1.前言
百度Echarts会常用到我们的项目中做统计,api很详细,demo也非常之多,我们常用的是应有尽有了,做一些小项目的时候,百度echarts的demo已足够用了。今天呢。主要是跟小白讲一下,如何用ajax+百度Echarts实现我们动态数据的绑定呢?
2.详情
写一个很全的demo.接口的url自己换,数据结构自己换。
1.引入百度echarts库
2.html内容
<div class="match_echart cleanfloat"> <div id="chart1" style='margin-right:1%' >div> <div id="chart2" >div> div>
3.css样式
/*定义宽高度*/ .match_echart>div{width:48%; height:400px;float:left; border:1px solid #d1d1d1;} /*清浮动*/ .cleanfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0;}
4.js代码
1 var chart1 = echarts.init(document.getElementById('chart1')); 2 var chart2 = echarts.init(document.getElementById('chart2')); 3 4 //用ajax获取数据填充 5 function chartFun() { 6 /*饼图option*/ 7 var option1 = { title: { text: '分类', x: 'center', }, 8 tooltip: { trigger: 'item', formatter: "{a}
{b} : {c} ({d}%)" }, 9 legend: { orient: 'vertical', left: 'left', data: ['高度', '中度', '低度'] }, 10 series: [{ name: '分类', type: 'pie', center: ['50%', '55%'], radius: '50%', data: [] }, ] } 11 12 /*柱状图option*/ 13 14 var option2 = { title: { text: '对手', x: 'center', }, 15 tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, 16 xAxis: [{ type: 'category', data: [], axisTick: { alignWithLabel: true } }], 17 yAxis: [ { type: 'value' }], series: [{ name: '对手', type: 'bar', center: ['50%', '55%'], radius: '50%', data: [] }, ] } 18 /*分类饼图*/ 19 $.ajax({ 20 url: url1,//请换成自己的url 21 success: function (result) { 22 //换成自己的数据结构 23 var high = result.high; 24 var low = result.low; 25 var middle = result.middle; 26 option1.series[0].data.push({ value: high, name: "高度" }, { value: middle, name: "中度" }, { value: low, name: '低度' }); 27 chart1.setOption(option1); 29 /*分类柱状图*/ 30 $.ajax({ 31 url: url2,//请换成自己的url 32 success: function (result) { 33 //换成自己的数据结构 34 for (var i = 0; i < result.list.length; i++) { 35 var column =result.list[i].column; 36 var num = result.list[i].num; 37 option2.series[0].data.push({ value: num, name: column }); 38 option2.xAxis[0].data.push(column); 39 } 40 chart2.setOption(option2); 41 } 42 }) 43 } 44 45 46 //调用方法 47 $(function(){ 48 chartFun() 49 }); 50 51 //根据窗口大小自适应图表 52 window.addEventListener("resize", function () { 53 chart1.resize(); 54 chart2.resize(); 55 });
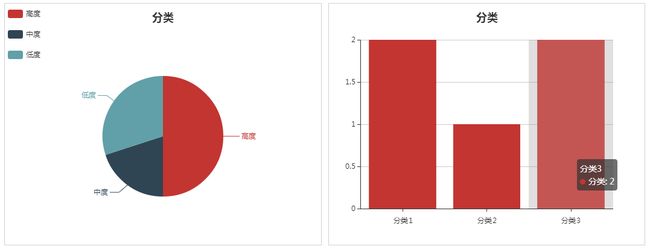
5.效果展示
4.总结
这种demo在项目需求应用中应该是简单的不能再简单的了,很多童鞋的需求肯定不是酱紫的,好吧,如果你是小白,这个会了,稍微难的或者更难的都不会难倒你的。总之,掌握了其方法就会了。我这个写的是很菜,好吧,我承认我技术不照,学无止境!