是什么让我们第一时间安装 App?为了使生活便捷。当一个 App 无法满足这一要求,距离被抛弃也就不远了。一款 App 的成功有来自多方面的因素,但总体来看用户体验是最重要的。优秀的用户体验设计是让 App脱颖而出的关键所在。
移动用户体验设计,依然必须遵循这一原则。本文力图解决的重点是,如何避免用户在应用中被打断或强制引导。
多平台上的用户界面设计
移动用户体验设计中一个重要因素便是 UI(用户界面)。大多数开发者希望在多个平台上发布自己的 App,但需要注意的是,不同平台有各自不同的体系和特性。一种设计策略在某个平台上带来完美体验的同时,在另一个平台上的效果往往完全不同。
不同平台间,不要照搬 UI 元素或字体
当你在 Android / iOS平台上开发 App 时,不要照搬对面的 UI 元素,也不要直接模仿对面的特有动效。在不同平台间复制元素会对用户体验构成风险。
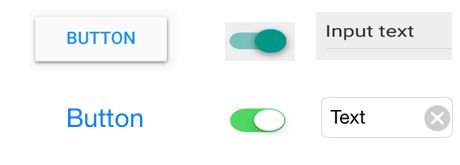
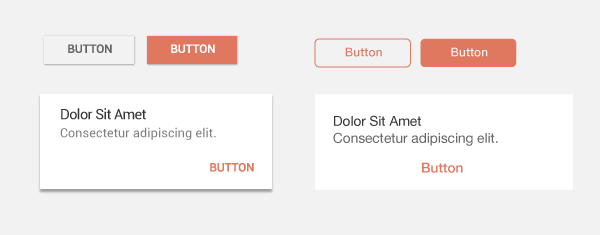
输入框,复选框,开关以及其他功能性的控件需要带有原生感。这时候应当尽可能多地使用原生控件,以使用户在操作时能更熟悉,并有助于在用户的敏感数据与 App 间建立信任。下面就是一个例子:
相较于质感化的设计,iOS 应用通常在外观上更加平面化,不使用深度和阴影。iOS 中也有纯文本样式的按钮,但并不使用 Android 风格的大写字母造型,且在字体上更加轻盈。
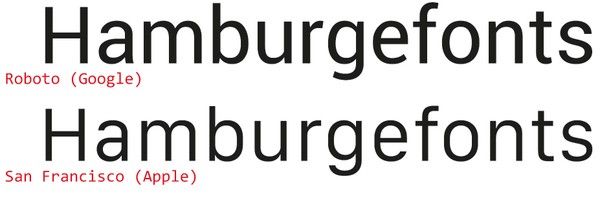
字体也需要遵守各个平台的标准:Android 的字体是 Roboto , 而 iOS 使用 San Francisco 系列。
如果你想在自己的 App 中使用自定义 UI 元素,请把灵感来源定位在你的品牌风格,而非另外的平台。
不同平台间,不要搬运特有图标
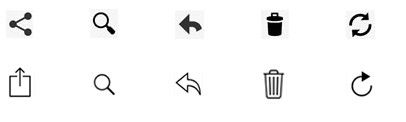
每个平台通常会提供一系列常用功能的图标,诸如分享,创建和删除等。当你把 App 迁移到另一个平台时,应该将图标转换为目标平台特有的对应样式。
各个平台间不同的原生风格也需要注意:Android 图标线条较浓厚,而 iOS 则更加纤薄。下面是几个简单图标的比较:
不要将网站体验照搬到 App
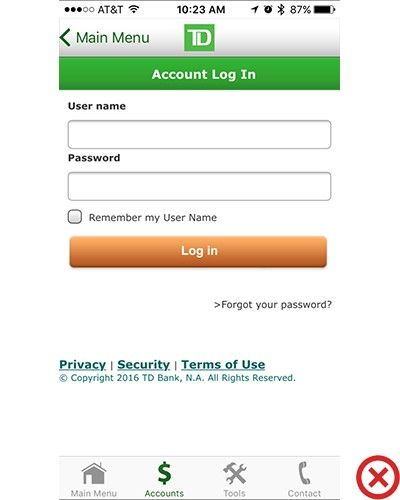
用户在移动端期望体验到特有的交互模式和界面元素。我们在网站端的设计,放到移动端则常常显得笨拙和臃肿,并非由于这些设计本身是错的,而是因为用户在移动端有不同的体验期望。举一个例子:带下划线的链接。带下划线文本的链接在浏览器网页模型中大量出现,但在移动应用的视图模型中则应避免被使用(移动应用使用的是按钮,而非链接)。
下面是来自 iOS 版 TD Bank 登陆界面的例子,显然,这样的效果使人感到更像一个移动端网页,而非移动应用。最终结果是它成为了一个把网页代码装备在移动端的 App:带下划线的链接,甚至还有 UI 中的版权声明...
