- TCP建立连接的三次握手过程
枫凯
网络协议javatcp三次握手
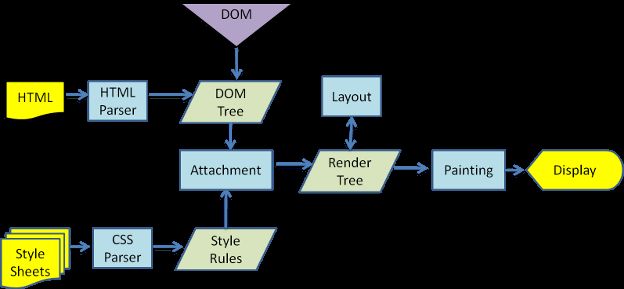
TCP是因特网中的传输层协议,使用三次握手协议建立连接,下面是TCP建立连接的全过程。上图画出了TCP建立连接的过程。假定主机A运行的是TCP客户程序,B运行的是TCP服务器程序。最初两端的TCP进程都处于CLOSED状态。图中在主机下面的是TCP进程所处的状态。A是主动打开连接,B是被动打开连接。B的TCP服务器进程先创建传输控制模块TCB,准备接受客户进程的连接请求,然后服务器进程就处于LIS
- 虚幻引擎入门_光照
MJ-MK
虚幻引擎入门虚幻游戏引擎
光照静态/固定/可移动物体静态物体在任何情况都不允许移动,且允许光照烘焙,渲染速度最快,开销最小。固定物体不能在运行时运动,启用光照缓存,缓存动态阴影。可移动物体可以在运行时移动,投射动态阴影,渲染速度最慢。静态/固定/可移动光源定向光源是固定光源,是平行光,只能旋转,移动和缩放都不造成影响,常用于模拟太阳光。点光源类似白炽灯,可以移动和缩放,但旋转没有意义,常用于区域照明。聚光源可以移动、旋转、
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- Python入门指南:从简介到安装
小团团0
开发语言python
Python简介Python是一种高级编程语言,由荷兰程序员GuidovanRossum于1989年圣诞节期间开始设计,并于1991年发布了第一个公开发行版。Python的命名源于英国喜剧团体MontyPython,Guido以此表达对该喜剧团体的喜爱。Python的特点主要体现在以下几个方面:解释型语言:Python是一种解释型语言,这意味着在开发过程中无需编译,可以直接运行源代码。交互式语言:
- 大语言模型的潜力是否被高估
dev.null
AI#NLP语言模型人工智能机器学习
关于大语言模型(LLM)的潜力是否被高估,目前学术界和产业界存在显著分歧。以下从技术能力、应用局限性和未来发展方向三个方面综合分析:一、技术能力的争议:潜力与局限并存对现实世界的理解与模拟MIT的研究表明,LLM在训练过程中可能自发形成对现实世界的内部模拟。例如,通过解决卡雷尔编程谜题(KarelPuzzle),模型在没有直接接触环境信息的情况下,正确率从初始的随机指令提升至92.4%,并展现出对
- 系统架构设计师——架构风格
庄隐
#系统架构设计师系统架构架构系统架构设计师
概述软件体系结构风格是指在软件架构设计中,针对特定应用领域所采用的一套惯用模式,这些模式定义了系统的组织方式。以下是对软件体系结构风格的详细解析:1.体系结构风格的概念目的:简化设计过程,提高设计的重用性和可维护性。特点:每种风格都有其特定的适用范围和优势,适用于不同的应用场景和需求。2.词汇表构件:系统中的基本功能单元,如客户端、服务器、数据库等。连接件:用于构件间交互的桥梁,如管道、总线、过滤
- 【leetcode100】括号生成
SsummerC
leetcode100leetcodepython算法
1、题目描述数字n代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且有效的括号组合。示例1:输入:n=3输出:["((()))","(()())","(())()","()(())","()()()"]2、初始思路2.1思路全排列+筛选2.2犯错点全排列,时间复杂度高,且易读性较差3优化算法3.1思路在构造的过程中直接确保括号的正确匹配:当左括号数量List[str]:res=[]p
- 蓝桥杯历届试题 正则问题(非dfs解决)
C+G
Leetcode中级算法
文章目录题目题目解析解题代码题外话–网上清一色的dfs模拟也是够离谱,搁这一个接着一个抄呢?题目oj平台题目解析如果围绕着如何从左到右进行遍历更新那我觉得确实半天难以得到分数,但只要转念一想:我们如果是处理没有括号的正则计数,会发现非常的容易,那么我们找到一种方法:通过一个函数将一个括号范围内的正则表达式的最大值进行更新。我们通过另一个函数将整个括号的表达式替换为对应的x数量。不断重复1、2过程,
- 独立开发经验谈:我是如何借助 Docker 环境变量让客户 1 分钟上线客服系统的
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我之前写过一篇文章,介绍如何用Docker让潜在客户快速体验你的独立产品。有朋友看到这篇文章之后,试用了产品并且给了我新的建议:用Docker环境变量让试用更方便。在此感谢这位xj
- 定义产品成功的核心指标都有哪些
产品管理系统
在产品管理和运营过程中,定义产品成功的核心指标至关重要。这些核心指标包括用户满意度、用户留存率、净推荐值(NPS)、客户终身价值(CLV)、活跃用户数(MAU/DAU)、客户获取成本(CAC)等。尤其是用户满意度,因为它直接反映了用户对产品的认可程度,进而影响到用户的留存和口碑传播。一、用户满意度(CustomerSatisfaction,CSAT)用户满意度是衡量用户对产品或服务满意程度的关键指
