- 使用Mybatis-Plus进行单表操作
讴歌oge
Java后端mybatisjava数据库
使用updateById()修改数据时,值为null的属性不会被修改。intupdateById(@Param("et")Tentity);测试代码:@SpringBootTestpublicclassSpringBootMybatisPlusTest{@AutowiredprivateUserMapperuserMapper;@Testpublicvoidtest(){Useruser=newU
- 2022-09-24 机器人胃癌手术带来更好的结果吗?
朗月斋主
胃癌机器人胃切除术(RG)的初步经验证明了良好的短期结果,表明RG是腹腔镜胃切除术(LG)的有效替代方案。然而,关于胃癌RG术后长期生存和复发的数据尚未见报道。本研究的目的是评估RG与LG后的长期结果。方法:回顾性评估了2005年7月至2009年12月期间分别接受RG或LG的313名和524名胃癌患者。比较了长期结果使用整个队列和倾向评分匹配队列。结果:整个队列分析显示5年总生存期(OS)或无复发
- AWS基础
Mr Robot
aws云计算
AWS编写基础架构提AWS提供通过接口来控制的基础架构,叫作应用编程接口(applicationprogramminginterface,API)。用户能通过API控制AWS的每一部分。用户可以使用大多数编程语言、命令行和更复杂的工具的SDK调用这些API。在AWS上,一切操作都可以通过API来控制。用户通过HTTPS协议调用RESTAPI来与AWS交互,如图4-1所示。一切操作都可以通过API提
- 【加解密与C】Base系列(六)Base45
Base45编码简介Base45是一种基于ASCII字符的编码方式,主要用于紧凑地表示二进制数据(如二维码中的内容)。它由45个可打印字符组成,包括数字、大写字母及部分符号,优化了数据压缩率和可读性。Base45字符集Base45使用以下45个字符(按顺序排列):0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ$%*+-./:每个字符对应一个数值(0-44),编码时将二进制
- [python] Class
小公鸡卡哇伊呀~
Python
FisrtLook使用C++术语,Python类的所有成员(包括函数和数据)均为"public",所有函数均为"virtual"。支持多继承支持操作符重载内建类型可用作基类关于global,nonlocal的区别,Pythondocumentation给出的例子:defscope_test():defdo_local():spam="localspam"#local变量defdo_nonlocal
- 一个例子带你入门机器学习
目录1.为建模选择数据2.选择预测目标3.选择“特征”4.构建您的模型(这篇文章将使用经典墨尔本房价数据集作为例子,引导机器学习的流程,数据集为melb_data.csv,请在csdn的下载区自行下载,运行代码时需要将数据集下载在同个目录下)1.为建模选择数据数据集有太多的变量,多到难以理解,甚至无法很好地打印出来。如何将这海量的数据削减为能够理解的内容?我们将首先凭借直觉选择几个变量。后续将介绍
- 初探机器学习与力学研究的交叉领域
faderbic
机器学习人工智能深度学习
目录关于如何踏入机器学习领域机器学习与力学研究的交叉方向1.使用机器学习加速有限元求解2.结合有限元计算和机器学习预测复杂材料结构与力学性能的关系3.结构健康检测4.疲劳寿命预测总结关于如何踏入机器学习领域因为我本科的专业是力学,所以当我开始关注机器学习领域时,首先考虑的是机器学习和力学的交叉领域。对于很多对人工智能感兴趣的朋友,想加入人工智能的潮流却不知道从何学起,我提供一个思路,我认为将自己学
- 使用 Amazon RDS Proxy 提升应用程序可用性
AmazonRDSProxy的最大优势,在于显著缩短数据库故障转移之后的应用程序恢复时间。RDSProxy能够同时支持MySQL与PostgreSQL引擎,但在本文中,我们将单纯使用MySQL测试工作负载向大家展示RDSProxy如何在故障转移之后,将AmazonAuroraMySQL客户端的恢复时间缩短达79%,并将AmazonRDSforMySQL的故障恢复时间缩短达32%。本文还将阐述RDS
