jbuilder是Rails开发者最常用的gem之一了,自不必多说,它可是 API 开发中的利器,灵活的DSL语法与Rails和Ruby本身很相配。本文就要探知一下,Jbuilder的实现原理是什么,以便我们日后,更加深入的使用和开发Rails API应用。
结构
首先打开Jbuilder的lib目录,也就是主目录,我们会看到以下文件结构:
├── generators
├── jbuilder
└── jbuilder.rb
我们可以看到,lib下由 一个 jbuilder.rb的入口文件和jbuilder,generators 两个目录构成的。其中generators是注册在Rails中的生成器,因为本文主要介绍的是jbuilder的工作原理,所以我们就把目光放在 jbuilder目录中。
├── jbuilder
│ ├── dependency_tracker.rb
│ ├── errors.rb
│ ├── jbuilder.rb
│ ├── jbuilder_template.rb
│ ├── key_formatter.rb
│ └── railtie.rb
└── jbuilder.rb
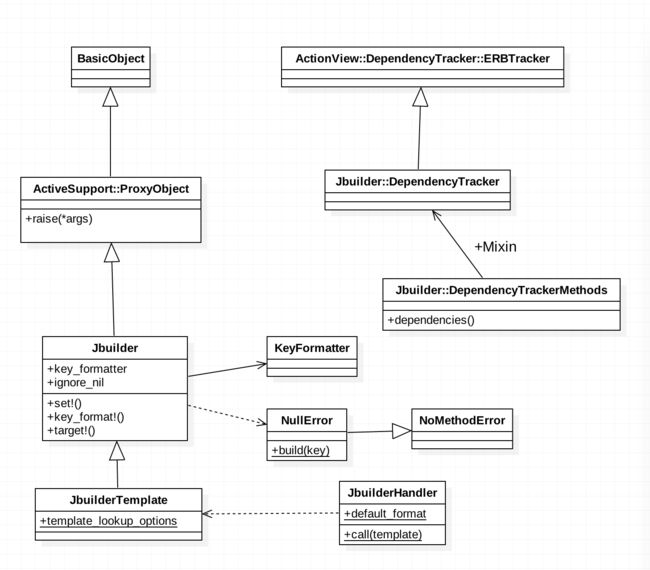
在Jbuilder 的实现中,我们基本上可以将它的功能部分分为:Jbuilder模块,template模块和dependency模块。
下面我们就来依次介绍它们。
Jbuilder
# lib/jbuilder/jbuiler.rb
Jbuilder = Class.new(begin
require 'active_support/proxy_object'
ActiveSupport::ProxyObject
rescue LoadError
require 'active_support/basic_object'
ActiveSupport::BasicObject
end)
# lib/jbuilder.rb
require 'jbuilder/jbuilder'
....
class Jbuilder
@@key_formatter = KeyFormatter.new
@@ignore_nil = false
.....
end
Jbulder类本身是继承自 ActiveSupport::ProxyBasic类,同时jbuilder使用了打开类的方式,去扩充现有jbuilder类的方法。 继承ProxyBasic的主要作用就是作为一个洁净室,让继承自它的JbuilderTemplate对象可以通过 method_missnig 去处理非定义方法的调用。我们这也就道出了Jbuilder及JbuilderTemplate都是使用set! 方法去代理所有未定义的方法。
alias_method :method_missing, :set!
private :method_missing
最后在set!方法会将数据保存在 @attributes 属性中,之后的操作也都是这样的步骤,直到在template_bundler中调用了jbuilder的target方法 将@attributes转换成json数据。
set!方法最后会调用_write将键值对保存到@attributes属性中,其中Key还会经过@key_formatter进行格式化。
# lib/jbuilder.rb
def _write(key, value)
@attributes = {} if _blank?
@attributes[_key(key)] = value
end
def _key(key)
@key_formatter.format(key) # 每次在调用json.key_format!是都会重新的实例化一个KeyFormatter。
end
在下面介绍的Template中你就会看到模板处理器最后会调用 json.target!方法,然后进行渲染。
# 将Hash 转换为json字符串返回。
def target!
