- Anaconda Navigator 与 Conda:GUI 和 CLI 的对比与使用
drebander
windowslinuxAnaconda
1.引言Anaconda提供了两种主要的管理工具:AnacondaNavigator(GUI界面)Conda(命令行工具CLI)这两种工具各有优劣,适用于不同类型的用户。本文将详细介绍它们的功能、使用方法及对比分析,帮助用户选择适合自己的管理方式。2.AnacondaNavigator简介AnacondaNavigator是一个图形化的应用管理器,适用于不熟悉命令行的用户。它提供了一种直观的方式来
- 面试题:session和cookie的区别?客户端禁用cookie, session还能用吗?
来之前不会起名字
面试题java服务器javascript面试
session和cookie的区别区别一:存放位置不同cookie数据保存在客户端,session数据保存在服务端。区别二:session比cookie安全cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑安全选session区别三:cookie对服务器造成的压力比session小session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
- elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
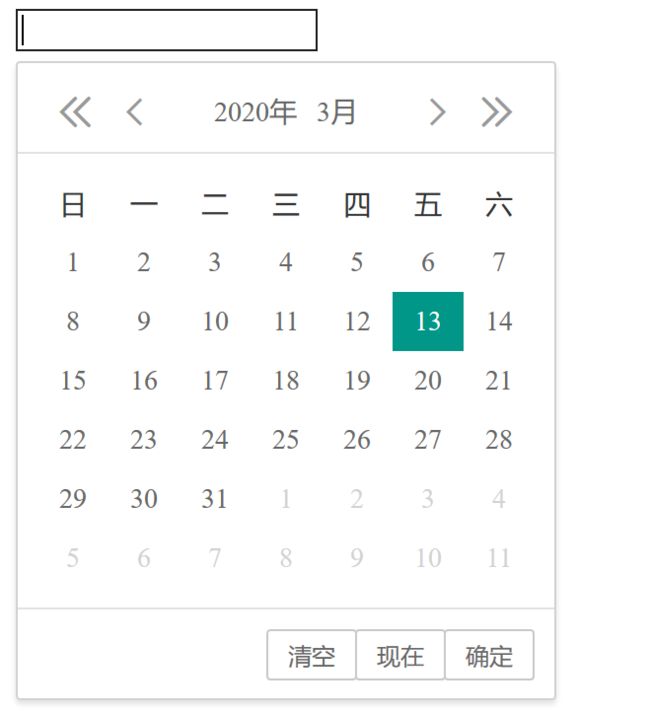
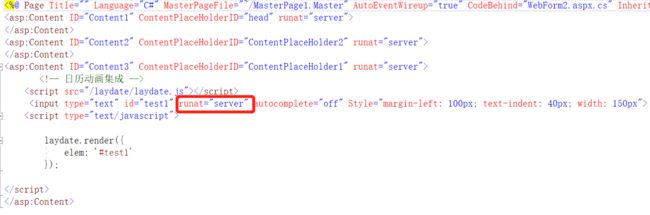
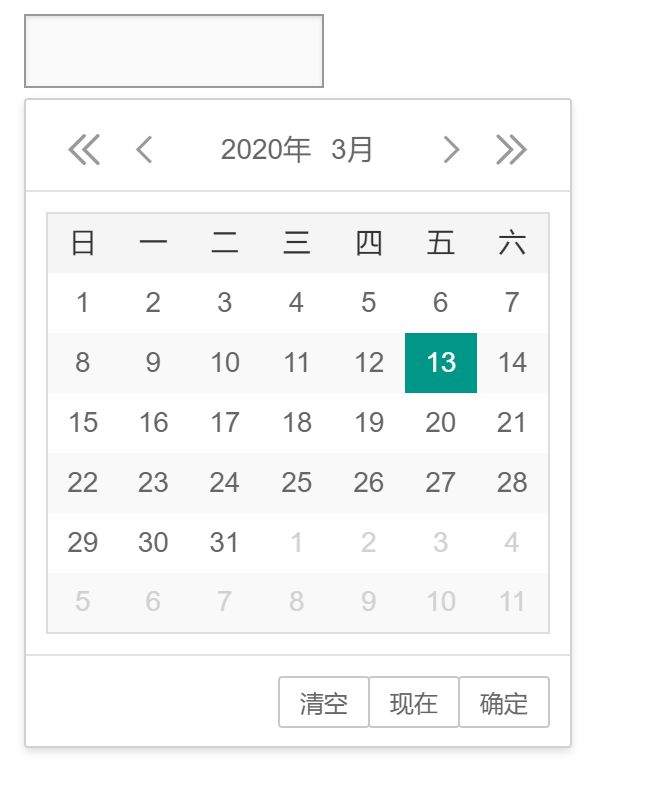
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
- 国产Cursor来了?字节跳动出品AI编程工具——Trae使用全解析
码云逸栈
AI编程
Trae是什么?Trae是字节跳动最近发布的一款AIIDE,对标Cursor、Windsurf、Copilot这类AI编程工具。它是国产工具,在语言和易用性上更符合国人习惯,且现阶段完全免费!Trae提供智能问答、代码自动补全以及基于Agent的AI自动编程能力,帮助开发者在项目开发中与AI灵活协作,大幅提升开发效率。想深入了解可查看官网文档:docs.trae.ai/docs/what-i安装下
- 用故事与视觉化打造“高光“统计报告:5个实战技巧
梦想画家
数据分析工程数据工程分析工程
你是否有过这样的经历?花费数小时整理的数据报告,却被同事评价为"又厚又臭"?别担心,这绝不是你的错——90%的统计报告都毁在不会讲故事。本文将带你用叙事经济学+视觉设计思维,把冷冰冰的数据变成让人欲罢不能的"数据故事会",掌握让数据开口说话的秘密。1.别让数据成了"睡美人":唤醒它的故事基因想象你正在给董事会讲一个悬疑剧:“去年Q2销售额神秘下滑(悬念),我们像福尔摩斯一样追查线索(行动),发现竟
- SQLMesh SCD Type 2 深度解析:时间戳与列级跟踪的实战指南
梦想画家
数据分析工程#python数据工程分析工程sqlmesh
在数据仓库架构中,缓慢变化维度(SlowlyChangingDimensions,SCD)是处理历史数据追踪的核心技术。SQLMesh作为新一代数据编织平台,其支持的SCDType2模型通过valid_from和valid_to双时间戳机制,为开发者提供了灵活的历史状态管理能力。本文将深入解析SQLMeshSCDType2的两种实现模式(基于时间戳与列级变更检测)、关键配置项及删除操作处理逻辑,让