- 利用Wget批量下载网页链接中的数据
勇博士科研能干明白么
工具包信息可视化数据库
1、电脑下载安装好Wget程序,具体操作流程可参照:wget的安装与使用(Windows)_wgetwindows-CSDN博客https://blog.csdn.net/m0_45447650/article/details/125786723?ops_request_misc=%257B%2522request%255Fid%2522%253A%252217144722051680018582
- 七月复盘&八月计划
小妖精笑笑
一、七月复盘(一)整体写作情况1.日更31天,累积5万字2.写了5篇微小说,1篇影评,1篇剧评,24篇随笔3.看完了三本书,分别是《38度爱情》,《余温》,《孩子们的诗》4.听完了5节文学基础课(二)写作成绩情况《守护》这篇文被伯乐推荐上稿,排行榜第二。4千加阅读量。(三)不足之处1.第一次尝试写剧评,发现自己写的内容比较浅显,只能以观看感受出发,不会引经据典,无法旁征博引。还是看的少、写的少的原
- C++11:可变参数
一天不工作浑身难受
1、介绍C++中可以进行函数重载,对于同样的函数可以不同的参数进行运算。但是有时候我们无法提前知道应该像函数传递多少个参数(如printf函数),这时候需要我们的函数能够接受可变数量的参数。C++11中提供了两个方法,initializer_list标准库类型和可变参数模板。前者使用与实参的类型一致,但是个数不定的情况;后者适用于实参的类型不定,个数也不定的情况。2、initializer_lis
- 心理沙盘沙箱四方位
慢慢长大321
心理沙盘沙箱四方位代表如下:1、左,意味着过去、母亲、无意识、内部世界、退行、童年生活等;右意味着未来、父亲、意识到的向往和追求、外部世界。2、上,指“超我”,意味着精神和父亲,是意识的表现,代表着“超我”的力量,如来访者的家庭背景、社会关系、信念等。山、森林、佛像、寺庙、神社、教堂等出现在沙箱上半部分的倾向较强。3、中间,指“自我”,代表现在及自我实现感,代表评估、知觉、解释、现实状态、不敢面对
- 「RIA学习力」《少有人走的路》第2天,春暖花开
春暖花开_52a1
拆页二自律之承担责任—两种患者选自《第一部分:自律》P38神经官能症患者常常把“我本来可以”、“我或许应该”、“我不应该”挂在嘴边。不管做任何事,他们都觉得能力不及他人,他们缺少勇气和个性。人格失调症患者则强调“我不能”、“我不可能”、“我做不到”,他们缺少自主判断及承担责任的能力。心理学界有一种公认的说法:“神经官能症患者让自己活得痛苦,人格失调者却让别人活得痛苦。”也就是说,神经官能症患者把责
- C语言学习——数组
许白掰
C语言学习c语言学习算法
目录一、初探程序中的数组1.数组的概念2.数组的定义3.数组元素的访问二、数组特性深入剖析1.数组的初始化2.数组的内存分布三、多维数组1.多维数组的定义2.数组类型3.二维数组4.多维数组初始化注意事项一、初探程序中的数组1.数组的概念数组是相同数据类型变量的有序集合—数组作为整体需要一个合法的命名(数组名)—数组中的变量没有独立命名,只有在数组中的编号—数组中的变量数量是固定不变的(数组大小固
- 基于Python的Twitter Card数据爬取与分析实战:从入门到精通
Python爬虫项目
pythontwitterdreamweaver自动化开发语言宽度优先爬虫
摘要本文详细介绍了如何使用Python最新技术栈构建一个高效的TwitterCard数据爬虫系统。我们将从TwitterCard的基本概念讲起,逐步深入到爬虫架构设计、反爬策略应对、数据解析与存储等核心环节。文章包含完整的代码实现,使用Playwright+Asyncio的高性能爬取方案,以及数据分析与可视化的实战案例。通过本文,读者将掌握大规模社交媒体数据采集的关键技术,并能够将这些技术应用于实
- Python爬虫实战:高效解析OpenGraph协议数据
Python爬虫项目
python爬虫开发语言宽度优先音视频json
