1 手动集成 可以通过社会化组件的下载页面选择下载(精简版和完整版的,建议使用精简版的,比较小。这个也看个人需要)
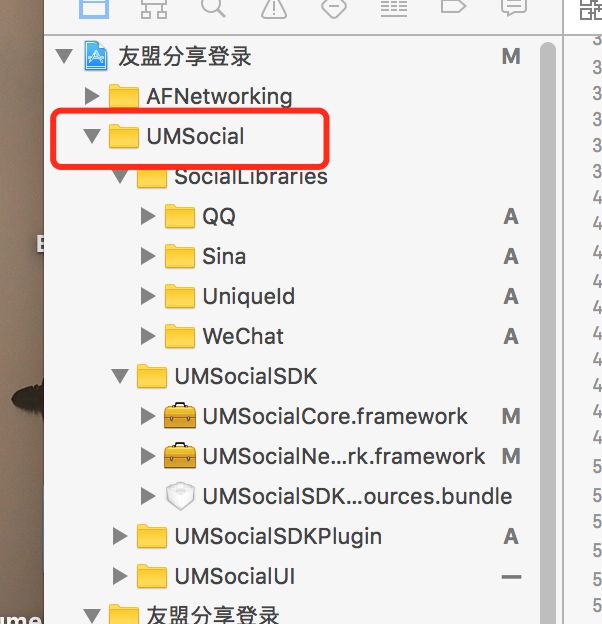
2 下载完成手动添加这个
3 如果是手痛添加的库需要在 BuildPhases -> Other Linker 添加-ObjC
同时添加依赖库
libsqlite3.tbd
CoreGraphics.framework
如果是完整版的需要添加这些库
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.tbd
libc++.tbd
libz.tbd
QQ(完整版)-精简版无需添加以下依赖库
SystemConfiguration.framework
libc++.tbd
新浪微博(完整版)-精简版无需添加以下依赖库
SystemConfiguration.framework
CoreTelephony.framework
ImageIO.framework
libsqlite3.tbd
libz.tbd
CoreData.framework
Twitter平台加入后需添加TwitterKit.framework/Resources/TwitterKitResources.bundle。
短信
MessageUI.framework
SafariServices.framework
VKontakte
CoreGraphics.framework
Security.framework
2通过Cocoapods集成
# U-Share SDK UI模块(分享面板,建议添加)
pod ‘UMengUShare/UI’
# 集成微信(精简版0.2M)
pod ‘UMengUShare/Social/ReducedWeChat'
# 集成微信(完整版14.4M)
pod ‘UMengUShare/Social/WeChat'
# 集成QQ(精简版0.5M)
pod ‘UMengUShare/Social/ReducedQQ'
# 集成QQ(完整版7.6M)
pod ‘UMengUShare/Social/QQ'
# 集成新浪微博(精简版1M)
pod ‘UMengUShare/Social/ReducedSina'
# 集成新浪微博(完整版25.3M)
pod ‘UMengUShare/Social/Sina'
pod install --verbose --no-repo-update 下载一下
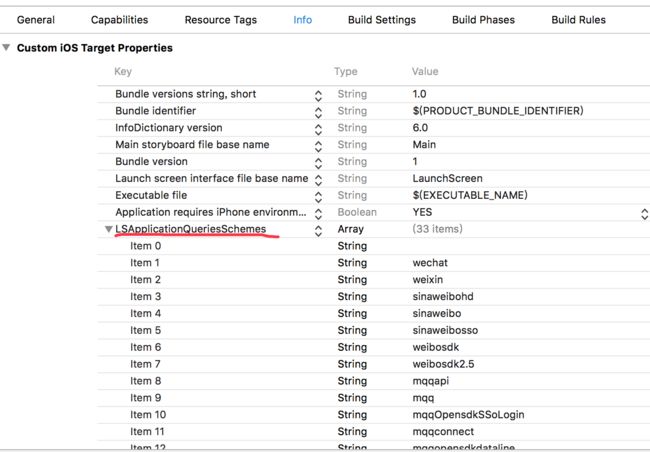
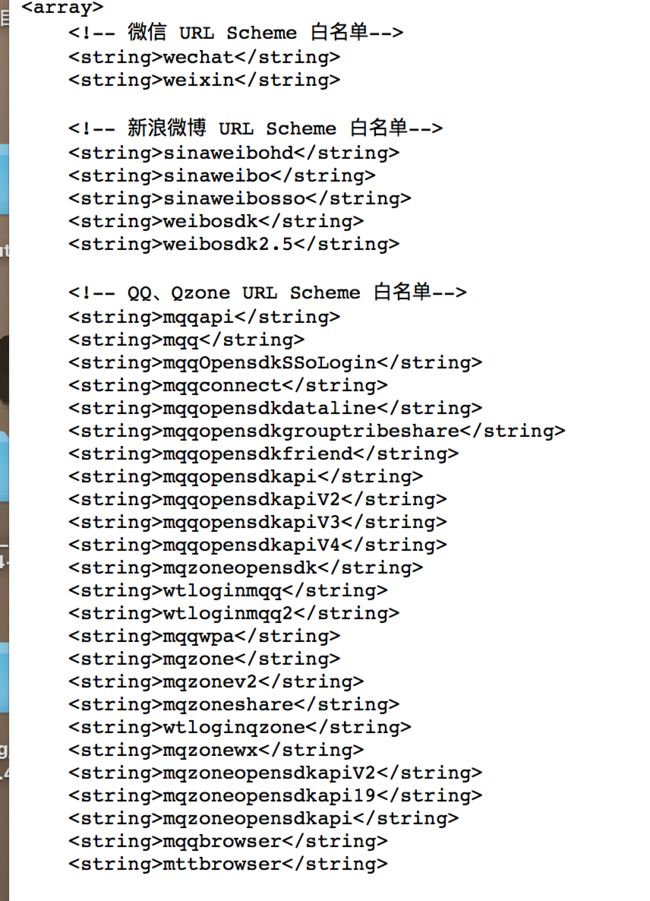
4 添加白名单
这些umeng给的demo 中有
5 URL scheme
