3DTouch的简单使用.
介绍
3DTouch是iOS9的时候出来,对硬件也有要求,也就是说只有iPhone6s之后的手机才有这个功能,我们可以集成测试3DTouch的时候要准备一个支持的手机,Xcode模拟器是测不出来的.
- 注: 据说有一个插件可以让Xcode模拟器也支持这个3DTouch的功能,本人有手机,就没研究插件,抱歉.附上一个GitHub地址仅供大家参考:https://github.com/DeskConnect/SBShortcutMenuSimulator
应用icon快捷菜单
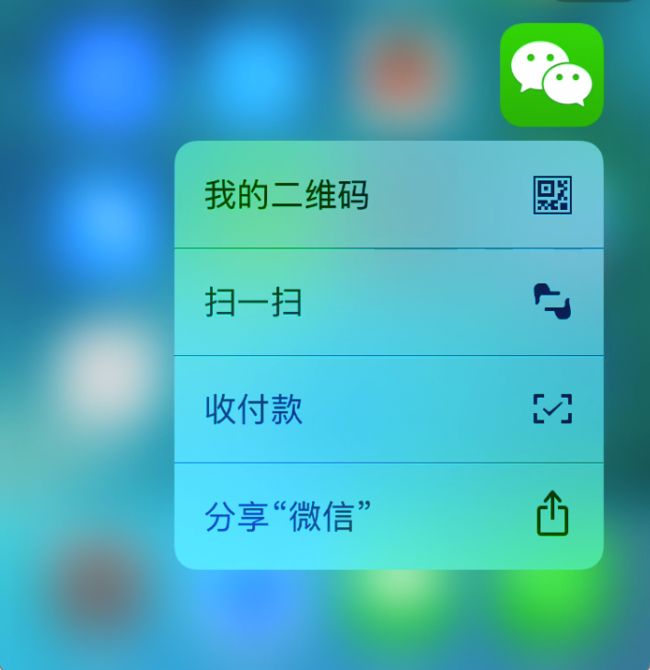
应用icon快捷菜单,几乎所有的应用都在用,即使没有添加这个功能,系统也会默认给你添加一个分享XXX的快捷选项.
比如:
这里有两个方法,一是在info.plist中添加. 二是纯代码添加.
还有一种3DTouch是在应用程序打开后,在应用内的3DTouch.类似于京东商城的APP中,选按某一个商品后的弹框,向上滑动会出现一个关注的选项,可以直接关注该商品. 继续用力按压会跳转到目标商品的详情页面.
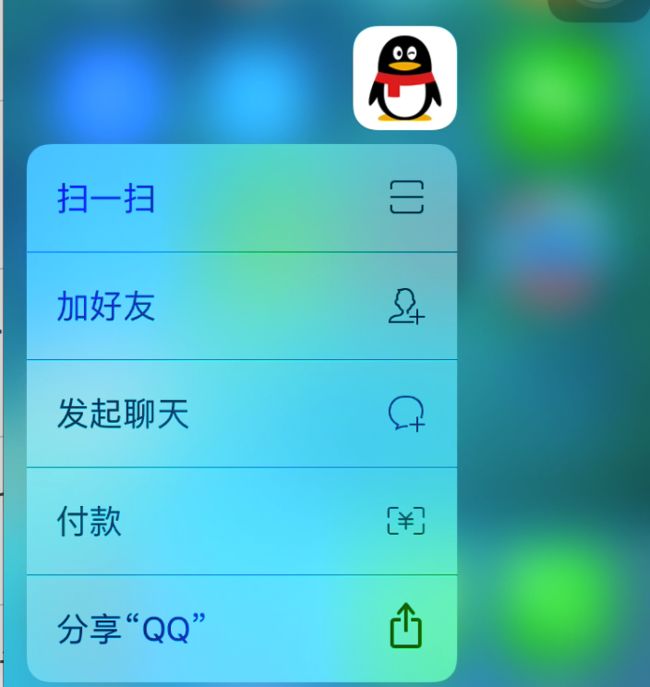
如图:
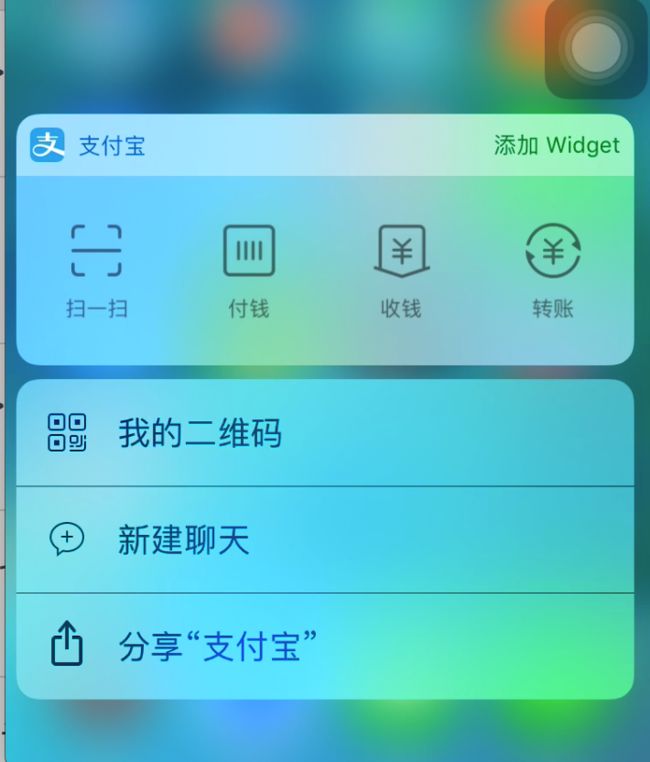
大家会注意到支付宝3DTouch出来的内容和QQ不太一样.
