| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10400 |
| 结对学号 | 221701102 221701339 |
| 这个作业的目标 | 设计疫情统计可视化原型 |
| 作业正文 | https://www.cnblogs.com/Zhifeng-Shen/p/12350056.html |
| 其他参考文献 |
一、NABCD模型
1.N(Need,需求)
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,因此希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
要求
- 有一个全国地图来显示不同地区的确诊人数情况
- 不同的颜色代表大概确诊人数区间。
- 鼠标移到某个省份会高亮显示;
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域。
- 点击鼠标会显示该省具体疫情情况。
- 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数。
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势。
需求整理
用户需要一个可视化的疫情平台,该平台需要提供了全国疫情情况和省份疫情情况以便用户了解情况。该平台数据来源是通由日志文件提供。
-
用户能通过一个全国疫情地图分布图来查看全国疫情情况
-
通过文字数据与地图结合,给用户更直观的视觉效果。
-
文字数据显示现有的感染患者人数、疑似患者人数、治愈患者人数、死亡患者人数,并显示与昨日数据比较的增减趋势。
-
地图以不同颜色代表不同颜色代表不同的确诊人数区间。
-
颜色的深浅表示疫情的严重程度,可以更直观地了解高危区域。
-
用户鼠标移到某个地图省份上会高亮显示。
-
用户点击鼠标会显示该省份具体疫情情况。
-
-
用户点击某个省份会显示该省疫情的具体情况
