前言
这里不扯其他的,也算是给入坑的小伙伴,踩踩坑。坑是真多
官网
一:SDK 接入
第一步 添加 gradle 插件依赖
buildscript {
repositories {
jcenter()
}
dependencies {
// TinkerPatch 插件
classpath "com.tinkerpatch.sdk:tinkerpatch-gradle-plugin:1.2.2"
}
}
第二步 集成 TinkerPatch SDK
添加 TinkerPatch SDK 库的 denpendencies 依赖, 可参考 Sample 中的 app/build.gradle:
dependencies {
// 若使用annotation需要单独引用,对于tinker的其他库都无需再引用
// provided("com.tinkerpatch.tinker:tinker-android-anno:1.9.2")
compile("com.tinkerpatch.sdk:tinkerpatch-android-sdk:1.2.2")
}
坑1 :
provided("com.tinkerpatch.tinker:tinker-android-anno:1.9.2")请注释,不需要
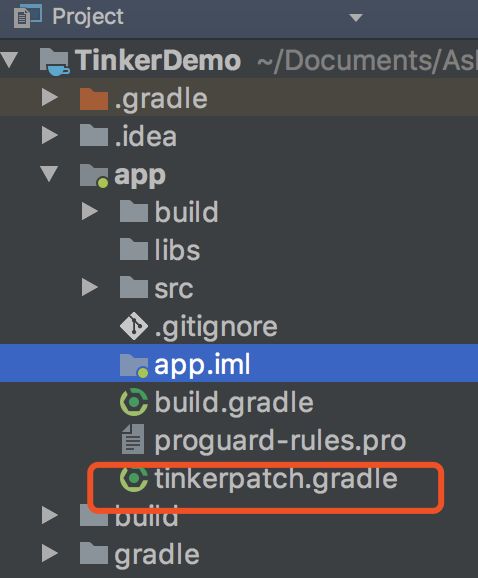
为了简单方便,我们将 TinkerPatch 相关的配置都放于 tinkerpatch.gradle 中, 我们需要将其引入:
apply from: 'tinkerpatch.gradle'
坑2 :这个问题自己创建,放在app下即可
第三步 配置 tinkerpatchSupport 参数
直接拷贝 tinkerpatch.gradle ,如下
apply plugin: 'tinkerpatch-support'
/**
* TODO: 请按自己的需求修改为适应自己工程的参数
*/
def bakPath = file("${buildDir}/bakApk/")
def baseInfo = "app-1.0.2-0110-00-04-07"
def variantName = "release"
/**
* 对于插件各参数的详细解析请参考
* http://tinkerpatch.com/Docs/SDK
*/
tinkerpatchSupport {
/** 可以在debug的时候关闭 tinkerPatch **/
/** 当disable tinker的时候需要添加multiDexKeepProguard和proguardFiles,
这些配置文件本身由tinkerPatch的插件自动添加,当你disable后需要手动添加
你可以copy本示例中的proguardRules.pro和tinkerMultidexKeep.pro,
需要你手动修改'tinker.sample.android.app'本示例的包名为你自己的包名, com.xxx前缀的包名不用修改
**/
tinkerEnable = true
reflectApplication = true
/**
* 是否开启加固模式,只能在APK将要进行加固时使用,否则会patch失败。
* 如果只在某个渠道使用了加固,可使用多flavors配置
**/
protectedApp = false
/**
* 实验功能
* 补丁是否支持新增 Activity (新增Activity的exported属性必须为false)
**/
supportComponent = true
autoBackupApkPath = "${bakPath}"
appKey = "3ce5f468b6be7a54"
/** 注意: 若发布新的全量包, appVersion一定要更新 **/
appVersion = "1.0.2"
def pathPrefix = "${bakPath}/${baseInfo}/${variantName}/"
def name = "${project.name}-${variantName}"
baseApkFile = "${pathPrefix}/${name}.apk"
baseProguardMappingFile = "${pathPrefix}/${name}-mapping.txt"
baseResourceRFile = "${pathPrefix}/${name}-R.txt"
/**
