- python给PDF添加水印
icon920
javapdf
#添加水印fromPyPDF2importPdfReader,PdfWriterfromcopyimportcopysy=PdfReader("C:\\test\\watermark.pdf")#水印所在位置mark_page=sy.pages[0]#水印所在的页数#读取添加水印的文件file_reader=PdfReader("C:\\test\\PDF.pdf")#需要添加水印的PDFfile
- QT窗口销毁方式
不许歪叽
c++qtui
setAttribute(Qt::WA_DeleteOnClose);然后在执行close()后,等待一会就会销毁对象close();然后执行QWidget的protected函数destroy()会销毁对象close():使用QObject的deleteLater()函数;我目前知道的有这些,有知道其他更多的小伙伴可以追加哦
- 浏览器页面操作——实时监控网页变化,读取网页内容
集简云-软件连接神器
人工智能大数据chatgpt
浏览器页面操作功能介绍浏览器页面操作是集简云的一款免费内置应用,它可以定时监控网页变化,精准捕捉所需信息。一键设置指定网页与元素,全自动监测并即时推送通知,助您在第一时间了解网页最新情况,让您更高效便捷地获取与同步信息。您还可以使用浏览器页面操作读取网页内容,结合集简云集成的ChatGPT应用,让ChatGPT可以结合网页实时内容进行智能问答对话或文本生成。集简云平台,赞1▲新功能讲解视频浏览器页
- MySQL实现Oracle merge into函数
咸鱼的倔强
MySQLmysqloracle数据库
MySQL实现Oraclemergeinto函数之前有撰文Oracle、MySQL兼容–mergeinto,其中介绍了MySQL用INSERT…ONDUPLICATEKEYUPDATE和存储过程实现mergeinto,本文介绍其它的两种方法实现mergeinto。1、replaceinto语法同insertinto,使用简单,但有限制,replaceinto是根据主键去匹配,故replaceint
- 嵌入式音视频开发——视频篇(三)
程序猿玖月柒
音视频音视频
本笔记来源于学习韦东山团队课程,自己选择性摘抄加深记忆和学习的效果。帧率与时间戳帧率(framerate)是指视频播放中每秒显示的图像帧数。测量单位为“每秒显示帧数”(framepersecond,FPS)或“赫兹”,一般来说FPS用于描述影片、电子绘图或游戏每秒播放多少帧。人类视觉的时间敏感性和分辨率根据视觉刺激的类型和特征而变化,并且在个体之间是不同的。由于人类眼睛的特殊生理结构,如果所看画面
- 什么是分布式架构?
找藉口是失败者的习惯
分布式架构
文章目录前言一、什么是分布式架构?1.分布式架构的类型微服务架构:2.服务导向架构(SOA)3.点对点架构4.客户端-服务器架构架构对比分布式架构优缺点总结前言随着互联网的快速发展,越来越多的应用程序需要处理大量用户请求和数据。这促使开发者采用分布式架构,以提高系统的可扩展性和可靠性。本文将通过一个简单的在线外卖平台案例,深入浅出地解释分布式架构的基本概念和优势。提示:以下是本篇文章正文内容,下面
- 用MySQL实现Oracle的merge into函数
追寻自己的光
oraclemysql数据库
目录第一部分使用Oracle的mergeinto函数第一步建表第二步插入数据第三步使用mergeinto函数从B表中向A表中更新数据第二部分使用MySQL实现Oracle的mergeinto函数第一步建表第二步插入数据第三步使用onduplicatekey实现Oracle的mergeinto函数最后:最近正好遇到将Oracle的mergeinto函数用MySQL的方式表示出来,但是在MySQL中是
- 使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节
不懂python不懂R
pythonpythonpdf
1.使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节的importosfromPyPDF2importPdfReader,PdfWriterfromreportlab.pdfgenimportcanvasfromreportlab.lib.pagesizesimportletterfromreportlab.lib.colorsimportColordefcre
- Python批量为PDF添加水印:让你的文件瞬间高大上!