大家可以看到,支付宝的上面多了一块内容.这个是widget.我们放到最后再说,今天先实现类似微信和QQ的.
代码实现icon快捷键
创建一个应用,在AppDelegate.m中进行实现.
首先在方法- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ }中创建UIApplicationShortcutIcon 和 UIMutableApplicationShortcutItem,并添加给APP.
UIApplicationShortcutIcon *icon0 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeAdd];
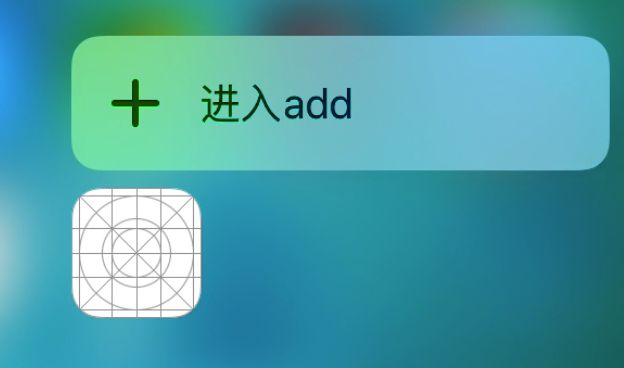
UIMutableApplicationShortcutItem *item0 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"add" localizedTitle:@"进入add" localizedSubtitle:@"系统图标add" icon:icon0 userInfo:nil];
[[UIApplication sharedApplication] setShortcutItems:@[item0]];
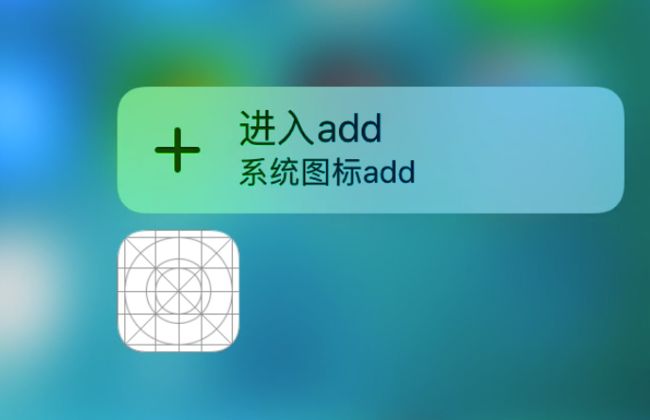
效果图如下:
从效果图中可以看到如何设置标题和副标题,如果我们想像微信那样只要一个标题,不要副标题,只需要将副标题内容改为:
nil即可.
如图:
除此之外我们还可以自定义图标.做成像微信那样. 只能添加四个,系统会默认再加一个分享,一共五个.