- 如何判断市场需求是真痛点还是伪需求
需求管理
在产品开发和市场调研过程中,判断市场需求的真伪至关重要。有效区分真痛点与伪需求的关键包括:用户需求真实性、用户的付费意愿、需求的持续性与普遍性、问题解决方案的实际有效性和数据驱动的需求验证方法。尤其是用户的付费意愿,是最能反映需求真伪的重要指标之一,因为真正的市场痛点必然伴随较高的用户付费意愿。著名创业导师PaulGraham曾说:“不要只是听用户说什么,要看他们实际做了什么。”用户是否愿意为产品
- 探索Pydoll:基于Python的无驱动浏览器自动化新星
几道之旅
人工智能智能体及数字员工python自动化人工智能
在当今Web自动化与数据抓取领域,基于Chromium的工具层出不穷,但大多数方案依赖WebDriver或额外的浏览器插件。Pydoll作为一款新兴的Python库,以无驱动架构和原生异步支持迅速成为开发者关注的焦点。本文将从技术原理、核心功能、应用场景及实战案例多角度解析这一工具。一、Pydoll项目概览Pydoll由开发者thalissonvs等团队维护,旨在通过Python实现对Chromi
- C++设计模式-工厂模式:从原理、适用场景、使用方法,常见问题和解决方案深度解析
牵牛老人
C++专栏c++设计模式开发语言
一、工厂模式的核心原理工厂模式是一种创建型设计模式,其核心思想是通过将对象创建的职责从客户端代码中剥离,交由专门的工厂类来管理。这种模式通过"封装对象创建过程"特性,实现了以下设计原则:开放封闭原则工厂模式允许系统在不修改已有代码的前提下扩展新的产品类型。如处理器内核的生产案例中,新增型号只需扩展新工厂而非修改原有逻辑。单一职责原则创建对象的逻辑集中在工厂类中,客户端只需关注接口调用,避免了对象构
- 怎样通过企业数据资产管理推动企业数字化转型
阿桂天山
数据资产化理论篇
企业数据资产管理在推动企业数字化转型中发挥着关键作用,以下是其主要推动方式:1.提升数据质量数据资产管理通过对数据进行清洗、整合和标准化处理,消除数据冗余和错误,提高数据的准确性和一致性。这为企业后续的数据分析和应用奠定了坚实基础,确保企业能够基于高质量的数据做出科学决策。2.促进数据共享与协同在数字化转型过程中,企业内部不同部门之间的数据共享和协同至关重要。数据资产管理通过建立统一的数据标准和规
- 在 MacOS 上安装 Flutter:M1、M2 和 M3 芯片指南
知识大胖
Flutter开发教程大全macosflutter
简介Flutter是一个强大的跨平台开发框架,但在搭载M1、M2或M3芯片的Mac上设置它可能比您想象的要复杂得多。在本指南中,我将引导您完成整个过程,重点介绍我最初遇到的步骤,以帮助您避免同样的陷阱。推荐文章《Flutter应用中的GooglePay和ApplePay集成应用中的支付(教程含源码)》权重2,支付类《Flutter技巧之在Flutter中使一行按钮具有相同的宽度》《Flutter教
- 【PyTorch】PyTorch 中改变张量形状的几种方法
shengchao0920
pytorch人工智能python
PyTorch中改变张量形状的几种方法在深度学习领域,PyTorch是一个广泛使用的框架,它提供了丰富的API来处理张量(tensor)。在模型开发过程中,我们经常需要改变张量的形状以满足特定的需求。本文将介绍在PyTorch中改变张量形状的几种方法,并给出推荐的使用场景。比如:我们想合并一个张量的最后两个维度。一、方法1.使用reshape方法reshape方法可以改变张量的形状而不改变其数据。
- 凯立德C-CAR端口修改器:自定义导航系统通信端口
朱佳顺
本文还有配套的精品资源,点击获取简介:凯立德C-CAR端口修改器是一款旨在帮助用户自定义和调整凯立德导航软件通信端口设置的工具。它简化了根据不同车辆配置或个人需求调整端口参数的过程,用户只需拖放NaviConfig.dll文件到指定位置即可完成修改。这对于需要在不同车辆间切换导航设备或解决设备不兼容问题的用户特别有用。然而,在使用时需要注意数据备份和确认来源,防止数据丢失或系统损坏。1.凯立德C-
- 模型的秘密武器:利用注意力改善长上下文推理能力
步子哥
人工智能自然语言处理深度学习语言模型
【导语】在大语言模型(LLM)不断刷新各项任务记录的今天,很多模型宣称能处理超长上下文内容,但在实际推理过程中,复杂问题往往因隐性事实的遗漏而败下阵来。今天,我们就以《AttentionRevealsMoreThanTokens:Training-FreeLong-ContextReasoningwithAttention-guidedRetrieval》为蓝本,带大家通俗解读如何利用Transf