::MultiJson.dump(@attributes)
end
Template
Jbuilder本身就是一个Rails的Railtie,并且它在active_view加载完成后,注册了 jbuilder 模板处理器 register_template_handler ,active_view中规定如果要注册 模板的需要一个能够响应call方法的处理类,并且call方法要接受一个template对象,返回一个字符串对象,然后action_view会将返回的字符串进行eval运行。
# lib/jbuilder/jbuilder_template.rb
class JbuilderHandler
cattr_accessor :default_format
self.default_format = Mime::JSON
def self.call(template)
# this juggling is required to keep line numbers right in the error
%{__already_defined = defined?(json); json||=JbuilderTemplate.new(self); #{template.source}
json.target! unless (__already_defined && __already_defined != "method")}
end
end
call方法返回的字符串,是用";"分隔的多条语句,模板的代码也被插入在其中。其中的json是从JbuilderTemplate类中初始化出来的,这样jbuilder中 json receiver 就是 JbuilderTemplate的实例了。
JbuilderTemplate 也是继承与Jbuilder类,它在其中扩充了Jbuilder的功能方法有:
- partial!
- array!
- cache!
- cache_if!
之所以将这几个方法单独放在JbuilderTemplate中,是因为需要使用ViewContext对象的render方法,去渲染其他的模板。
#lib/jbuilder/jbuilder_template.rb
def _render_partial(options)
options[:locals].merge! json: self
@context.render options
end
在Railtie中 定义模板处理器
# lib/jbuilder/railtie.rb
...
initializer :jbuilder do |app|
ActiveSupport.on_load :action_view do
# 向View中注册处理器
ActionView::Template.register_template_handler :jbuilder, JbuilderHandler
# 解决依赖问题
require 'jbuilder/dependency_tracker'
end
end
Dependency
jbuilder 注册template,同时也使用了,action view的 dependency_tracker 去管理template中对外依赖。
jbuilder/dependency_tracker.rb 类首先继承自 ::ActionView::DependencyTracker 然后对其核心的dependencies 方法进行了重载,让其支持jbuilder自己的规范方法。
具体的实现就是,使用正则表达式去在template字符串中匹配,jbuilder自己指定的规则。
# lib/jbuilder/dependency_tracker.rb
# Matches:
# json.partial! "messages/message"
# json.partial!('messages/message')
#
DIRECT_RENDERS = /
\w+\.partial! # json.partial!
\(?\s* # optional parenthesis
(['"])([^'"]+)\1 # quoted value
/x
# Matches:
# json.partial! partial: "comments/comment"
# json.comments @post.comments, partial: "comments/comment", as: :comment
# json.array! @posts, partial: "posts/post", as: :post
# = render partial: "account"
#
INDIRECT_RENDERS = /
(?::partial\s*=>|partial:) # partial: or :partial =>
\s* # optional whitespace
(['"])([^'"]+)\1 # quoted value
/x
def dependencies
direct_dependencies + indirect_dependencies + explicit_dependencies
end
private
def direct_dependencies
source.scan(DIRECT_RENDERS).map(&:second)
end
def indirect_dependencies
source.scan(INDIRECT_RENDERS).map(&:second)
end
我们在Rails View中使用 render template 路径中不带扩展名就是因为,扩展名已经注册到register_tracker方法中了,所以在render 的时候,action view 会自动的在所以注册的tracker中寻找匹配的文件。
其他
KeyFormatter
KeyFormatter非常简单,就是将传入的key按照上一次设置好的格式进行格式化。它的具体实现方法就是。
在json对象上的key_format! 方法传入的参数,都会传入到KeyFormatter的构造方法中。
# 传入Proc对象
json.key_format! ->(key){ "_" + key }
# 或是 Symbol Hash
json.key_format! camelize: :lower
# lib/jbuilder/key_formatter.rb
class KeyFormatter
def initialize(*args)
@format = {}
@cache = {}
...
end
end
在经过format方法判断传入的是Proc还是Symbol ,Proc的的话就执行它,Symbol就使用send方法调用,并将参数传入。
并且还会将已经格式化过的key缓存下来,避免了相同key多次调用的开销。
def format(key)
@cache[key] ||= @format.inject(key.to_s) do |result, args|
func, args = args
if ::Proc === func
func.call result, *args
else
result.send func, *args
end
end
end
Errors
Jbuilder 仅定义了一个异常类,就是NullError 用于处理为空异常的。
#lib/jbuilder/errors.rb
class NullError < ::NoMethodError
def self.build(key)
message = "Failed to add #{key.to_s.inspect} property to null object"
new(message)
end
end
总结
Jbuilder使用上非常简洁灵活的DSL结构,其实核心就是通过 method_missing 来将数据存放在一个Hash中,最后再将中其转换成JSON数据,在配合一下Ruby元编程的技巧,比如:打开类,动态派发等。其设计上的方式还是很有借鉴意义的。不愧是Rails官方出品。