码无止尽
Python办公自动化pythonpdf
嗨,各位可爱的小伙伴们!小编在此奉上今天的超级干货:如何用Python给一大堆PDF文件添加水印。请放心,这不是在交朋友圈秀操作,而是有实际需求的哦!有时候我们需要在PDF文件上添加水印,比如“草稿”、“保密”、“审阅”等标识,来提醒自己或他人。今天就让我来教你如何用Python轻松搞定这件事!首先,让我给你看一下大致的实现思路,然后再附上实际代码。实现思路1、首先,我们需要一个PDF处理的Pyt
- 构建自动化网页内容监控系统:使用Python
爱你不会累
本文还有配套的精品资源,点击获取简介:网页监控更新工具是一个由Python开发的软件,用于检测和记录网页内容的变化。该工具利用Python在Web抓取和数据分析方面的优势,包括利用requests,BeautifulSoup,lxml,和diff-match-patch等库来获取网页内容、解析HTML文档及计算文本差异。工具支持在Windows7及Python2.7.3环境下运行,并允许用户设定监
- 单例模式 java面试题_8道常考Java单例模式面试题
知然789
单例模式java面试题
Java单例设计模式是GoF23种设计模式之一,也是是使用频率最高的设计模式之一,所以想参加java程序员岗位面试的朋友们,必须要提前学习好java单例模式面试题的内容,java单例模式在初级中高级的面试中几乎都会出现,所以还是十分重要的。答:单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【比特币与区块链】比特币的工作原理与区块链技术
爱技术的小伙子
区块链
比特币与区块链比特币的工作原理与区块链技术引言比特币是世界上第一个成功实施的加密货币,其背后的技术——区块链——为去中心化、透明和安全的数字交易提供了基础支持。本文将探讨比特币的工作原理,并深入剖析其所依赖的区块链技术。什么是比特币?比特币(Bitcoin)是由中本聪(SatoshiNakamoto)于2008年提出并于2009年发布的开源软件。比特币是一种去中心化的数字货币,不依赖于任何中央机构
- python监控网页更新_【小白教程】Python3监控网页
weixin_39553904
python监控网页更新
之前用RSS来监控网页更新内容,可惜刷新时间太长了,三个小时。。只能看看新闻啥的,又没有小钱钱充会员(摊手听说Python可以做这个功能,抱着试试看的态度,本以为会很麻烦,没想到这么简单哈哈~我从来没有用过Python都做出来了,相信你也没问题!(我真是纯小白,路过的大佬请指教(⊙o⊙)ノ)所用模块#监控模块fromurllibimportrequestfrombs4importBeautiful
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- oracle12c merge into,Oracle MERGE INTO的使用方法
俊銘
oracle12cmergeinto
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否存在,然后决定怎么操作,这种话须要写很多其它的代码,同一时候性能也不好,要来回数据库两次.使用merge的话则能够一条SQL语句完毕.1)主要功能提供有条件地更新和插入数据到数据库表中假设该行存在,运
- 频繁刷新网页会对服务器造成哪些影响?
wanhengidc
服务器运维
当用户在进行浏览网页的过程中频繁刷新页面时,浏览器会向服务器发送请求,服务器会对该请求进行处理并返回到相应的页面内容中,所以频繁刷新网页会对服务器造成影响,有可能会出现以下问题:用户每次刷新网页都会向服务器发送请求,从而增加服务器的处理负担,导致服务器需要处理每一个请求,其中包括读取文件和查询数据库等内容,这些操作过程都会过度消耗服务器中的资源。由于服务器的负载增加,这样或导致正常用户的请求响应时
- Linux 如何使用dd命令来复制和转换数据?
我是唐青枫
Linuxlinux服务器运维
简介Linux中的dd命令是一个功能强大的数据复制和转换实用程序。它以较低级别运行,通常用于创建可启动的USB驱动器、克隆磁盘和生成随机数据等任务。dd全称可以为:dataduplicator、diskdestroyer和DataDefinition功能和能力磁盘映像:创建整个磁盘或分区的精确、逐位副本数据擦除:使用零或随机数据安全地覆盖驱动器文件转换:ASCII和EBCDIC之间的转换、字节顺序
- 【oracle】-函数:merge into...
知逆
oracle
0、前言我们在业务中可能碰到这种情况:如果用户在数据库中不存在,那么就进行插入;否则就进行修改。按我们平时的做法可能是在业务层先查询用户存不存在,如果存在,那么就更新。那我们下面讲一种在oracle数据库层面的条件判断–mergeinto。1、语法MERGEINTO表AUSING与表A产生关联字段值ON进行和表A的关联WHENMATCHEDTHEN--如果匹配,做更新操作updateset....
