测试环境
硬件:Windows 7(32bit)
软件:
Visual Studio 2010/2012
Python 2.7.5
Node.js及相关第三方模块(后面安装时说明)
注意:根据后面的参考文章中说,他们安装Pomelo时要求使用VC++ 2010编译器。这个我不要确定了,因为我的机器上既安装了VS2010又安装了VS2012。
下载并安装npm工具
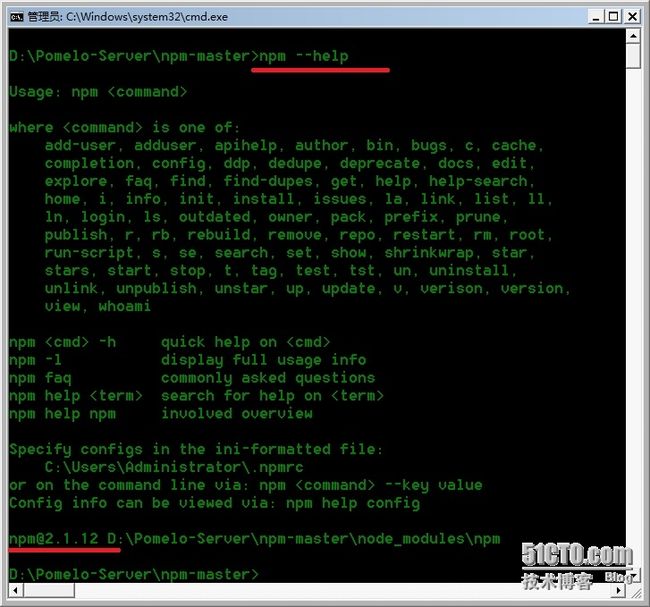
pomelo是基于node.js的,而node.js的几乎所有的第三方开源包都是使用NPM这个工具来管理的。所以,首先要下载npm(Node Package Manager)这个工具。下载URL是https://www.npmjs.com/。提示,这个网站上还提供了大量值得研究与使用的node.js开源的第三方增强工具包。我下载后的文件名为npm-master.zip。解压之后,直接从当前位置(我的电脑中路径为D:\Pomelo-Server\npm-master)打开命令行窗口(按下Shift键同时单击右键,从快捷菜单中选择“在此处打开命令窗口”即可)。然后,即可运行npm工具,如下图所示。
安装node.js
我们知道,pomelo是基于node.js的,所以必须首先安装node.js。我们还知道,node.js是时下流行的开源的服务器端javascript开发框架,它的几乎所有的第三方开源包都是使用NPM这个工具来管理的。你可以到http://nodejs.org/dist/处下载最新版本的node.js。在上面介绍的环境下,我下载的是node-v0.10.33-x86.msi。安装极其简单,就不必说了。安装后在WINDOWS开始菜单中的显示如下图所示:
点击上面图中的“Node.js command prompt“启动命令行窗口。我们可以测试一下它的版本号并进一步验证node.js安装是否正常。如下图:
注意:文后的参考中提示说windows下安装Node.js后已自动安装了npm;同时环境变量也已经配置。第一个结论我没有注意到,而是单独如下所述下载NPM工具使用的。
另外,如果NPM工具不好下载(毕竟在国外网站上,我建议选择早晨国内网络线路比较清闲时间下载)。
安装Git
尽管官网上面没有要求安装这个工具,但是我在进行安装的时候,的确如后文中参考文章中提到的出现过git不是一个可识别的命令这样的错误,但是安装了git之后就可以成功。所以觉得git也应该是必须的。你可以在 这里下载git 并进行安装。安装细节比较简单,在此省略。
安装component
component其实也是node.js的一个第三方模块,有点类似 jquery 这样的前端 js 库,这里用它其实是用于给web-server提供脚本build,具体大家可以看这:https://npmjs.org/package/component 或者google,它的安装也很简单,只需在cmd下输入:
npm install -g component
别忘了参数-g,表示全局安装,这样你在cmd任何路径下都可以使用component。
值得一提的是,上面的npm工具非常容易,相当好用。就是使用类似于上面的格式,我们可以轻松地下载并安装你感兴趣的来自于世界各地的node.js第三方开源扩展包。
等待安装完毕可以输入:
component -V
注意,这里的V大写,查看版本,目前版本是1.0.2。
安装pomelo
pomelo也是基于node的第三方开发的模块,所以安装和component的安装是类似的。在命令行模式下面,通过键入
npm install -g pomelo
进行安装。如果出现安装卡主的情况,长时间的等待若不能解决问题,请进行重新的安装。安装完成之后,你可以通过键入pomelo --version
来查看是否安装成功,如果出现了版本号,则说明安装成功了。我的机器上显示的版本号为1.1.4。
创建一个简单的示例工程
令人奇怪的是,上面安装pomelo后,我随便从某个位置打开命令行窗口,输入pomelo,系统并不承认此命令。可见,系统并没有自动创建相关的环境变量及路径设置等。
不得已,我从路径D:\Pomelo-Server\npm-master下启动命令行窗口,便OK了。要创建一个基于pomelo的服务器端框架,只需要输入如下:
pomelo init HelloWorld
就可以创建一个名为HelloWorld的工程,回车之后首先会提示你使用什么socket,我选择的是native socket,也就是输入1。参考下面的文字提示。
D:\Pomelo-Server\npm-master>pomelo init HelloWorld
The default admin user is:
username: XXXXXXX
password: XXXXXXXYou can configure admin users by editing adminUser.json later.
