文章主要写来日后自己回顾,不详细
1、在项目的info.plist里面添加相应的键值对,将事先下载好的pdf拖到项目中,如图1.0和1.1,注意不是TARGETS下的info里面添加,在那里面添加会导致程序crash
2、进入程序,遵循代理
设置全局变量或者属性
UIDocumentInteractionController *documentIntertactionController;
}
3、创建两个button,一个用来打开其他app,一个用来预览文件,如图3.1
4、打开的方法实现
// 打开
- (void)openUIDocument{
NSURL *pathUrl = [[NSBundle mainBundle] URLForResource:@"Steve" withExtension:@".pdf"];
documentIntertactionController = [UIDocumentInteractionController interactionControllerWithURL:pathUrl];
documentIntertactionController.delegate = self;
[self presentOptionsMenu];
}
- (void)presentOptionsMenu{
[documentIntertactionController presentOptionsMenuFromRect:self.view.bounds inView:self.view animated:YES];
}
以下是上面方法的官方解释
application to pass to receiver (must be a plist object). default is nil.
// This is the default method you should call to give your users the option to quick look, open, or copy the document.
// Presents a menu allowing the user to Quick Look, open, or copy the item specified by URL.
// This automatically determines the correct application or applications that can open the item at URL.
// Returns NO if the options menu contained no options and was not opened.
// Note that you must implement the delegate method documentInteractionControllerViewControllerForPreview: to get the Quick Look menu item.
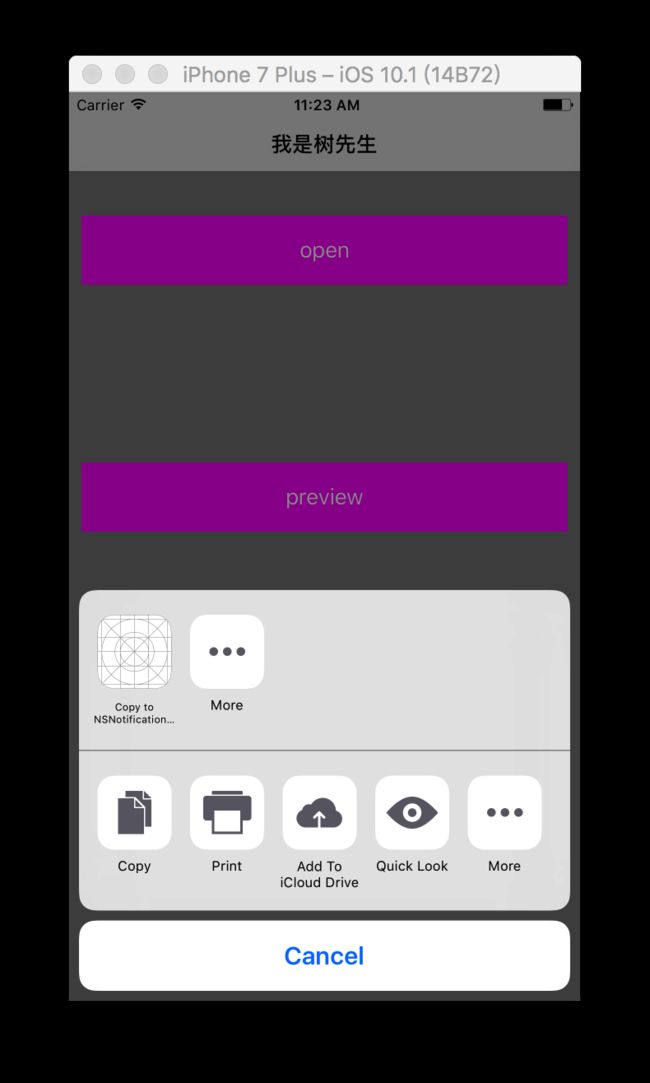
5、点击打开,如图5.1,这是模拟器的效果,在手机上还有其他软件,比如微信qq等等
6、预览对应的代码
// 预览
- (void)previewUIDocument{
NSURL *pathUrl = [[NSBundle mainBundle] URLForResource:@"Steve" withExtension:@".pdf"];
documentIntertactionController = [UIDocumentInteractionController interactionControllerWithURL:pathUrl];
documentIntertactionController.delegate = self;
[self presentUIDocument];
}
- (void)presentUIDocument{
[documentIntertactionController presentPreviewAnimated:YES];
}
// 预览的时候需要加上系统的代理方法
- (UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller{
return self;
}
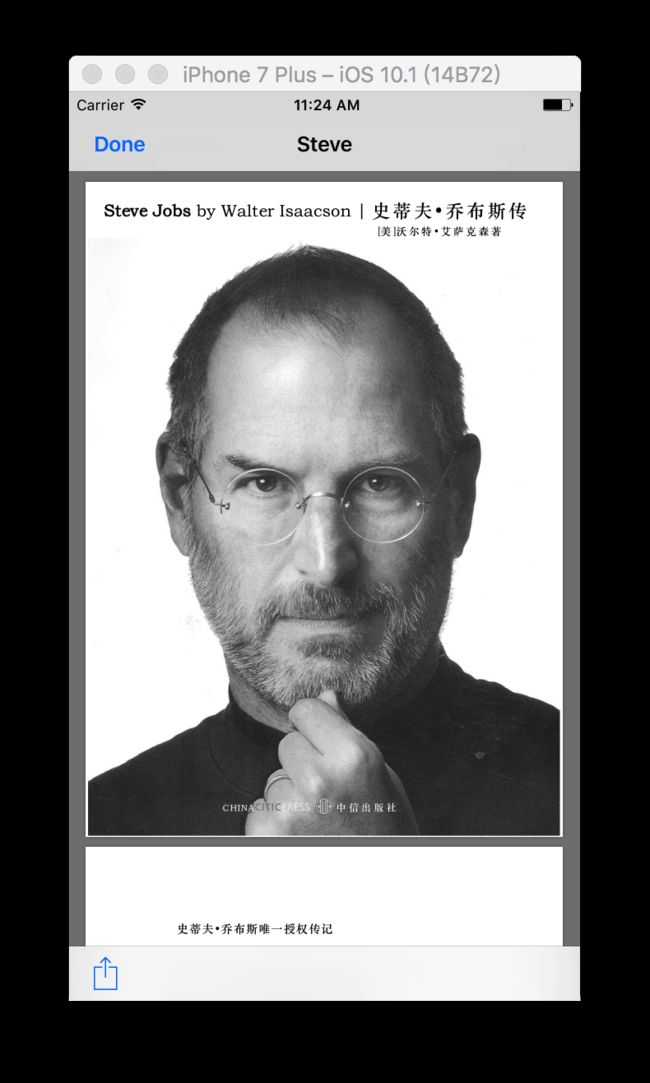
7、点击预览,如图7.1
8、以上为加载本地存在的文件,下面介绍根据网址打开和预览
9、open网上链接,代码如下
- (void)openUIDocument{
[self openDocument];
}
- (void)openDocument{
[self pathUrl]; // 该方法在最下面
NSData *data = [NSData dataWithContentsOfURL:_pathUrl];
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *filePath = [NSString stringWithFormat:@"%@/%@", documentsDirectory,@"Python核心编程.pdf"];
