基本上不用Storyboard的人,最近在系统学习iOS9
原文出处:Chris Grant译文出处:Nathan_Bao
Storyboard:iOS5之后Apple提供了一种全新的方式来制作UI,那就是StoryBoard。简单理解来说,可以把StoryBoard看做是一组viewController对应的xib,以及它们之间的转换方式的集合。在StoryBoard中不仅可以看到每个ViewController的布局样式,也可以明确地知道各个ViewController之间的转换关系。相对于单个的xib,其代码需求更少,也由于集合了各个xib,使得对于界面的理解和修改的速度也得到了更大提升。减少代码量就是减少bug量,这也是程序开发中的真理之一。
1、使用Stroyboard时注意设置程序的入口:
1、添加Tabbar/Navigation的方式:点击视图,选择菜单栏àEditoràEmbed in选择即可,或从右下角拉去同样可以;
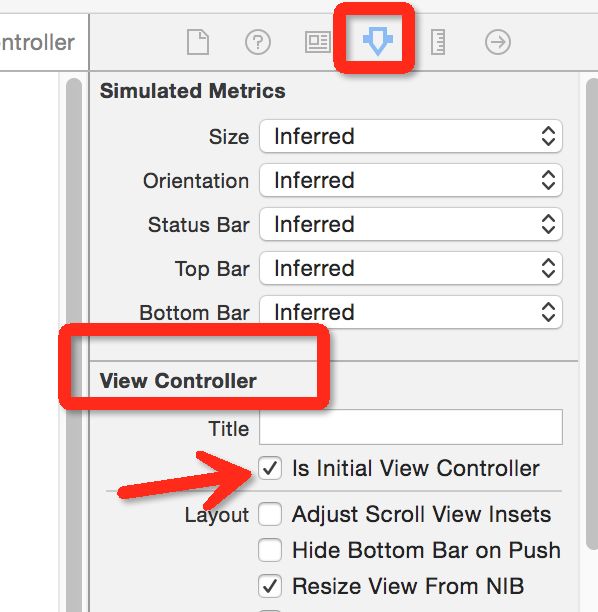
2、程序入口箭头如果删除添加的方式:点击视图,右侧栏如图所示:
3、基本的用法:(1)添加tabbar,直接从右下角拖拽一个navigationVC,r然后选中TabbarController,按ctrl拉到nav上,选择Relationship Segus下的view controllers,即可添加一个Item ,修改Item的属性,点击Nav视图中的Item,在右侧修改;
2、StoryBoard更强调的是一种层次结构,是在全局的视角上来组织UI设计和迁移。
(1)很多开发者个人或企业的技术负责人认为StoryBoard是无法进行协作开发的;
(2)StoryBoard最后要说的是,现在会有一些对于StoryBoard性能上的担忧。因为相对于单个xib来说,StoryBoard文件往往更大,加载速度也相应变慢。
3针对以上问题,进一步学习:
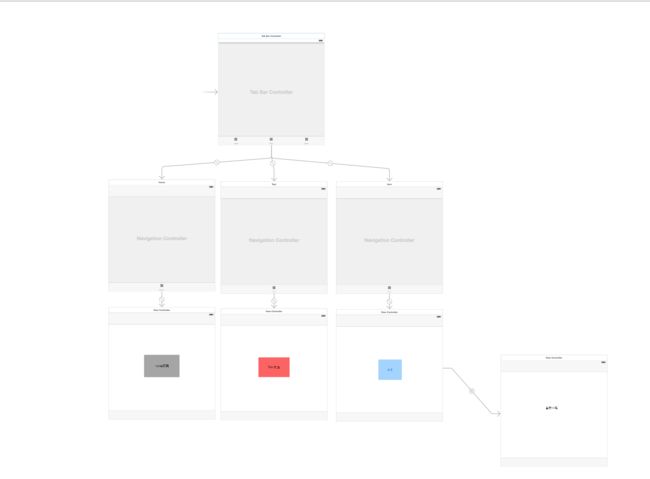
首先对于大部分使用Storyboard的开发者来说,制作一个简单的整体构建是这样子的,如下图:
可能会看的不大清楚,简单解释一下,程序入口为一个Storyboard,有3个tabbar,对应3个navigation控制的页面,Home页面、Test页面和第三个有点击按钮的页面,并且第三个页面点击按钮可以天转到下级页面。这是个再常见不过的app构成了,以此举例子:
如何在多人开发中使用Storyboard,并模块化分工?
