。
1 <script> 2 var ctx = document.getElementById('myChart').getContext('2d'); 3 script>
接下来我们调用chart.js的构造函数来创建一个柱状图对象:
1 var myChart = new Chart(ctx, { 2 type: 'bar', 3 data: { 4 labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], 5 datasets: [{ 6 label: '# of Votes', 7 data: [12, 19, 3, 5, 4, 3], 8 9 }] 10 }, 11 options: { 12 } 13 });
在上面的代码中通过new关键字来创建chart对象,该构造函数有两个参数:
var myChart = new Chart(ctx, config);
其中第一个参数ctx是我们刚才定义的存储画布的js变量,第二个参数config是一个js对象,它主要由三部分组成:
{ type:'bar', //type属性是字符串类型,来指定图表的类型,比如柱状图,饼图,折线图等 data:{}, //data属性是对象类型,该对象又包含labels和datasets两个属性 options:{}//options属性是对象类型,可以为空,主要用来改变图表的外观 }
在chart.js中所有要可视化的原始数据都存储在config对象的data属性(ps:该属性也是对象类型)里面,这个data属性如下:
1 data: { 2 labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], 3 datasets: [{ 4 label: '# of Votes', 5 data: [12, 19, 3, 5, 4, 3], 6 7 }] 8 },
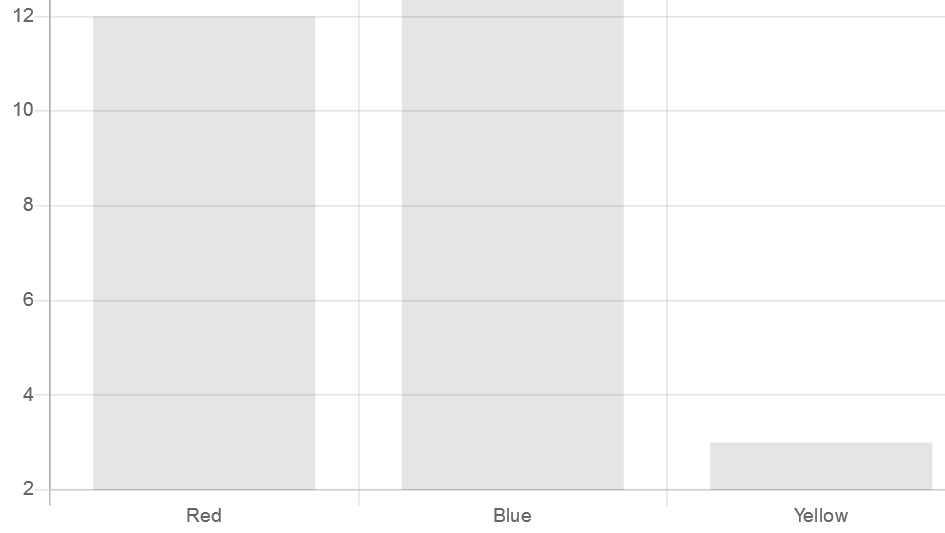
在上面的data对象的代码中第二行的labels属性是一个数组类型,数组的每个元素对应柱状图每个柱子的名字:
在上面的data对象的代码中第3到第7行是关于datasets属性的描述,该属性是一个数组,数组中的每个元素都是一个dataset对象,例如:datasets:[{ dataset对象1 },{dataset对象2},{dataset对象3}]。在我们这个例子中数组中只包含一个dataset对象如下:
1 { 2 label: '# of Votes', 3 data: [12, 19, 3, 5, 4, 3], 4 }
每个dataset对象都有两个属性,label和data。对象的label属性(字符串类型)是图例属性。data属性(是数组类型,不是对象!)中的数字代表了各个柱子的高度。
画柱状图的完整代码如下:
1 <html> 2 <head> 3 4 <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js">script> 5 6 head> 7 <body> 8 9 <canvas id="myChart" >canvas> 10 <script> 11 var ctx = document.getElementById('myChart').getContext('2d'); 12 var myChart = new Chart(ctx, { 13 type: 'bar', 14 data: { 15 labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], 16 datasets: [{ 17 label: '# of Votes', 18 data: [12, 19, 3, 5, 4, 3], 19 20 }] 21 }, 22 options: { 23 } 24 }); 25 script> 26 27 body> 28 html>