上代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 首先判断是否支持3DTouch
if(self.window.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
{
[self setup3DTouch];
}
return YES;
}
-(void)setup3DTouch{
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic1"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic2"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic3"];
UIApplicationShortcutIcon *icon4 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"pic4"];
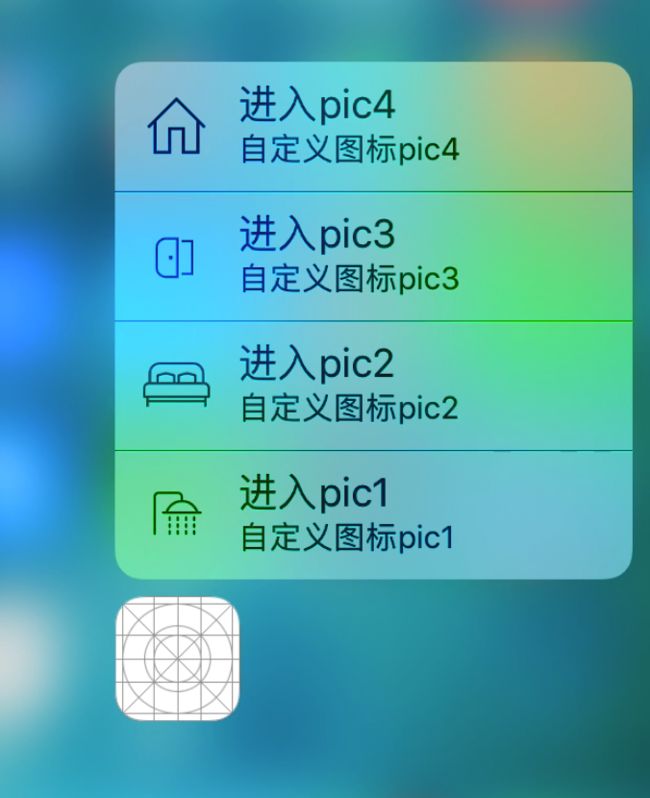
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic1" localizedTitle:@"进入pic1" localizedSubtitle:@"自定义图标pic1" icon:icon1 userInfo:nil];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic2" localizedTitle:@"进入pic2" localizedSubtitle:@"自定义图标pic2" icon:icon2 userInfo:nil];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic3" localizedTitle:@"进入pic3" localizedSubtitle:@"自定义图标pic3" icon:icon3 userInfo:nil];
UIMutableApplicationShortcutItem *item4 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pic4" localizedTitle:@"进入pic4" localizedSubtitle:@"自定义图标pic4" icon:icon4 userInfo:nil];
[[UIApplication sharedApplication] setShortcutItems:@[item1,item2,item3,item4]];
}
效果图如下:
当我们点击每一个图标的时候,想条件特定的页面,只需要在AppDelegate.m中添加一个方法.
#pragma mark - 通过快捷选项进入app的时候会调用该方法
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
HomeDetailController *vc = [[HomeDetailController alloc] init];
//1.获得shortcutItem的type type就是初始化shortcutItem的时候传入的唯一标识符
NSString *type = shortcutItem.type;
//2.可以通过type来判断点击的是哪一个快捷按钮 并进行每个按钮相应的点击事件
if ([type isEqualToString:@"pic1"]) {
vc.name = @"pic1";
}else if ([type isEqualToString:@"pic2"]){
vc.name = @"pic2";
}else if ([type isEqualToString:@"pic3"]){
vc.name = @"pic3";
}else if ([type isEqualToString:@"pic4"]){
vc.name = @"pic4";
}
[(UINavigationController *)self.window.rootViewController pushViewController:vc animated:YES];
}
应用内3DTouch跳转(仿京东)
先附上一个京东的效果动画.
我们先控制器中在创建一个tableView,并遵守代理UIViewControllerPreviewingDelegate,再创建一个要跳转的目标控制器.
我们先实现这个效果,废话不多说,直接上代码.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _datas.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"myCell"];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"myCell"];
}
cell.textLabel.text = _datas[indexPath.row];
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
NSLog(@"3D Touch 可用!");
//给cell注册3DTouch的peek(预览)和pop功能
[self registerForPreviewingWithDelegate:self sourceView:cell];
} else {
NSLog(@"3D Touch 无效");
}
return cell;
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
HomeDetailController *vc = [[HomeDetailController alloc]init];
vc.name = [NSString stringWithFormat:@"%ld",(long)indexPath.row];
[self.navigationController pushViewController:vc animated:YES];
}
//2.第二步
#pragma mark - UIViewControllerPreviewingDelegate(实现代理的方法)
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location {
HomeDetailController *vc = [[HomeDetailController alloc]init];
//获取按压的cell所在行,[previewingContext sourceView]就是按压的那个视图
NSIndexPath *indexPath = [self.tableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
//设定预览的界面
vc.preferredContentSize = CGSizeMake(0.0f,500.0f);
vc.name = [NSString stringWithFormat:@"我是%ld,用力按一下进来",(long)indexPath.row];
//调整不被虚化的范围,按压的那个cell不被虚化(轻轻按压时周边会被虚化,再少用力展示预览,再加力跳页至设定界面)
CGRect rect = CGRectMake(0, 0, self.view.frame.size.width,40);
previewingContext.sourceRect = rect;
return vc;
}
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit {
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}
再在目标控制器里面添加代码.
- (NSArray> *)previewActionItems {
// setup a list of preview actions
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"关注" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"关注");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"收藏" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"收藏");
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"特别关心" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"特别关心");
}];
NSArray *actions = @[action1,action2,action3];
return actions;
}
效果图如下:
最后附上代码:https://github.com/coderXuanhe/-3DTouch
未完待续...........
喜欢的小伙伴点个赞吧.