BOOL isWriteSuccess = [data writeToFile:filePath atomically:YES];
if(isWriteSuccess) {//success
NSURL *url = [NSURL fileURLWithPath:filePath];
[self previewPdfWithUrl:url];
[self presentOptionsMenu];
}
else{
NSLog(@"file not written");
}
}
- (void)previewPdfWithUrl:(NSURL*)url{
documentIntertactionController = [UIDocumentInteractionController interactionControllerWithURL:url];
documentIntertactionController.delegate = self;
}
- (void)presentOptionsMenu{
[documentIntertactionController presentOptionsMenuFromRect:self.view.bounds inView:self.view animated:YES];
}
效果如图5.1
10、 预览,代码如下
- (void)previewUIDocument{
[self previewDocument];
}
- (void)previewDocument{
[self pathUrl];
NSData *data = [NSData dataWithContentsOfURL:_pathUrl];
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *filePath = [NSString stringWithFormat:@"%@/%@", documentsDirectory,@"Python核心编程.pdf"];
BOOL isWriteSuccess = [data writeToFile:filePath atomically:YES];
if(isWriteSuccess) {//success
NSLog(@"%@",filePath);
NSURL *url = [NSURL fileURLWithPath:filePath];
[self previewPdfWithUrl:url];
[self presentUIDocument];
}
else{
NSLog(@"file not written");
}
}
- (void)previewPdfWithUrl:(NSURL*)url{
documentIntertactionController = [UIDocumentInteractionController interactionControllerWithURL:url];
documentIntertactionController.delegate = self;
}
- (NSURL *)pathUrl{
if (_pathUrl== nil) {
NSString *urlString = @"http://platform-test.lejuwanjia.com/api/v1/web/content/sale.order.picture/158/picture/Python核心编程.pdf";
NSString *urlStr = [urlString stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLQueryAllowedCharacterSet]];
// _pathUrl = [NSURL URLWithString:urlStr];
_pathUrl = [NSURL URLWithString:urlStr];
NSLog(@"pathUrl:%@",_pathUrl);
}
return _pathUrl;
}
- (void)presentUIDocument{
[documentIntertactionController presentPreviewAnimated:YES];
}
- (UIViewController *)documentInteractionControllerViewControllerForPreview:(UIDocumentInteractionController *)controller{
return self;
}
#pragma mark - url 中文格式化
+ (NSString *)strUTF8Encoding:(NSString *)str
{
/*! ios9适配的话 打开第一个 */
if ([[UIDevice currentDevice] systemVersion].floatValue >= 9.0)
{
return [str stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLPathAllowedCharacterSet]];
}
else
{