* 若有编译多flavors需求, 可以参照: https://github.com/TinkerPatch/tinkerpatch-flavors-sample
* 注意: 除非你不同的flavor代码是不一样的,不然建议采用zip comment或者文件方式生成渠道信息(相关工具:walle 或者 packer-ng)
**/
}
/**
* 用于用户在代码中判断tinkerPatch是否被使能
*/
android {
defaultConfig {
buildConfigField "boolean", "TINKER_ENABLE", "${tinkerpatchSupport.tinkerEnable}"
}
}
/**
* 一般来说,我们无需对下面的参数做任何的修改
* 对于各参数的详细介绍请参考:
* https://github.com/Tencent/tinker/wiki/Tinker-%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97
*/
tinkerPatch {
ignoreWarning = false
useSign = true
dex {
dexMode = "jar"
pattern = ["classes*.dex"]
loader = []
}
lib {
pattern = ["lib/*/*.so"]
}
res {
pattern = ["res/*", "r/*", "assets/*", "resources.arsc", "AndroidManifest.xml"]
ignoreChange = []
largeModSize = 100
}
packageConfig {
}
sevenZip {
zipArtifact = "com.tencent.mm:SevenZip:1.1.10"
// path = "/usr/local/bin/7za"
}
buildConfig {
keepDexApply = false
}
}
坑3:
reflectApplication = true官网给的是false,个人建议改成true,方便后面的配置,appKey = "3ce5f468b6be7a54"这里的key,自己申请的key,def baseInfo = "app-1.0.2-0110-00-04-07",请注意这里,还有这个def variantName = "release",这两个后面会说
第四步 初始化 TinkerPatch SDK
查看官网,可以看到,这里有两种情况,reflectApplication = true 的情况 和 reflectApplication = false 的情况 ,在上面我说过改成reflectApplication = true,所以
package com.allens.tinkerdemo;
import android.app.Application;
import com.tencent.tinker.loader.app.ApplicationLike;
import com.tinkerpatch.sdk.TinkerPatch;
import com.tinkerpatch.sdk.loader.TinkerPatchApplicationLike;
/**
* 描述:
*
* Created by allens on 2018/1/9.
*/
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
// 我们可以从这里获得Tinker加载过程的信息
ApplicationLike tinkerApplicationLike = TinkerPatchApplicationLike.getTinkerPatchApplicationLike();
// 初始化TinkerPatch SDK, 更多配置可参照API章节中的,初始化SDK
TinkerPatch.init(tinkerApplicationLike)
.reflectPatchLibrary()
.setPatchRollbackOnScreenOff(true)
.setPatchRestartOnSrceenOff(true)
.setFetchPatchIntervalByHours(3);
// 每隔3个小时(通过setFetchPatchIntervalByHours设置)去访问后台时候有更新,通过handler实现轮训的效果