- 显示该省份累计的感染患者人数、疑似患者人数、治愈人数、死亡人数。
- 显示该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势。
- 变化趋势以图表展示,更加简明直观。
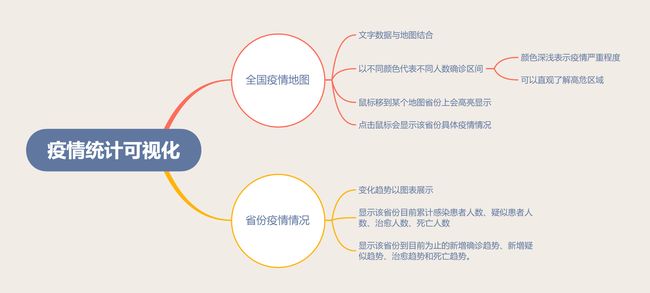
得到需求的思维导图如下:
需求预览
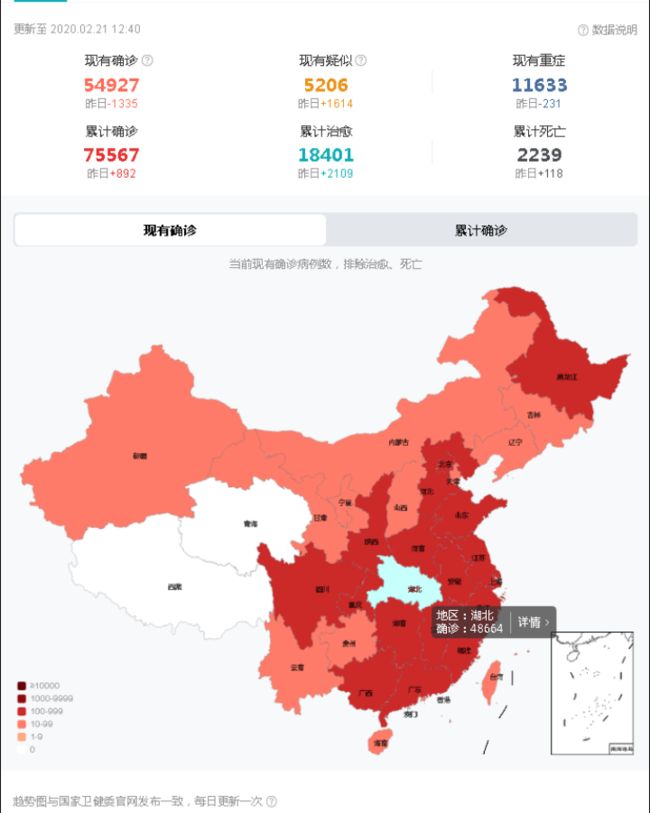
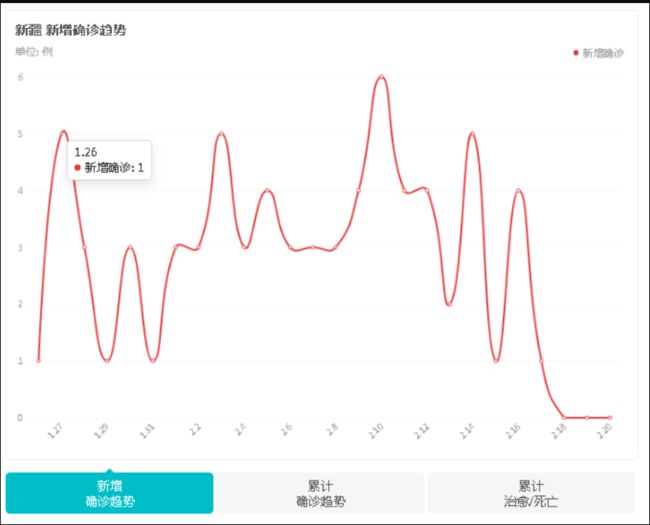
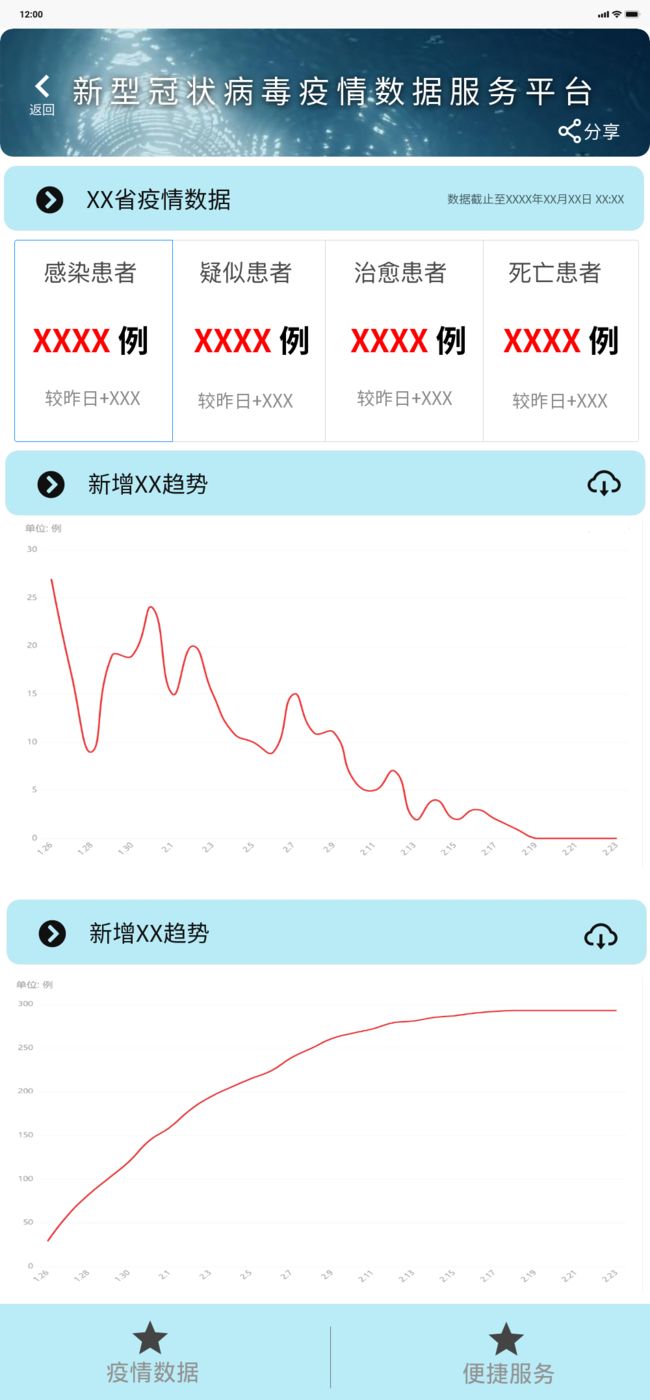
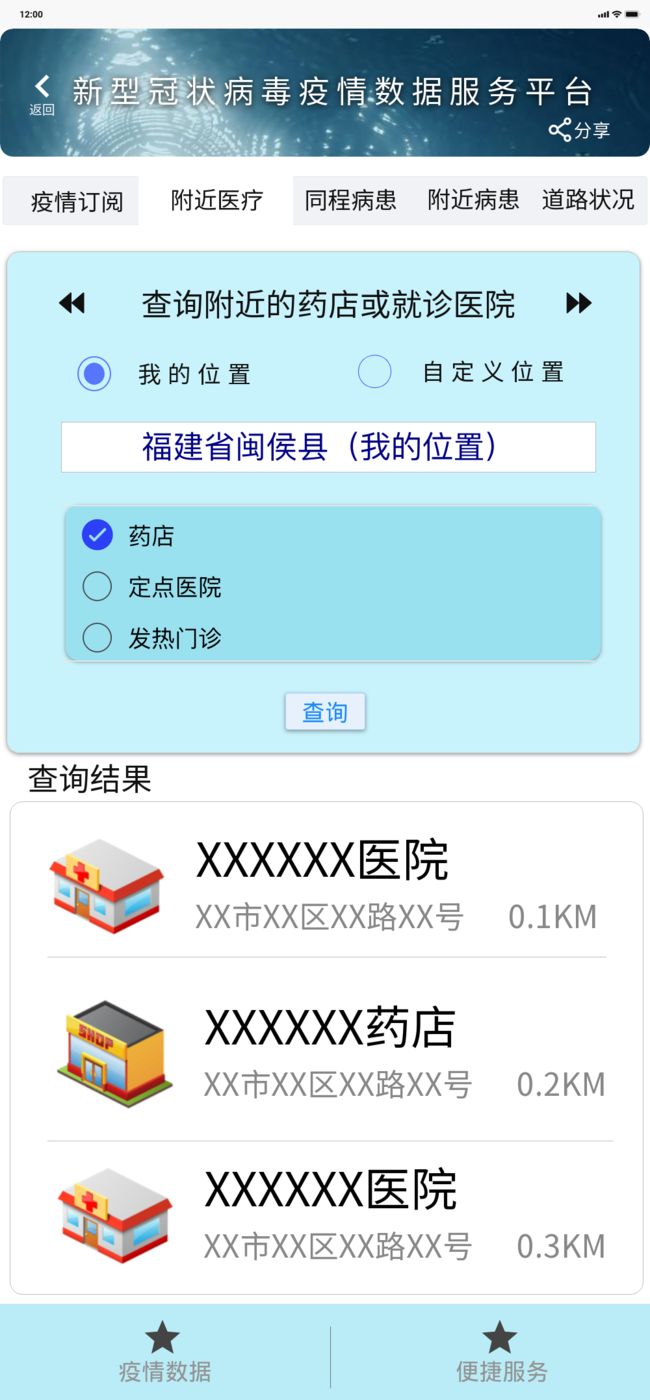
可能的效果图:
扩展的需求
-
疫情数据分享
用户可以在某个数据界面点击分享按钮,可以得到一个分享网址链接,或者点击数据视图的下载按钮将数据视图保存为图片并下载。
-
疫情数据订阅服务
用户可以选择某个感兴趣的区域订阅疫情数据更新信息,通过电子邮件方式接受最新的疫情数据。
-
附近药店、发热门诊或就诊医院查询
通过获取用户当前的位置或输入的位置,提供数据展示附近的药店、发热门诊或就诊医院位置及距离信息。
-
同程病患查询
用户可以输入航班号或者动车车次或日期等来查询是否有相应的行程是否有出现确诊病患信息,提供可能的交通类型、日期、航班号或者动车车次、座位、出发站、终点站等信息。
-
附近病患查询
通过获取用户当前的位置或输入的位置,可以显示附近的是否有出现确诊病患信息,提供数据显示逗留的地点、人数及距离信息。
-
道路状况查询
由于可能部分地区实行交通管制,或者道路被人为阻隔经行无法通行,这里用户可以输入相关地区或者道路信息来查询是否有封锁相应的信息,包括道路、封锁时间,同时提供以地图形式展示。方便用户及时了解道路情况,避免不必要的出行。
2.A(Approach,做法)
关于疫情数据展示平台,其实各大IT公司已经为我们提供好了蓝本。不同于十几年前的非典,人们只能从电视、报纸上了解疫情的最新情况,我们希望构建一个可以方便获取数据的平台,使民众在关注疫情新闻、了解时事的同时,也能增加对新型冠状病毒的了解,做到不盲目恐慌、提高重视、做好“隔离”预防。