- 【C++】——精细化哈希表架构:理论与实践的综合分析
m0_74825238
面试学习路线阿里巴巴c++散列表架构java
先找出你的能力在哪里,然后再决定你是谁。——塔拉·韦斯特弗《你当像鸟飞往你的山》目录1.C++与哈希表:核心概念与引入2.哈希表的底层机制:原理与挑战2.1核心功能解析:效率与灵活性的平衡2.2哈希冲突的本质:问题与应对策略2.3开散列与闭散列:两大解决方案的比较3.闭散列的精确实现:从设计到优化3.1整体框架设计:面向扩展的架构3.2仿函数的灵活性:高效哈希的关键3.3插入操作:冲突检测与位置分
- tomcat部署war包会先找什么
哥谭居民0001
tomcatjava
当Tomcat部署一个WAR包时,它会按照一定的顺序和规则来处理和加载应用。以下是Tomcat部署WAR包时的主要步骤和查找顺序:1.检查webapps目录Tomcat会定期检查webapps目录,寻找新的WAR文件或目录。如果发现新的WAR文件或目录,Tomcat会尝试部署它们。2.解压WAR文件如果发现一个新的WAR文件,Tomcat会自动解压该文件到webapps目录下的一个同名文件夹中。例
- Form表单的三种提交和http请求的三种传参方式,以及Servlet里的取取参方式
哥谭居民0001
httpservlet网络协议
多表单多用于文件上传,因为toacat的实现机制,涉及到了将参数数据临时存储到磁盘上,取的时候只能取字节流get和post虽然在http请求里带参的位置不同但是javaSE里对于HttpServletRequest这个对象定义,这两种传参的取参方式相同假设有一个表单,用户输入了用户名kimi和年龄25,提交GET请求后,URL会变成:http://example.com/FormSubmitSer
- vue的绑定
哥谭居民0001
vue.js前端javascript
一个组件就是一个对象或一个方法,在对象里创建的属性。肯定属于对象的内部字段,说白了只有这个对象去记他的属性的内存地址,在这个角度上去想父子组件的传值,传的不就是地址,也就是字段的引用父组A对象,在父组件里定义一个变量a,内存上就出现了a这个变量,而且只能通过A记录了q的地址,现在有一个弹出框组件B,我们把它抽成了组件,他也就成了个对象,B里面有个b变量,A不知到b的地址,肯定不能操作b,同样,B不
- http与https的区别
哥谭居民0001
网络安全服务器
加密方式:加密技术是对信息进行编码和解码的技术,编码是把原来可读信息(又称明文)译成代码形式(又称密文),其逆过程就是解码(解密),加密技术的要点是加密算法,加密算法可以分为三类:对称加密,如AES基本原理:将明文分成N个组,然后使用密钥对各个组进行加密,形成各自的密文,最后把所有的分组密文进行合并,形成最终的密文。优势:算法公开、计算量小、加密速度快、加密效率高缺陷:双方都使用同样密钥,安全性得
- Jira获取story信息更新子任务状态脚本技术实现
吾爱乐享
wwww.fen
title:Jira获取story信息更新子任务状态脚本技术实现tags:-Jiracategories:-Jira一、项目背景在Jira项目管理系统中,当story主任务处于特定状态(如“READYFORPM”或“已关闭”)时,需要对其所有子任务的状态进行更新。为了实现这一自动化操作,编写了一个Python脚本,以提高工作效率和准确性。二、技术选型编程语言:Python,因其简洁易读的语法和丰富
- 阿里云国际站代理商:为什么边缘计算需要分布式防护?