TinkerPatch.with().fetchPatchUpdateAndPollWithInterval();
}
}
别忘了,在清单文件中引用啊!!!!
第五步 使用步骤
使用前,请先配置签名文件,这里给出我的Demo 中的示例,这里并没有配置多渠道,后面我会试试配置一下
signingConfigs {//签名配置
release {//发布版签名配置
storeFile file('/Users/allens/Desktop/tinker.jks')//密钥文件路径
storePassword "123456"//密钥文件密码
keyAlias "tinker"//key别名
keyPassword "123456"//key密码
}
debug {
storeFile file('/Users/allens/Desktop/tinker.jks')//密钥文件路径
storePassword "123456"//密钥文件密码
keyAlias "tinker"//key别名
keyPassword "123456"//key密码
}
}
buildTypes {
debug {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.debug//设置签名信息
}
release {
// 打开混淆
minifyEnabled true
// Zipalign优化
zipAlignEnabled true
// 移除无用的resource文件
shrinkResources true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.release//设置签名信息
}
}
(1)官网中的第一步
运行assembleReleasetask 构建基准包(请在发布前确保更新tinkerpatchSupport中的appVersion),tinkerPatch会基于你填入的autoBackupApkPath自动备份基础包信息到相应的文件夹,包含:apk文件、R.txt文件和mapping.txt文件 (注:mapping.txt是proguard的产物,如果你没有开启proguard则不会有这个文件�)
第一次看,懵逼,原谅我小白,忧伤,
解释一下tinkerpatchSupport ,有木有很熟悉的感觉,这就是我们之前自己写入app 下的那个文件,tinkerpatch.gradle, MMP,官网这文档,看的我一脸懵逼,tinkerpatch.gradle里面有一个属性
这个appVersion,要配置和APP 的版本相同,如下图
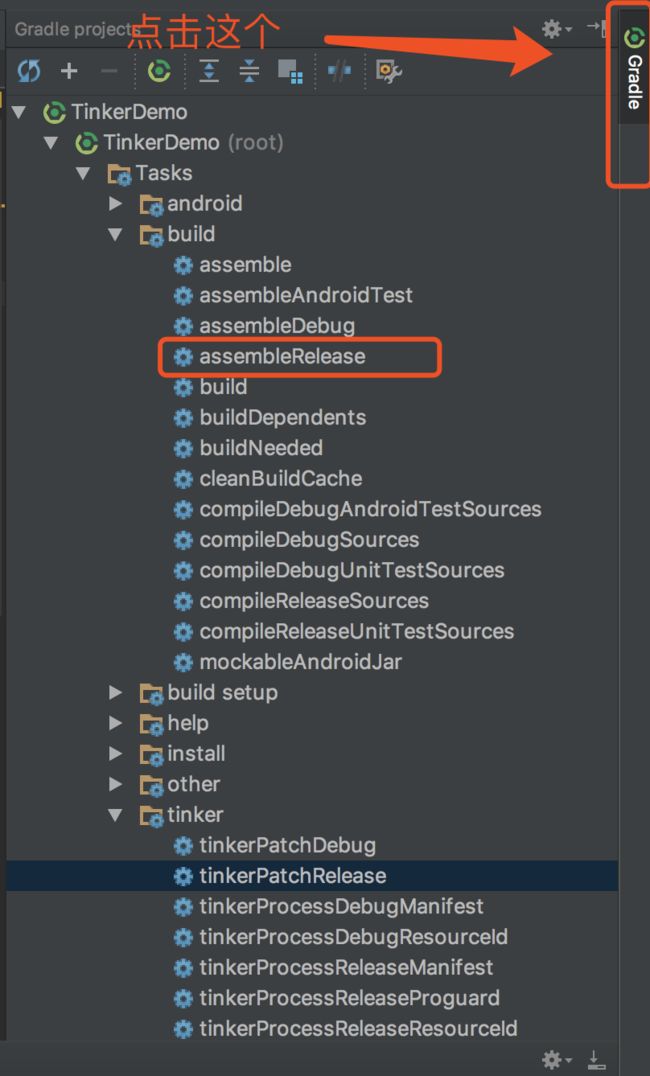
然后你就可以点击assembleRelease
还记得最开始的时候,让大家改的一个def variantName = "release"么,如果你是debug 包,就全部都用debug,我用的是release,所以,这里点的是assembleRelease
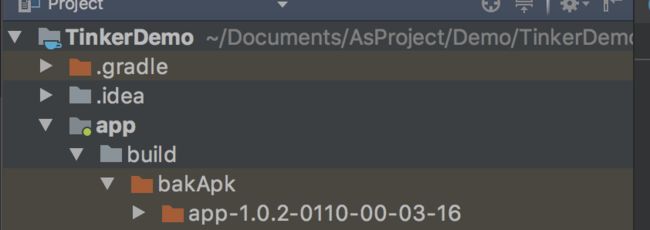
点击完成以后,你会发现这个东西
重要点
看到在 bakApk下有个 app-xxxxxxx的文件夹没,很重要哦,复制这个文件名,记得上面说的有个def baseInfo = "app-1.0.2-0110-00-04-07"不
忘记的话,请回到前面看看,把这里的baseInfo修改成你复制下来的名字
(2) 官网中的第二步
若想发布补丁包, 只需将自动保存下来的文件分别填到tinkerpatchSupport中的baseApkFile、baseProguardMappingFile和baseResourceRFile 参数中;
没看懂干啥的,不用管它,应该没啥问题,哈哈,自己做的测试,放心吧
(3) 官网中的第三步
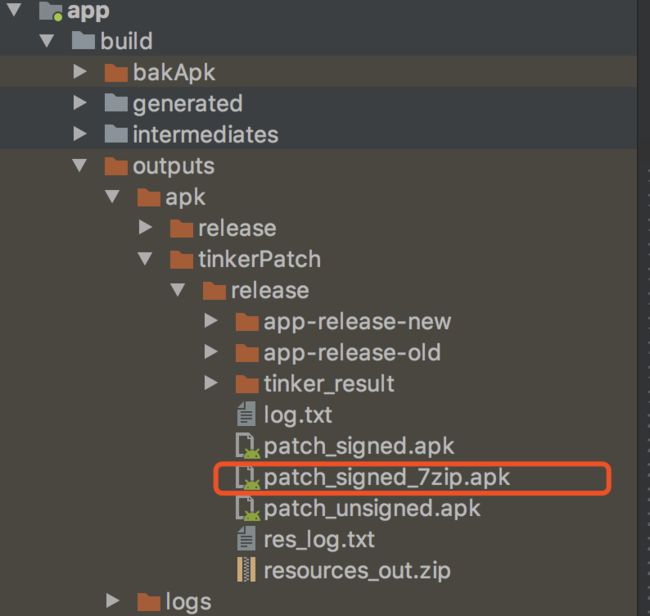
运行 tinkerPatchRelease task 构建补丁包,补丁包将位于 build/outputs/tinkerPatch下
还记得第一步中,我们assembleRelease,看看下面是不是有个tinkerPatchRelease,点击一下,就可以里看到
这个就是补丁包
二:发布补丁包
这个就真的很简单了。直接上图吧,选择我们之前生成的补丁包, 就可以了