平台
我们希望构建一个Web 应用,用户只需要收藏我们的地址,在想要时候点击打开收藏的地址即可,分享数据也只需要粘贴地址,快捷轻松。
- 打开网站就是结果,无需额外配置或者操作。
- 只需要浏览器即可轻松访问,不需要额外安装其他软件,不占据空间。
- 跨平台,可以同时用于Web界面、手机、平板等多种客户端。
- 容易维护与升级。
数据
我们还需要一个后端来提供我们需要的数据,因此我们需要一个提供API接口供前端调用后端。
- 通过前后端分离,每个人可以专注所擅长的领域。
- 前后端的升级对彼此来说是透明的。
3.B(Benefit,好处)
平台优势
- 由于是Web应用,因此无论是手机、平板或者PC都可以随时随地访问,不需要付出迁移成本。
- 无需额外的软件或者硬件特殊要求,只要收藏一个网址,即拥有。
- 用户可以及时得到新功能的发布与更新,无需额外升级。
- 访问不需要注册与登录。
掌握数据
- 提供丰富而全面的数据,疫情数据一览无余。
- 简介清爽的界面,操作简单。
- 提供分享疫情数据选项,让亲朋好友快速了解疫情动态。
特色功能
- 提供分享疫情数据选项,让亲朋好友快速了解疫情动态。
- 订阅感兴趣地区的疫情数据,及时获得通知。
- 提供查询附近的药店、发热门诊或者就诊医院信息,帮助用户及时获取医疗信息。
- 提供同程病况同查询
- 随着疫情的逐渐缓和,各地纷纷开始复工,难免需要乘坐公共交通。可以了解自己是否接触过确诊或疑似人群,提高自身预防。
- 可以查看距离自己最近的确诊病患
- 通过查询距离最近确诊病患,使用户提高警惕,做好隔离预防。
- 道路通行情况
- 目前很多高速路口收费处禁止外来人口入市,部分道路也进行封禁隔离,我们将提供道路通行的相关信息,方便民众的复工出行,不至于白跑一趟。
4.C(Competitors,竞争)
优势