OpenGraph协议简介OpenGraph协议是由Facebook于2010年推出的一种网页元数据标准,旨在使任何网页都能成为社交图中的丰富对象。通过在网页的部分添加特定的标签,网站所有者可以控制内容在社交媒体上分享时的呈现方式。OpenGraph协议的核心元数据包括:html这些标签不仅被Facebook使用,也被Twitter、LinkedIn、WhatsApp等主流社交平台广泛支持。据统计
- Python高级数据类型:字典(Dictionary)
PythonicCC
python开发语言
字典是Python中非常重要且实用的数据结构,本文将全面详细地介绍字典的所有知识点,从基础概念到高级用法,帮助初学者彻底掌握字典的使用。1.字典简介1.1为什么需要字典?假设我们需要存储公司员工的姓名、年龄、职务和工资信息。使用列表可以这样实现:staff_list=[["tom",20,"teacher",6000],["rose",18,"hr",5000],["jack",20,"行政",4
- Java中字符串的创建过程及intern()方法
讴歌oge
java开发语言StringinternStringBuilder
一、字符串的创建过程1.Strings="abc"首先在字符串常量池中查找是否有"abc"如果常量池中没有"abc",则创建一个"abc"对象放入常量池,进行下一步;如果有,直接进行下一步变量s指向常量池中的"abc"对象2.Strings=newString("abc");创建过程:首先在字符串常量池中查找是否有"abc"如果常量池中没有"abc",则创建一个"abc"对象放入常量池,进行下一步
- 《白蛇2:青蛇劫起》
觅己者
1.镇江金山寺:白蛇为了救相公阿宣,法海被镇压雷峰塔,托孤给小青。2小青与法海激战,被打入无我无色的涅槃之境3.大宝积经:四恶道4.进去修罗城,遇上牛头马面,被孙姐救,危难之际被游侠救,孙姐介绍自己的来历,攀岩坠落,弱肉强食。孙姐告诉青蛇历史的标签,教导青蛇生活技能。5牛头马面激战司马官人,孙姐被杀,,奋起与牛头马面激战获胜,再次被游侠所救。6,天地变色,城市被幽灵怪物袭击。被司马官人所救。风火水
- Android (AOSP)连接实体键盘关闭“使用屏幕键盘”调用键盘处依然显示屏幕键盘
林林要一直努力
Android学习与探索androidandroidstudiojava
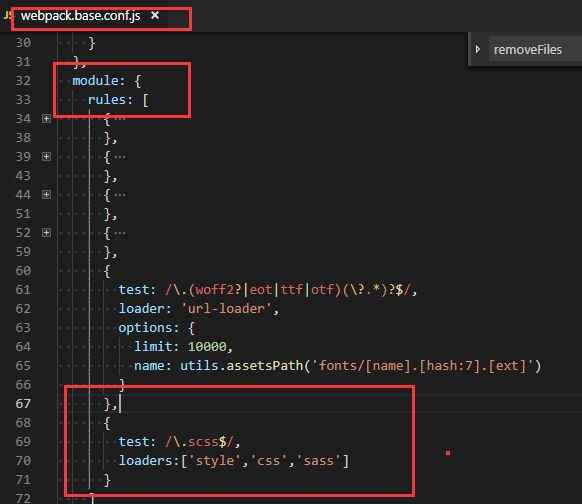
首先感谢以下博文与作者提供方案与思路AndroidP控制虚拟键盘的显示和隐藏_showimewithexternalkeyboard-CSDN博客现象是,使用蓝牙键盘。在设置-系统-键盘-实体键盘-使用屏幕键盘开关进行开与关,发现无论开关状态谷歌屏幕键盘都是存在的。BUG认为开关关上以后应该不显示谷歌屏幕键盘。/home/bcr/Documents/lcx/111.png思路:修改了InputMe
- [NIPST AI]对抗性机器学习攻击和缓解的分类和术语
Anooyman
人工智能网络安全人工智能大语言模型网络安全安全
原文link:https://nvlpubs.nist.gov/nistpubs/ai/NIST.AI.100-2e2025.pdfIntroduction人工智能(AI)系统在过去几年中持续全球扩展。这些系统正在被众多国家开发并广泛部署于各自的经济体系中,人们在生活的许多领域都获得了更多使用AI系统的机会。本报告区分了两大类AI系统:预测型AI(PredictiveAI,PredAI)和生成型A
- 使用 Python 爬取网易云音乐歌单数据(完整教程)
Python爬虫项目
python开发语言githubselenium爬虫
一、引言随着在线音乐平台的普及,网易云音乐(NetEaseCloudMusic)凭借其个性化的推荐算法和丰富的用户互动,吸引了大量用户。网易云音乐的歌单中包含了丰富的音乐数据,包括歌曲名、歌手、专辑、播放量、评论数等信息。通过爬取这些数据,可以对音乐流行趋势进行分析,挖掘音乐推荐策略,甚至训练个性化推荐模型。本教程将使用Python构建一个爬虫,解析网易云音乐的歌单接口,获取歌曲数据并进行数据分析
- c#集合排序
zls365365
c#windows开发语言
