一点点前言
之前用过下面这两款跨平台软件,感觉功能相对比较局限。
- 微信 TmT 团队开发的weflow
- 前端预处理器语言图形编译工具Koala
修修补补了几天终于把gulp搭建起来了,这次终于像样了些,至少比前面两款工具拓展了不少,gulp的强大之处不用多说,非常值得把玩。先来看看这次主要实现了哪些功能吧!
- Sass语法编译;
- 静态资源压缩(包含html,css,js以及img);
- Css3自动前缀
- Image Sprite(图片精灵)
- md5后缀添加
- 路由及文件合并
- 页面模块iclude功能
- 浏览器同步刷新
这次就是为了实现第7个iclude功能很是花费了一番功夫。
首先gulp环境搭建。
1.默认安装好Node,首先全局安装gulp
$ npm install --global gulp
2.建议安装淘宝镜像cnpm,相比下载快的不是一点点。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
3.下载hello-gulp'
$ [email protected]:kpengWang/hello-gulp.git
4.直接安装所有packge里所有插件
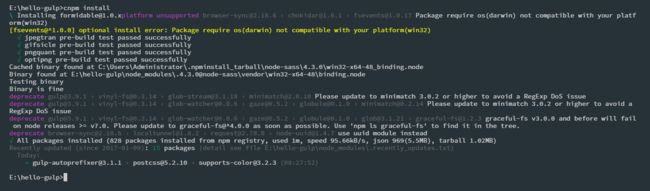
$ cnpm install
至此依赖安装完成显示
一点小提示:
- 命令行里“--global”可以简写为“-g”
- "install" 可以直接用一个“i”代替
- 例如全局安装gulp 可以直接用" npm i --g gulp"
基本介绍
如果需要看gulp的简介,可以看看前端构建工具gulpjs的使用介绍及技巧,
这里为了能直接上手,不做过多赘述,先来看看默认目录各个文件目录的作用。
在依赖完依赖后,会多一个“node_modules”文件夹,里面放的都是我们需要用到的对应版本依赖,在windows开发环境会发现很多“多余的”依赖,那是因为npm升到3之后,所有的依赖模块被拍扁了,全都放在一个目录下。
实际用法
在gulpfile.js最后分别放了三个task。
// Dev Sequences
gulp.task('dev', function(callback) {
runSequence(
'clean:dev', ['include', 'sprite', 'sass', 'minifyJs', 'minifyFont'],
'clean:include',
callback
);
});
// Build Sequences
// ---------------
gulp.task('build', function(callback) {
runSequence(
'clean:dist', ['usemin', 'images:dist', 'fonts:dist'], 'rev', 'minifyHtml',
callback
);
});
// Default Sequences
gulp.task('default', function(callback) {
runSequence(['sass', 'browserSync'], 'watch',
callback
);
});
1- gulp
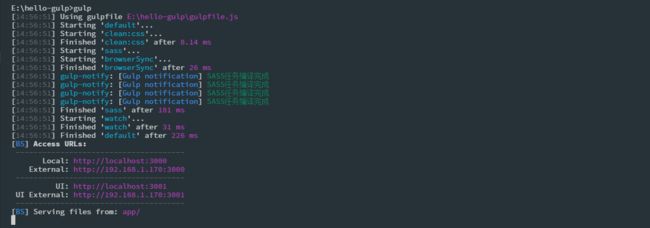
1.在终端执行gulp,浏览器会自动打开一个静态服务器地址
$ gulp
浏览器会自动打开localhost:3000并产生如下页面, 此时这里的include页面还没有编译,因为我将它分解到下一个动作里,也就是我们的生产环境里。
2.在终端执行gulp dev,会自动生成一个dev文件夹,这里做静态资源压缩,同时编译对应的"include"模版。
2- gulp dev
$ gulp dev
dev目录里的index.html DOM结构及页面如下
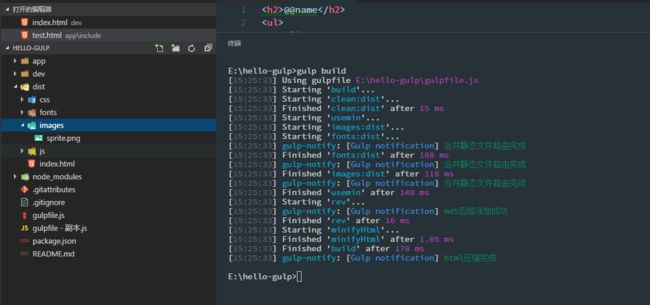
3- gulp build
3.最后执行gulp build 命令,会产生应该dist 文件夹,这也是我们最终上线版本,做更极致一些处理,会做静态资源(css和js)合并,响应链接加上md5后缀。
此时index.html 会如图。