- 观察到身边的有关的疫情数据展示平台,很多是在进入App可以看到入口,但是还是依附在App上,用户还需要下载App。因为我们选用了Web App作为平台,通过收藏一个网址(免于记忆),可以快速的获取到数据。
- 对于其他同样的疫情数据展示平台,因为依附了某个App,因此他们利用App功能的相关的服务。比如某付宝,提供不出门的服务,外卖配送,跑腿代购、理财等。虽然提供提供丰富配套功能,但是信息过多可能造成用户关注点的分离,我们的关注点在提供用户要疫情数据信息,目的明确。
劣势
- 要获取数据可能要从不同的官方渠道,数据量较大且繁琐。
- 相比其他同类产品来说,大家提供的功能都差不多。同时市场已被很多同类产品瓜分, 因此我们任务很艰巨。
- 寿命较短,疫情过去后将被抛弃。
5.D(Delivery,推广)
- 因为是Web App,所以我们推广只需要分享一个链接而已,简便快捷,无需发布到应用商店中。
- 每个民众都在实时关注疫情的最新动态,作为一个功能完备的疫情信息平台,只需要一个点击就可以将实时的疫情信息发布到有关的社交空间里(如朋友圈、微信群等)。
- 和公众媒体合作,进行线上的推广,或者发布相关的广告。
- 向身边的人口口相传。
二、原型设计
原型开发工具
墨刀
原型项目地址
为了更好的体验,请用PC端打开
https://free.modao.cc/app/aKN1J2yt3Dl6sdFmFhphEo4lihteB6d
1.全国疫情地图
- 显示全国感染患者、疑似患者、治愈患者、死亡患者的实时人数。
- 显示全国感染患者、疑似患者、治愈患者、死亡患者较昨日的增减人数。
- 显示全国疫情分布地图,鼠标移动到每个省份上可实现高亮显示。
- 点击省份可跳转到具体省份的疫情情况。
2.具体省份疫情地图
- 显示全国感染患者、疑似患者、治愈患者、死亡患者的实时人数。
- 显示全国感染患者、疑似患者、治愈患者、死亡患者较昨日的增减人数。
- 显示感染患者、疑似患者、治愈患者、死亡患者的新增趋势折线图。
3.便捷服务
-
疫情数据订阅
- 用户只需要输入电子邮箱,即可接受疫情信息更新的实时动态。
- 用户既可以手动输入并查询需要订阅的城市,也可以通过网页下方的热门城市或城市拼音首字母排序选择城市。