- QEMU 调试 TF-A开发环境建立(使用 QEMU 调试 TF-A (Trusted Firmware-A) 之二)
robin861109
使用QEMU调试TF-A硬件架构iot物联网
文章目录前言1`TF-A(TrustedFirmware-A)`概述2`Cortex-A57`3`ARMFVP`基板4GDB调试环境介绍4.1GDB简介4.2设置GDB调试环境4.3使用GDB5、配置QEMU调试TF-A开发环境5.1安装交叉工具链5.2安装其他必需的依赖项5.3克隆TF-A源代码5.4编译TF-A(TrustedFirmware-A)6、仿真调试过程7、实际调试过程举例前言QEM
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- JAVA面试_进阶部分_混杂(1)
茂茂在长安
JAVAjava面试开发语言
1、说说线程安全问题,什么是线程安全,如何实现线程安全;线程安全-如果线程执行过程中不会产生共享资源的冲突,则线程安全。线程不安全-如果有多个线程同时在操作主内存中的变量,则线程不安全实现线程安全的三种方式1)互斥同步临界区:syncronized、ReentrantLock信号量semaphore互斥量mutex2)非阻塞同步CAS(CompareAndSwap)3)无同步方案可重入代码使用Th
- 深度学习-服务器训练SparseDrive过程记录
weixin_40826634
深度学习服务器人工智能
1、cuda安装1.1卸载安装失败的cuda参考:https://blog.csdn.net/weixin_40826634/article/details/127493809注意:因为/usr/local/cuda-xx.x/bin/下没有卸载脚本,很可能是apt安装的,所以通过执行下面的命令删除:apt-get--purgeremove"cuda*"apt-getautoremove然后执行f
- 机器学习-----决策树
多巴胺与内啡肽.
机器学习机器学习决策树人工智能
文章目录1、概念2.决策树的构建过程2.1特征选择2.2树的生成2.3树的剪枝3.决策树的优缺点4.决策树的应用4.1分类任务4.2回归任务4.3集成学习代码示例总结1、概念1.1决策树是什么决策树是通过对样本的训练,建立出分类规则,并对新样本进行预测,属于有监督学习。根节点:最上面的节点。叶子节点:能直接看到结果的节点。非叶子节点:位于中间的节点。1.2决策树的类型分类树:用于分类任务,叶节点代
- 后端Web开发框架(Java)
测试人子期
软件测试测试开发java前端spring
SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。讲的通俗一点就是SpringBoot并不是一个新的框架,它只是整合和默认实现了很多框架的配置方式。通过SpringBoot,可以轻松地创建独立的、基于生产级别的基于Spring的应用程序。为什么使用Spri
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- Maven中的依赖管理: <dependencies>与<dependencyManagement>的区别
Fhoro
mavenjavaspringboot后端
在Java项目的构建过程中,依赖管理是一个至关重要的部分,特别是当使用Maven作为构建工具时。Maven提供了多种方式来管理项目的依赖,而和是最常用的两个概念。本文将详细探讨这两者的区别及其应用场景。什么是?dependencies是Maven项目中直接声明所需依赖的方式。在pom.xml文件中,我们可以通过标签列出项目所需的所有库和组件。每个依赖项都包括groupId、artifactId和v
- HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发引言在金融科技领域,数据可视化是帮助用户快速理解复杂数据的关键工具。随着HarmonyNext的推出,开发者可以利用ArkTS的强大能力,构建高性能、跨平台的金融数据可视化应用。本文将深入探讨如何基于ArkTS开发一个金融数据可视化应用,并通过一个实战案例详细讲解其实现过程。项目背景与需求分析项目背景金融数据通常具有高维度、大
- 匿名内部类
qq_52983535
JAVAjava开发语言
匿名内部类接口的匿名内部类继承的匿名内部类匿名内部类在日常编写代码的过程中,总是会遇到匿名内部类的使用,但是对这一块一直不是很熟,所以这里总结记录一下。只讲实用。接口的匿名内部类正常如果要使用一个接口,如下代码:publicinterfaceKp{publicabstractvoidshow();}publicclassKpImplimplementsKp{@Overridepublicvoids
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d