使用流程
不要在 App 中出现“死胡同”(dead-end)
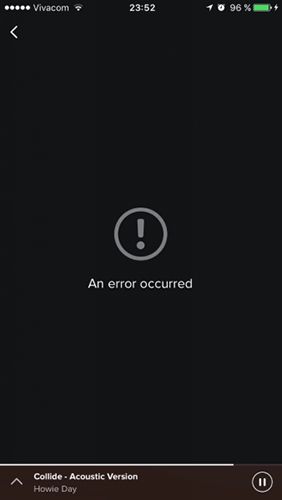
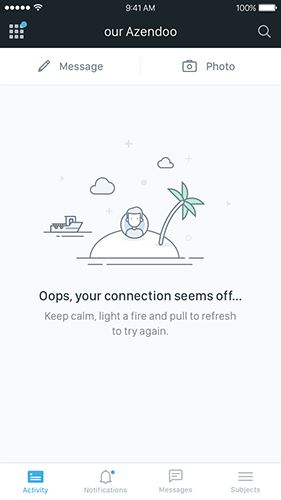
用户体验设计是对流程的设计,流程大多数时候是为趋向某一目标而进行的不断操作。在 App 中应该避免出现那种类似“死胡同”的终结界面。这种“困境终结”会造成用户的困惑和失落,并导致某些额外和不必要的操作。有的设计中会出现一些错误信息和空白状态(如黑屏)的界面,但事实上这时候却是尝试做其他事情的好机会。以下是 Spotify 中某个错误状态的界面:
它根本没有帮助用户了解情形并告诉用户“到底该做什么?”
空白状态和错误状态不应该以“困境终结”的形式出现,此时应该做的是告诉用户需要采取的行动,使预期内容能够正常出现,这样 App 才能发挥功能。
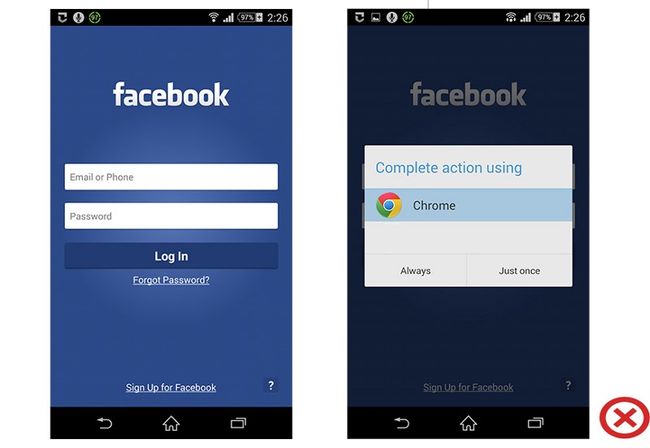
不要将用户带进浏览器
永远把用户保留在应用内。例如你的 App 缺少相应功能和内容,可以尝试使用应用内置浏览器,而不要调用手机内的浏览器应用,这样可能会使用户失去与 App的连接甚至无法返回,进一步导致用户对 App 的弃用和用户转化率的降低。
不要在用户下载后过快地请求评价
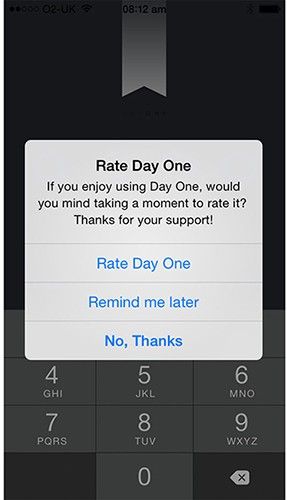
没有人愿意被打断,更不用说在进行某件重要的活动中间被毫无价值的琐事打断。在用户刚刚下载完你的 App 或仅仅使用了几次时,要避免打断用户并请求评价。评价请求应该出现在用户已经表现出一定稳定性后,这时用户更愿意主动评价 App ,提供的反馈信息也更丰富。
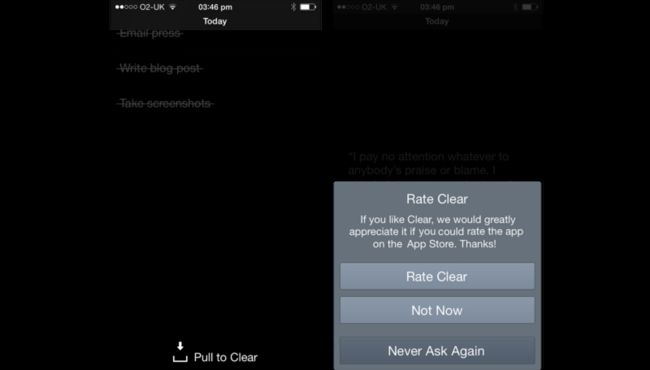
评价请求提出的时机,可以选择在用户打开应用的次数或完成某一操作的次数达到特定标准后。Dan Counsell 对请求反馈的正确时机有一些很好的见解,关于 Clear,一款待办事项 App,他曾说:“iOS 版 Clear 的评价请求,会在满足几个条件后才触发。第一,用户已经使用 App 达到数周。第二,评价请求会出现于用户清理完一张待办事项列表的剩余任务时。这是一个非常好的时机,此时的用户因为刚刚完成了所有待办事项而感觉良好,并很可能正准备退出应用。”
请求反馈并没有错,但请记住,你应当带给用户一番良好的体验。
结论
如今用户对 App 交互体验的内容期望越来越多,要求也越来越高。你需要尽力满足这些期望,同时使 App 保持友善,减少排斥。对用户体验的改善不是一次性任务,而应当持续跟进。
译自:https://uxplanet.org/mobile-ux-design-what-not-to-do-65f65b13a0b9#.h7crjhhx8