-
附近医疗查询
- 用户可以通过系统自动获取的当前定位,或手动输入地址对需要查询的位置进行确定。
- 用户可以选择多选框来选择需要查询的类别,共选择的有药店、定点医院、发热门诊。
- 查询结果在网页的下方以图文展示,包括查询的医疗地点名称、具体地址与距离。
-
同程病患订阅
- 用户输入日期和航班号/车次即可查询自己是否曾与病患同程。
- 查询结果在网页下方显示,包括交通类型、日期、航班号/车次、座位、出发站、到达站。
-
附近病患查询
- 用户可以通过系统自动获取的当前定位,或手动输入地址对需要查询的位置进行确定。
- 查询结果在网页下方显示,以不同区域划分,并提供该区域确诊合计人数与合计地点。
- 查询结果显示确诊病患曾经的逗留地点与逗留人数、与用户查询位置的距离。
-
道路状况查询
- 用户只需要输入需要查询的地区或道路名称即可查询道路的封锁或通行情况。
- 查询结果以地图的形式展示。
- 在网页下方,提供查询位置附近封锁道路的信息,包括道路名称与封锁时间。
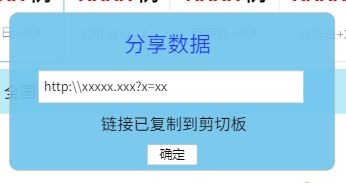
4.分享弹窗
在每个页面均提供分享按钮,单击会弹出相应的分享窗口。用户只需单击分享按钮,即可将网站一键复制到剪切板,使分享变得简单快捷。
三、问题发现、解决与思考
需求与开发的斗争
这次作业提供了基本的需求是比较清晰的,因为所列出的基本需求详细且图文并茂。在此之前经常用过有关疫情数据展示的平台,对于提出的需求都能很好理解。但这只是基础的要求,所以试着增加了一些其他的需求(对于其他同类产品来说其实算基本需求了)。
起初,是想完成题目所给的就好,至少开发难度会相对低一点。额外的需求可能会使得开发任务困难起来。然而,之前解决问题时总想把解决问题的细节懂搞清楚。因此对于新加的需求总是想把后期实现得细节给搞清楚。比如:
实现同程病患查询,数据从何而来?是不是要重新把写一个日志文件处理程序,因为提供的数据不能满足展示的要求了。数据图表展示要选哪个厂商的提供库?后端要提供什么的数据,数据是不是要每次请求都处理?