聚搜云—服务器分享
阿里云边缘计算分布式
1.边缘计算的分布式特性边缘计算将数据处理和存储从集中式的云中心迁移到了靠近数据源的边缘节点,这些节点通常分布广泛且数量众多。这种分布式架构虽然带来了低延迟、高带宽和高可靠性的优势,但也增加了安全防护的复杂性。因为每个边缘节点都可能成为潜在的攻击目标,且攻击面随着节点数量的增加而扩大。2.安全风险的增加数据泄露风险:边缘节点处理和存储用户数据,如果这些节点的安全措施不足,数据可能会被窃取或泄露。物
- 元数据驱动的设想
吾爱乐享
python
title:元数据驱动的设想tags:pythoncategories:python文章目录1.背景针对相似结构的表单,为了提高ui自动化编写效率,减少以减少重复工作,设想是否可以设计一个针对neoUI2.0通过元数据驱动的方式适应不同业务对象的测试框架2.设计元数据模型-字段名-字段类型-是否必填-是否只读-默认值-业务逻辑(可选,后期扩展)3.构建自动化测试框架利用现有的RF框架已实现的功能,
- 在Robot Framework中Run Keyword If的用法
吾爱乐享
RobotFrameworkRobotFramework
基本用法使用ELSE使用ELSEIF使用内置变量使用Python表达式本文永久更新地址:在RobotFramework中,RunKeywordIf是一个条件执行的关键字,它允许根据某个条件来决定是否执行某个关键字。下面是RunKeywordIf的基本用法:RunKeywordIfconditionkeyword...ELSEkeyword这里的condition是一个表达式,如果该表达式为真(即条
- JAVA————十五万字汇总
MeyrlNotFound
java开发语言
JAVA语言概述JAVA语句结构JAVA面向对象程序设计(一)JAVA面向对象程序设计(二)JAVA面向对象程序设计(三)工具类的实现JAVA面向对象程序设计(四)录入异常处理JAVA图形用户界面设计JAVA系统主界面设计JAVA图形绘制JAVA电子相册JAVA数据库技术(一)JAVA数据库技术(二)JAVA数据库技术(三)拓展:JAVA导入/导出——输入/输出JAVA网络通信JAVA多线程编程技
- 基于32单片机的无人机直流电机闭环调速系统设计
赵谨言
论文毕业设计经验分享
标题:基于32单片机的无人机直流电机闭环调速系统设计内容:1.摘要本文针对无人机直流电机调速需求,设计了基于32单片机的无人机直流电机闭环调速系统。背景在于无人机应用场景不断拓展,对电机调速精度和稳定性要求日益提高。目的是开发一套高精度、响应快的闭环调速系统,以提升无人机飞行性能。方法上,采用32单片机作为控制核心,结合编码器反馈电机转速信息,运用PID控制算法实现闭环调速。通过实验测试,结果表明
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 解锁区块链智能合约版本管理的新纪元——MySQL架构下的革新之道
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术蓬勃发展的今天,智能合约作为去中心化应用(DApps)的核心组件,其版本管理和升级机制的重要性日益凸显。然而,传统的智能合约一旦部署便难以更改的特性给开发者带来了不小的挑战。面对这一难题,如何构建一个既能够保障数据安全又便于维护和更新的智能合约管理系统成为了业界关注的焦点。本文将深入探讨基于MySQL数据库设计支持智能合约版本控制的解决方案,旨在为读者提供一套完整的、易于实施的技术框架
- 在虚拟机上安装Hadoop
杜清卿
hadoop
基本步骤与安装java一致:先用finalshell将hadoop-3.1.3.tar.gz导入到opt目录下面的software文件夹下面,然后解压,最后配置环境变量。1.使用finalshell上传。这里直接鼠标拖动操作即可。2.解压。进入到Hadoop安装包路径下,cd/opt/software/,再解压安装文件到/opt/module下,对应的命令是:tar-zxvfhadoop-.1.3
- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
m0_74825238
面试学习路线阿里巴巴嵌入式硬件架构
