此文章几乎是来自大牛mqyqingfeng,毕竟人家总结的直观又更容易理解
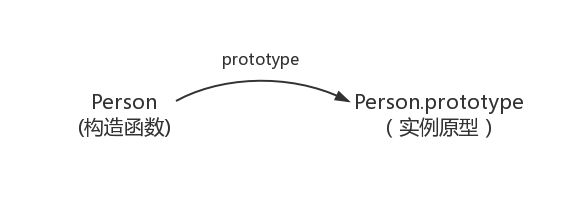
prototype
function Person() { }
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
// 虽然写在注释里,但是你要注意:
// prototype是函数才会有的属性
该函数的prototype指向调用构造函数而创建出来的实例的原型(对象),也就是例子中的person1,person2.故我们修改Person函数的prototype属性,实例化的对象能够访问。
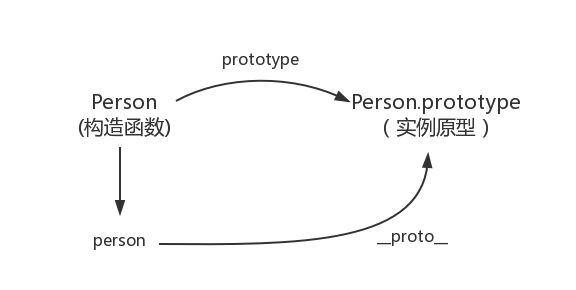
__proto__
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫 __proto__,
这个属性会指向该对象的原型
console.log(person.__proto__ === Person.prototype); // true
于是我们更新下关系图
理解为该构造函数实例化出来的对象的__proto__指向该构造函数的prototype(也就是该对象person1,person2的原型)
问题:既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
答案:指向实例到没有,因为一个构造函数可以生成多个实例。但原型指向构造函数还是有的,
接下来就是我们要提到的第三个属性constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
constructor
console.log(Person === Person.prototype.constructor); // true
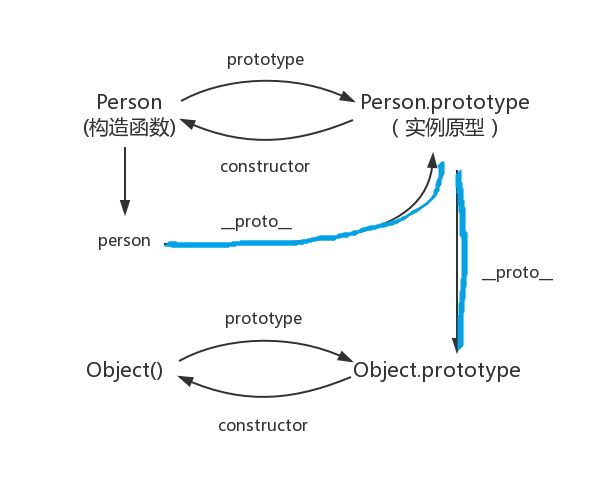
所以再更新下关系图:
综上我们已经得出:
function Person() { }
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
二丶实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Person() { }
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin(对象关联的原型中的name属性)
从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.__proto__ ,也就是 Person.prototype中查找,要是再找不到就去原型的原型去查找,那什么是原型的原型呢?
我们理解原型是一个对象,那么对象都是由原始new Object()来创建的(原型对象就是通过 Object 构造函数生成的),结合之前所讲,实例的__proto__指向构造函数的 prototype ,所以我们再更新下关系图:
那 Object.prototype 的原型呢?
console.log(Object.prototype.__proto__ === null) // true
顺便还要说一下,图中由相互关联的原型组成的链状结构就是原型链,也就是的这条线。
面试题:
请问你如何理解JavaScript原型链?
- 1.JavaScript中每个对象都有一个prototype属性,我们称之为原型,而原型的值也是一个对象,因此它也有自己的原型,这样就串联起来了一条原型链,原型链的链头是object,它的prototype.__proto__,值为null。
- 2.原型链的作用是用于对象继承,函数A的原型属性(prototype property)是一个对象,当这个函数被用作函数来创建实例时,该函数的原型属性被作为原型赋值给所有对象实例,比如我们新建一个数组,数组的方法便从数组的原型上继承而来。
- 3.当访问对象的一个属性时,首先查找对象本身,找到则返回;未找到则继续查找原型对象的属性(如果还找不到实际上还会沿着原型链向上查找,直至到根)。只要没有被覆盖的话,对象原型的属性就能在所有的实例中找到,若整个原型链未找到则返回undefined。
补充
最后,补充三点大家可能不会注意的地方:
- constructor
首先是 constructor 属性,我们看个例子:
function Person() { }
var person = new Person();
console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
- __proto__
其次是__proto__ ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.__proto__ 时,可以理解成返回了 Object.getPrototypeOf(obj)。
- 真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。