Please select underly connector, 1 for websocket(native socket), 2 for socket.io, 3 for wss, 4 for socket.io(wss), 5 for udp, 6 for mqtt: [1]
上面输入1后,按下回车。之后,系统执行类似于下面的命令,最终自动生成工程框架。
create : HelloWorld
create : HelloWorld
create : HelloWorld\shared
create : HelloWorld\game-server\logs
create : D:\Pomelo-Server\npm-master\HelloWorld\npm-install.bat
create : D:\Pomelo-Server\npm-master\HelloWorld\npm-install.sh
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server
create : D:\Pomelo-Server\npm-master\HelloWorld\shared\server.crt
create : D:\Pomelo-Server\npm-master\HelloWorld\shared\server.key
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js.mqtt
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js.sio
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js.sio.wss
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js.udp
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app.js.wss
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\package.json
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\app.js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\app.js.https
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\bin
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\package.json
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\adminServer.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\adminUser.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\clientProtos.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\dictionary.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\log4js.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\master.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\serverProtos.json
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\config\servers.json
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\bin
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\bin\component.bat
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\bin\component.sh
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers\connector
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\css
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\p_w_picpath
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\index.html
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\index.html.sio
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers\connector
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers\connector\handler
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\css
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\css\base.css
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\p_w_picpath
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\p_w_picpath\logo.png
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\p_w_picpath\sp.png
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers\connector\handler
create : D:\Pomelo-Server\npm-master\HelloWorld\game-server\app\servers\connector\handler\entryHandler.js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\build
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\component.json
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\pomeloclient.js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\pomeloclient.js.wss
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\socket.io.js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\build
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\build\build.js
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\build\build.js.wss
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local\boot
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local\boot
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local\boot\component.json
create : D:\Pomelo-Server\npm-master\HelloWorld\web-server\public\js\lib\local\boot\index.js接下来就是安装 node modules 。
直接在工程目录(我的机器是D:\Pomelo-Server\npm-master\HelloWorld)下面,敲入命令:npm-install.bat
上述命令将运行半分钟左右,生成跨好几屏的内容。文后参考文章中说,如果安装过程中卡住了,可以再试一次。我的机器上一下通过了。抓个部分截图你看看,如下:
打开资源管理器,看看整体的文件夹架构吧。
测试工程
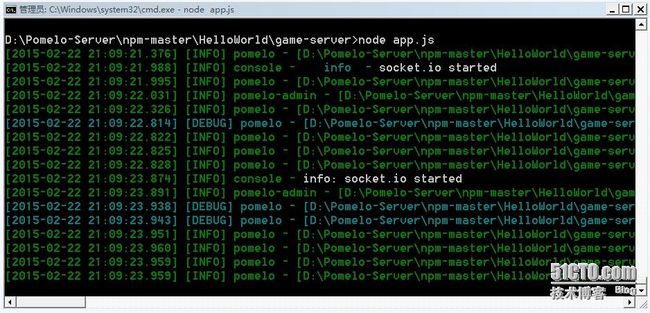
首先,我们启动game-server服务器:
仍然在上面的命令行窗口下,切换当前目录到game-server 目录下,运行如下命令:
node app.js
启动游戏服务器
从任务管理器即可看到,你看到运行着两个node.exe进程(在此省略截图)。
接下来,启动web-server服务器:
安装前确保已经装有 component(使用 cnpm install -g component 来安装)。
再启动另一个命令行窗口,进入 web-server目录下执行:
node app
即可启动 web-server。
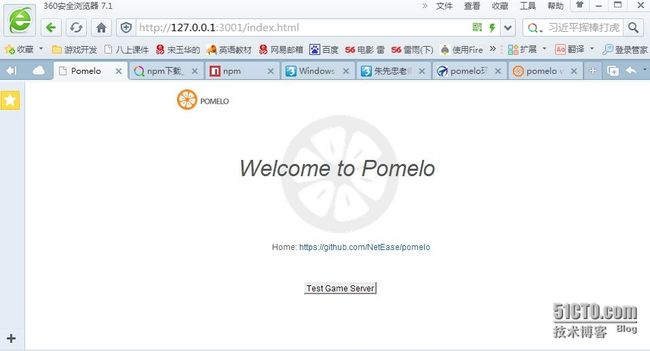
一切顺利的话,我们就可以打开浏览器访问:http://127.0.0.1:3001/index.html 点击Test Game Server按钮就会弹出一个对话框显示 gameserver is ok 如下图。
至此,pomelo的环境安装完成了。
另外,请特别注意:pomelo早期版本有关安装教程与本文介绍的几处不相符合,而且本文介绍的是在WIN7 32下的安装测试过程。
参考:
http://my.oschina.net/u/555701/blog/373825
http://blog.csdn.net/wangqiuyun/article/details/9243263
http://nodejs.netease.com/topic/515279a0b5a2705b5a000983