- Adobe Animate(常简称为 AN)多媒体创作工具绿色下载安装
sdiSONG
adobe
AdobeAN软件简介AdobeAnimate(常简称为AN)是Adobe公司开发的一款强大的多媒体创作工具。它主要用于制作动画、互动内容以及游戏。AdobeAnimate的前身是FlashProfessional,经过多次版本迭代后,现已成为一款功能丰富、界面友好的专业设计软件。它支持多种平台,包括桌面、移动设备和网页,因而广受动画师和设计师的喜爱。一、软件简介1.1什么是AdobeAnimat
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- C语言-堆(heap)的详解与实现
CodeNest
C语言算法数据结构c语言
1.什么是堆?堆(Heap)是一种特殊的树形数据结构,通常用于实现优先队列。它分为最大堆(MaxHeap)和最小堆(MinHeap),具有以下特性:最大堆:父节点的值大于或等于任何一个子节点的值。最小堆:父节点的值小于或等于任何一个子节点的值。在堆中,树的每个节点的值都必须满足堆的性质。2.堆的结构和性质堆通常是一棵完全二叉树,其特性决定了它的用途和性能:完全二叉树:除了最底层,其他每一层的节点都
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- KaiOS debug 方法
Dic-
KaiOSKaiOSDebugTrace
背景因为KaiOS设备刷机后开机,debugtrace默认是关的,导致无法抓取这个过程开机激活SIM卡入网的过程,因此问题排查的时候需要出debug版本把开关默认打开,即把'debug.gaia.enabled'的settings值默认设为true。代码找到默认值在gaia/build/config/common-settings.json{//默认false即关"debug.gaia.enabl
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Git配置SSH及通过IDEA连接GitLab方法总结
小鹿的周先生
gitsshintellij-idea
写在前面:还记得大学毕业来到公司那一阵子,老大叫我配置Git环境,并且通过SSH连接GitLab来上传和拉取代码。当时我整了一个下午还是没能配置好。一个方面是自己能力实在是太差了,另一个方面是网上有些方法都比较乱、不够详细。前几天我的Git工具出现了莫名其妙的错误(能够拉取新代码、当时上传代码却失败了),于是我重新配置了SSH。后面决定写一篇博客来记录一下。开始配置1、下载并且安装git2、第一次
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- mysql-slow.log-清理
qq_33469570
MySQLmysql慢查询不走索引
mysql慢查询日志作为运维人员,磁盘空间也是监控中重要的一个环节,数据库服务器磁盘空间不足告警,有时候不是因为业务数据量大,而是因为开启了慢查询,如果my.cnf文件中log-queries-not-using-indexes=1,那么慢查询记录的日志中就不完全是慢查询日志,它包含了查询中没有引用索引的语句,久而久之慢查询日志文件会越来越大,如下为清理慢查询日志,以及关闭未走索引查询记录slow
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
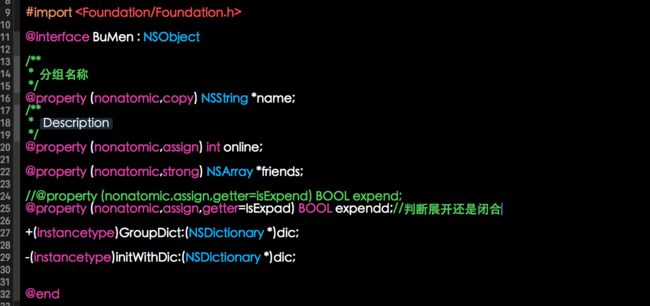
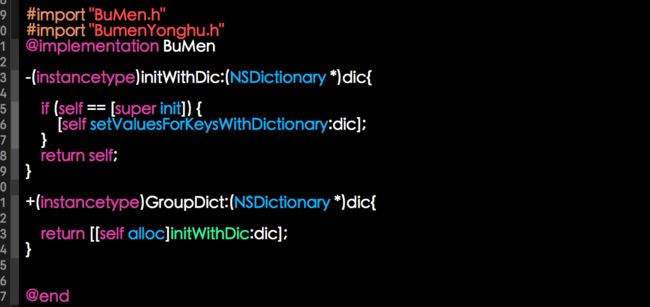
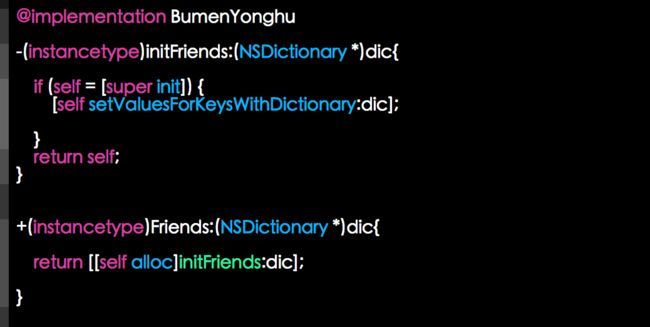
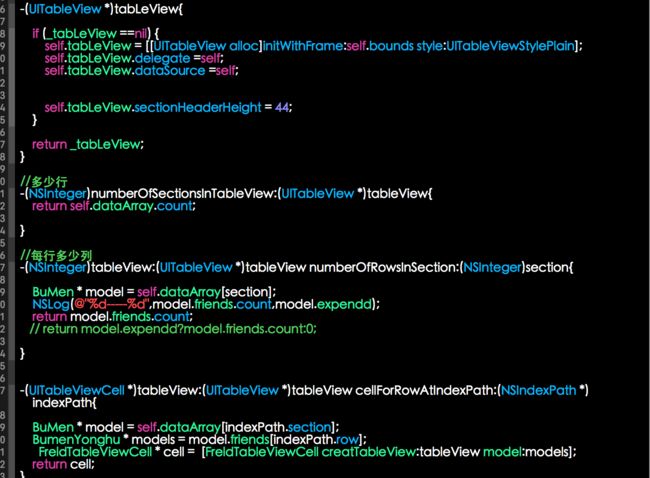
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它