目录引言?一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- hadoop集群配置-scp拓展使用
杜清卿
hadoop服务器大数据
任务1:在hadoop102上,将hadoop101中/opt/module/hadoop-3.1.3目录拷贝到hadoop102上。分析:使用scp进行拉取操作:先登录到hadoop2使用命令:scp-rroot@hadoop101:/opt/module/hadoop-3.1.3/opt/module/任务2:在hadoop101上操作,将hadoop100中/opt/module目录下所有目
- 法律行业——合同审查与AI律师
zhouyaowei1983
人工智能人工智能
一、引言:AI技术重构法律行业新格局随着AI技术从实验室走向规模化应用,法律行业正经历从“经验驱动”向“数据驱动”的范式转变。这一变革的核心驱动力源于法律服务的两大根本矛盾:传统人工服务效率瓶颈与市场对高精度、低成本法律产品的迫切需求。1.法律行业数字化转型的底层逻辑技术革命推手:以DeepSeekR1大模型为代表的开源AI技术,让法律文本解析、案例推理等复杂任务实现平民化应用
- 使用 Resilience4j 实现重试
树懒_Zz
Springspringcloudspringbootspring
在本文中,我们将首先简要介绍Resilience4j,然后深入研究其重试模块。我们将了解何时以及如何使用它,以及它提供哪些功能.什么是Resilience4j?应用程序通过网络通信时,许多事情都可能出错。由于连接中断、网络故障、上游服务不可用等原因,操作可能会超时或失败。应用程序可能会相互过载、无响应,甚至崩溃。Resilience4j是一个Java库,可帮助我们构建具有弹性和容错能力的应用程序。
- Tomcat从入门到精通:全方位深度解析与实战教程
墨瑾轩
一起学学Java【一】运维tomcatjava
一、Tomcat入门1.Tomcat简介ApacheTomcat,简称Tomcat,是一个开源的轻量级应用服务器,专为运行JavaServlet和JavaServerPages(JSP)技术设计。它是JavaWeb开发中最常用的Servlet容器之一,遵循JavaServlet和JavaServerPages规范,为开发者提供了一个稳定的、易于使用的部署环境。2.安装与启动安装下载最新版Tomca
- Apache Tomcat 远程代码执行漏洞复现(CVE-2025-24813)(附脚本)
iSee857
漏洞复现apachetomcatjavaweb安全安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:ApacheTomcat是一个开源的JavaServlet容器和Web服务器,支持运行JavaServlet、JavaServerP
- 深入剖析 Spring Boot 应用上下文 (Application Context):核心概念与实践应用
无眠_
springbootjavarpc
深入剖析SpringBoot应用上下文(ApplicationContext):核心概念与实践应用引言在SpringBoot的世界里,应用上下文(ApplicationContext)扮演着至关重要的角色。它不仅是Spring框架的核心容器,负责管理应用中所有Bean的生命周期和依赖关系,更是SpringBoot应用得以运行的基础环境。理解ApplicationContext的概念、作用和工作原理
- Spring Boot 外部化配置 (Externalized Configuration) 超详解:灵活管理应用配置,打造可移植、可扩展的应用
无眠_
springboot数据库oracle
引言在SpringBoot应用开发中,配置管理是至关重要的环节。不同的环境(开发、测试、生产)通常需要不同的配置参数,例如数据库连接、端口号、日志级别、第三方API密钥等等。SpringBoot外部化配置(ExternalizedConfiguration)提供了一套强大的机制,允许我们将应用的配置从代码中解耦出来,并通过多种外部来源进行灵活管理,从而打造出可移植、可扩展、易于维护的SpringB
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交
![]()