替换你自己的
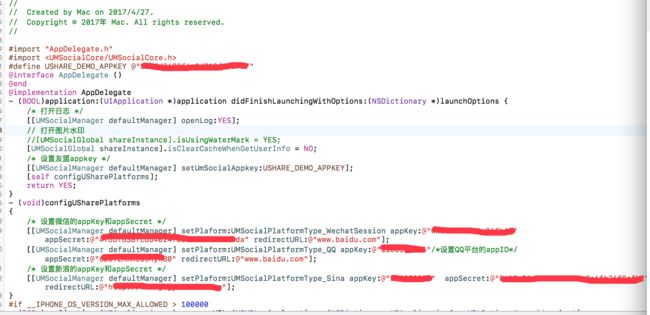
6 appdelegate中初始化umeng的组件中
在初始化umeng的组件的时候要注意,先初始化应用窗口 再初始化友盟 然后设置根控制器。如果顺序不对友盟的分享面板就无法弹出
[self.window makeKeyAndVisible];
/* 设置友盟appkey */
[[UMSocialManager defaultManager] setUmSocialAppkey:USHARE_DEMO_APPKEY];
[self configUSharePlatforms];
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = tabbarVC;
#parm mark 设置信息
#if __IPHONE_OS_VERSION_MAX_ALLOWED > 100000- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary*)options
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响。
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url options:options];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
#endif
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
7 在一个控制器创建的viewdidload中设置分享面板
//设置用户自定义的平台
[UMSocialUIManager setPreDefinePlatforms:@[@(UMSocialPlatformType_WechatSession),
@(UMSocialPlatformType_WechatTimeLine),
@(UMSocialPlatformType_QQ),
@(UMSocialPlatformType_Qzone),
@(UMSocialPlatformType_Sina),
]];
//设置分享面板的显示和隐藏的代理回调
[UMSocialUIManager setShareMenuViewDelegate:self];
创建一个分享btn 调用 @selector(showweiboView)
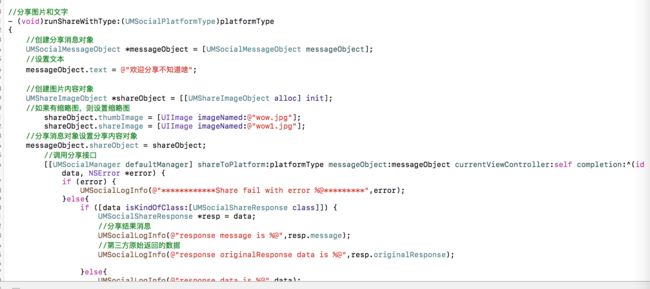
在runShareWithType 方法中调用分享
说的废话比较多,主要就是精简了一下官方的demo。和可能在步骤6中出现的一个坑。