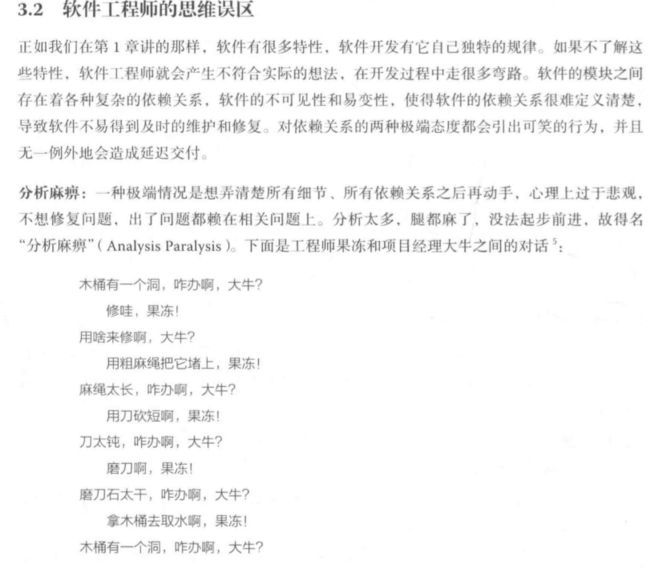
然后陷入到要不要加新功能,加了怎么实现的纠结中。等等,这种僵局似曾相识?翻开《构建之法》,反复看到自己就是一个活生生的例子:
不得不说,太真实了。一直纠结问题新的需求的所有细节,而不知不觉中造成任务的受阻。真是“初闻不知曲中意, 再听已是曲中人”。
当看到书之后,不得不批评一下自己,同时也要给作者点赞。当我走出“分析麻痹”后,手也好了,腰也不酸了,一次写了好多需求也不担心了。所以就大胆放开的考虑,反而轻松许多。
反思之前的分析问题,总是会有把所有问题细节搞清楚的冲动,其实很大多数是问题规模比较小,或者是自己有类似的问题经历而引起惯性思维。当遇到遇到未知领域或者不熟悉的问题,一味想把问题是细节都搞清楚导致,导致分析麻痹,问题得不到解决。
吃一堑,长一智。有时候,把所有错误都犯了一遍比没有犯错误在某种角度来讲更利于前进。
地图的高亮显示
在完成这次作业的初期,被怎么使用原型设计工具来完成地图高亮显示难倒了。通过在网上查询资料和询问同学得到启示,最后决定使用两个图层,并改变鼠标移动到控件上时控件的状态来实现。于是我把SVG格式的中国地图拆分成单个的省份PNG图片,再一个一个进行组装最后拼成一个中国地图。整个过程的感想就是中国实在是太大了...过程虽然很耗时但最后实现了需求。
四、结对过程
由于受新型冠状病毒疫情影响,合拍照片难以提供。这里提供有关原型设计聊天记录截图(可以无视表情包的存在)。
五、效能分析与PSP表格
-
效能分析
程序的效能分析需等具体编码完成后,才能提供。
-
PSP表格
此次只是原型设计,因此PSP表格只给出了预估值。
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 750 | |
| Estimate | 估计这个任务需要多少时间 | 750 | |
| Development | 开发 | 740 | |
| Analysis | 需求分析 (包括学习新技术) | 300 | |
| Design Spec | 生成设计文档 | 60 | |
| Design Review | 设计复审 | 60 | |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 10 | |
| Design | 具体设计 | 300 | |
| Coding | 具体编码 | 480 | |
| Code Review | 代码复审 | 180 | |
| Test | 测试(自我测试,修改代码,提交修改) | 180 | |
| Reporting | 报告 | 120 | |
| Test Report | 测试报告 | 120 | |
| Size Measurement | 计算工作量 | 0 | |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | |
| 合计 | 4050 |
六、博客PDF
https://files.cnblogs.com/files/Zhifeng-Shen/pdf.zip