在C#中,集合排序是一种常见的操作,它可以帮助我们对集合中的元素进行排序。C#中提供了多种集合排序方法,包括Array.Sort、List.Sort、SortedList和SortedSet等。下面分别介绍一下这些集合排序方法的用法和注意事项:1.Array.SortArray.Sort是C#中的数组排序方法,可以对数组中的元素进行排序。Array.Sort方法可以使用默认的排序算法或者自定义的排
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLO深度学习计算机视觉人工智能
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现打架检测(C#代码,UI界面版)工业相机使用YoloV8模型实现打架检测工业相机通过YoloV8模型实现打架检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- C# 读取文件内容的全面指南:从基础到高级技术
梦幻南瓜
c#c#开发语言
目录引言1.基础文件读取方法1.1File.ReadAllText-最简单的一次性读取1.2File.ReadAllLines-按行读取为数组1.3File.ReadAllBytes-二进制文件读取2.流式读取方法2.1StreamReader基础用法2.2指定编码方式2.3二进制流读取3.高级文件读取技术3.1异步文件读取3.2内存映射文件(Memory-MappedFiles)3.3管道(Pi
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人脸识别检测(C#代码,UI界面版)工业相机使用YoloV8模型实现人脸的检测工业相机通过YoloV8模型实现人脸识别检测的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代
- c#泛型集合(ArrayList和List、Dictionary的对比)
一、List集合1.基本概念泛型集合:只能存储指定类型的数据,类型安全。动态扩容:无需指定初始大小,自动调整容量。性能优势:避免装箱拆箱(相比ArrayList)。2.创建与初始化//空列表Listlist=newList();//带初始值的列表Listlist4=newList{"aaa","ccc","bbb"};3.常用属性与方法操作代码示例说明添加元素list.Add(100);在末尾添
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)
格林威
工业相机机器视觉数码相机YOLOc#人工智能计算机视觉开发语言
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现人物识别(C#代码,UI界面版)工业相机使用YoloV8模型实现人物识别工业相机实现YoloV8模型实现人物识别的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实现
- 军队文职数学1、数2+物理、数3+化学那些事
坤坤老师
近些年,似乎总是能听到学理工科的同学在感慨“公考”留给理工类的职位太少了,竞争比的居高不下让理工科的同学吃够了所学专业的“苦”。不过,苦日子终究会过去的!随着军队文职考试的不断发展,招考人数规模不断扩大,已经成为了理工科同学备考公职类考试的新选择。接下来,我们一起来了解一下军队文职考试中,理工科备考的那些事。一、哪些岗位考数学军队文职理工科的招考科目一般有三类,及数学1、数学2+物理,以及数学3+
- 2023-03-25
快乐有我_c00f
大荔县心理咨询协会郭亚婵坚持分享第838天:学习摘录1、学校社会工作包括以下含义:(1)学校社会工作服务的提供者应该具有专业资格。(2)学校社会工作服务应该遵循相关的价值理念。(3)学校社会工作服务应该集科学性、技术性及艺术性于一体。(4)学校社会工作服务应该整合政府及社会资源。(5)学校社会工作以全体学生为服务对象。(6)学校社会工作服务以帮助学生获得幸福人生及促进社会进步为目标。2、学校社会工
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d