return [str stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
}
}
11 网上文件的预览需要先缓存到本地,这时候可以建一个缓存目录,以便于以后删除缓存
11.1 如果是请求网络然后返回了一个NSData对象,这时候可以先保存到某个目录下面,下一个预览的时候判断此目录下是否有文件来减少网络请求
- (void)previewWithModel:(OSPAttachFileModel *)model {
// 此model为点击某行cell时对应的model
NSString *filePath = [self getFilePathWithModel:model];
NSFileManager *fileManager = [NSFileManager defaultManager];
BOOL isDir = NO;
BOOL existed = [fileManager fileExistsAtPath:filePath isDirectory:&isDir];
if (existed) {
NSURL *url = [NSURL fileURLWithPath:filePath];
[self previewPdfWithUrl:url];
}else {
[OSPToast show];
[[OSPServiceCallsService sharedInstance] queryDocumentWithDocumentId:model.documentId equipmentId:model.equipmentId completion:^(NSData *data,NSHTTPURLResponse * response, NSError * error) {
[OSPToast dismiss];
if (data.length) {
[self previewDocumentWithFilePath:filePath data:data];
}
}];
}
}
- (NSString *)getFilePathWithModel:(OSPAttachFileModel *)model {
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString *dataFilePath = [documentsDirectory stringByAppendingPathComponent:OSPAttchFile];
NSFileManager *fileManager = [NSFileManager defaultManager];
BOOL isDir = NO;
BOOL existed = [fileManager fileExistsAtPath:dataFilePath isDirectory:&isDir];
if (!(isDir && existed)) {
[fileManager createDirectoryAtPath:dataFilePath withIntermediateDirectories:YES attributes:nil error:nil];
}
NSString *documentIdStr = [NSString stringWithFormat:@"%zd", model.documentId];
NSString *filePath = [NSString stringWithFormat:@"%@/%@-%@", dataFilePath,documentIdStr,model.documentName];
return filePath;
}
- (void)previewPdfWithUrl:(NSURL*)url {
_documentInteraction = [UIDocumentInteractionController interactionControllerWithURL:url];
_documentInteraction.delegate = self;
[_documentInteraction presentPreviewAnimated:YES];
}
- (void)previewDocumentWithFilePath:(NSString *)filePath data:(NSData *)data {
BOOL isWriteSuccess = [data writeToFile:filePath atomically:YES];
if(isWriteSuccess) {//success
NSURL *url = [NSURL fileURLWithPath:filePath];
[self previewPdfWithUrl:url];
}else {
DLog(@"file not written");
}
}
点击其中一个文件,先根据model中的文件名以及id找到对应路径下是否存在文件,如果存在直接preview,不存在的话根据model生成的路径及文件名将下载的NSData write to file ,成功之后preview
根据model生成的文件,OSPAttachFile为创建的文件夹,易于管理
根据文件filepath,直接preview