针对第一个Demo,进行拆分,选中Contacts以及nav(高亮显示),然后点击Xcode的菜单栏,选择"Editor->Refactor to Storyboard"。
输入新的storyboard的名称即可;
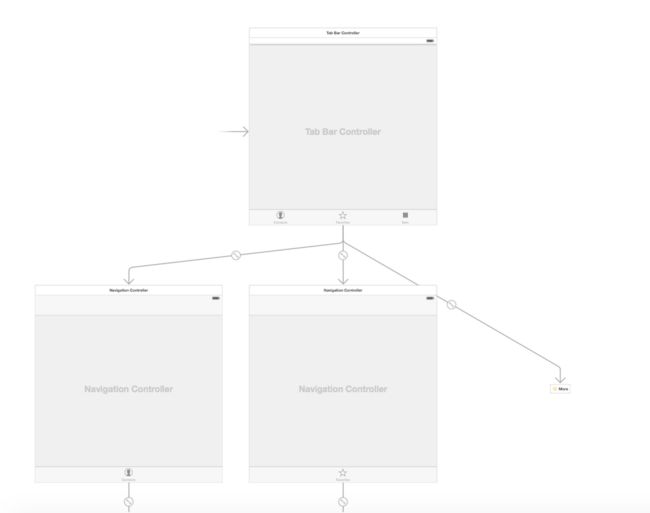
你可以看到storyboard已经创建成功了。这个时候,如果你返回到Main.storyboard你可以看到tabBarController其中的一个viewController已经变了,变成了一个指向storyboard的引用。
这个重构让我们的storyboard变的更加的模块化、组件化。可以帮助我们后面更好的开发这个应用。
以上所有的操作的的前提就是,一个完整的storyboard的树已存在,为了模块化,便于模块分工,我们采用的拆分完成!
第二种:现在已经有N个Storyboard了,那么我在一个VC中一个action,跳转到一个Storyboard的一个VC中的方法,不写代码跳转:
目标实现:(从Search.
Storyboard中的SecondVC的button跳转到More. Storyboard中的LastVC)
1、选中在More.
Storyboard中的LastVC,右侧
跳转完成
第三种:就是构建时就采取创建多个Storyboard组成的项目,实现模块化分工:
直接cmm + N,创建一个NewStoryboard,接下来的跳转步骤同第二种,不在累述;
3、代码实现页面的跳转
第一种:给segue标记个Identifier再用代码触发,
[selfperformSegueWithIdentifier:@"SegueName" sender:self];
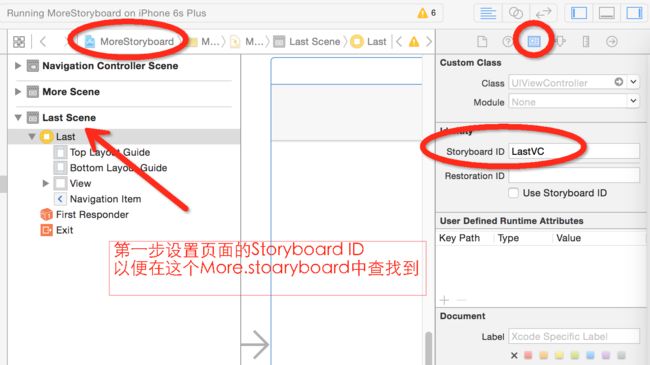
第二种:能过取得storyboard文件里的viewController再用常规方法跳转,先设置storyboard里viewController的标志Storyboard ID,如下:
再用代码这样跳转:
//UIStoryboard*board=[UIStoryboard storyboardWithName:@"MainStoryboard"bundle:nil];
UIViewController*next=[[self storyboard]instantiateViewControllerWithIdentifier:@"IconView"];
[selfpresentModalViewController:next animated:NO];
注解的代码等同于[self storyboard] ,不过[self storyboard]是官方写好的sdk,如果你的Storyboard文件名字修改过就用上面的代码自己加载.
更多精彩内容请关注“IT实战联盟”哦~~~