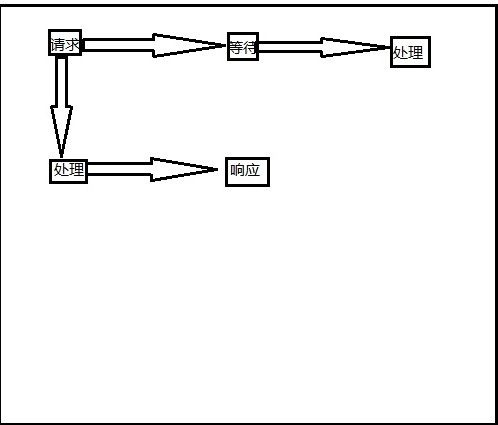
客户端;同步;
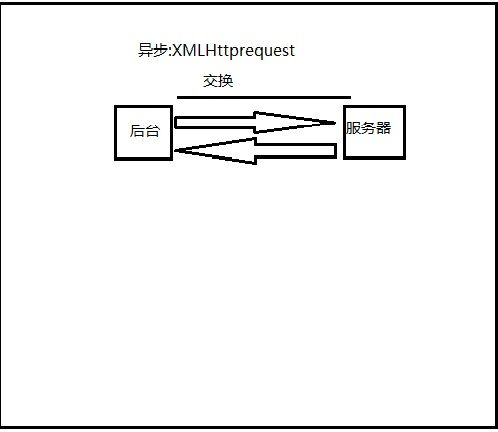
AJAX异步;
XMLhttprequest技术;
(1)运用HTML+CSS
( 2 ) 运用 XMLHttpRequest和Web服务器进行数据异步交换
(3)运用JavaScript操作DoM动态局部刷新
定义;
XMLHttpRequest
var request= new XMLRequest();
open(method,url,async);
method: Get,Post
Send();//string
async: true,false
Rrquest.setRequestHeader();//Http头信息
XMLHttpRequest取得响应;
requestText;获得字符串形式的相应数据
requestXML;获得XML形式的相应数据
Status和StatusText;以数字和文本的形式返回Http状态码
GetAllRequestHeader():获取所有的响应的报头
GetRequestHeader();查询响应中的某个字段的值
readystate(响应成功后,得到通过)function={
XML监听(request.onreadystate)
if(request.readystate===4){
可以做什么?
}
Post/Get/;
Content-Type:appliction/x-www-form-urlencoded(用url 方式传递值)
type1:发送Ajax查询请求并处理
type2:请求是否成功{
(creaseresult)成功更新(获取响应报头)
}
//post 参数传到Send
(构造参数)
Document.get.getElementByld('' staffName'').value;