| 这个作业属于哪个课程 | 班级链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 081700316,081700308 |
| 这个作业的目标 | 结合寒假第二次作业的成果实现原型设计中的部分功能 |
| 作业正文 | 作业正文 |
| 其他参考文献 | ... |
1.Github仓库地址和代码规范链接。
Github仓库
代码规范
2.展示成品
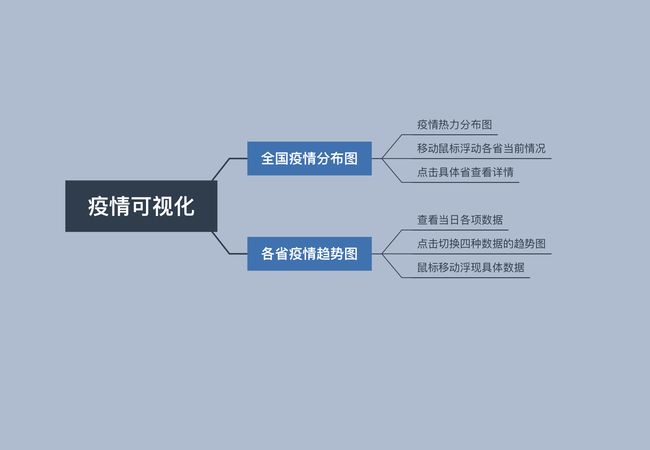
1.全国疫情分布图,鼠标移动,省份高亮并浮现当前省的疫情情况
2.点击左下角,不同色条,在地图上展示彩色色条疫情的分布情况
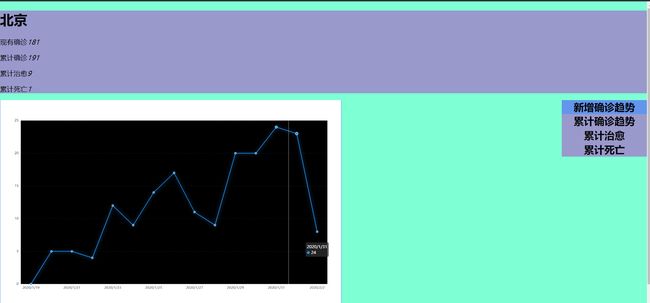
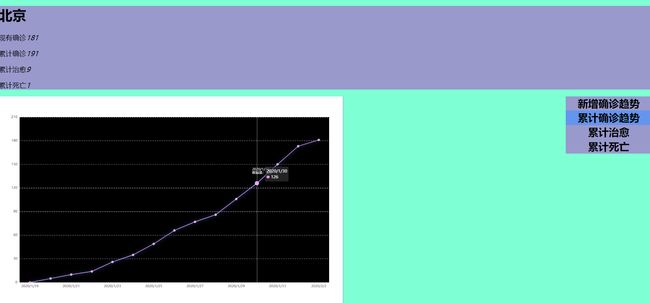
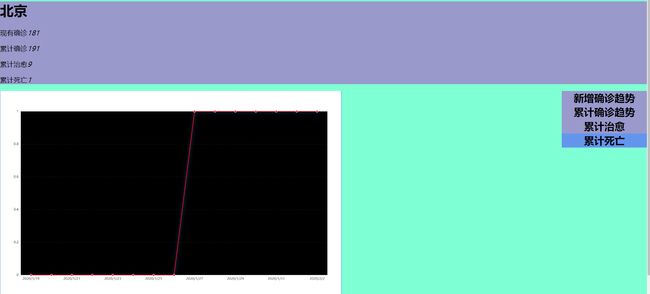
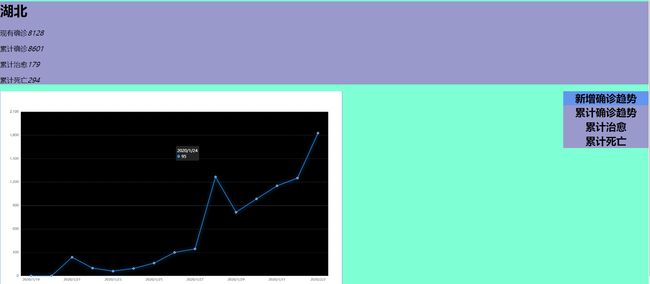
3.点击地图上的省份,进入具体省份,查看详情
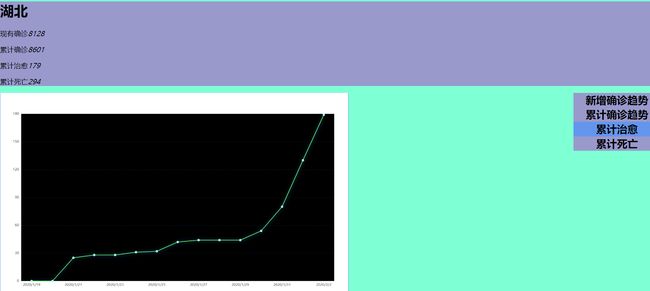
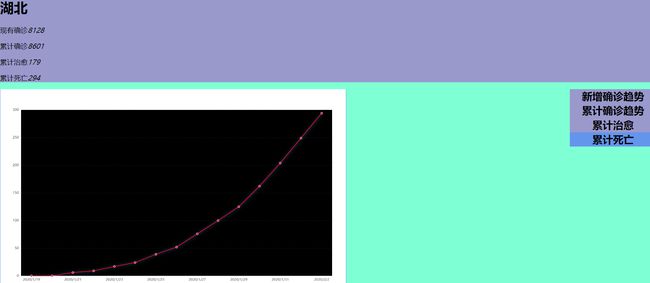
4.点击右侧切换不同数据的疫情趋势图
3.结对讨论过程
阶段一:
一开始杰哥找到了一个用python+django+pyecharts实现了爬取疫情数据,数据可视化web网页的例子,于是我们打算按照这个例子来做https://www.cnblogs.com/byadmin/p/12303768.html?tdsourcetag=s_pcqq_aiomsg

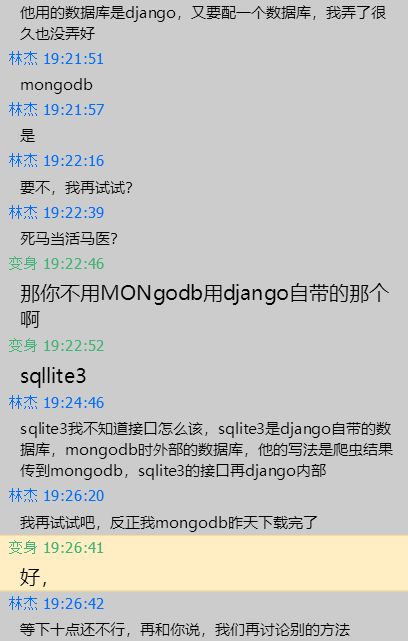
我们安装了PyCharm,django经过了一段时间的尝试,但是由于无法解决mongodb的问题我们放弃了这个方案。

阶段二:
其佳打算用nodejs来爬取数据直接和html文件组合来实现。安装了superagent,cherrio等最后发现express无法使用。于是打算只用这些工具来爬取用作折线图的每日的各省数据,在爬百度的网址时发现它的源代码难以处理,于是打算从老师给的txt文件中获取。
阶段三:
其佳:
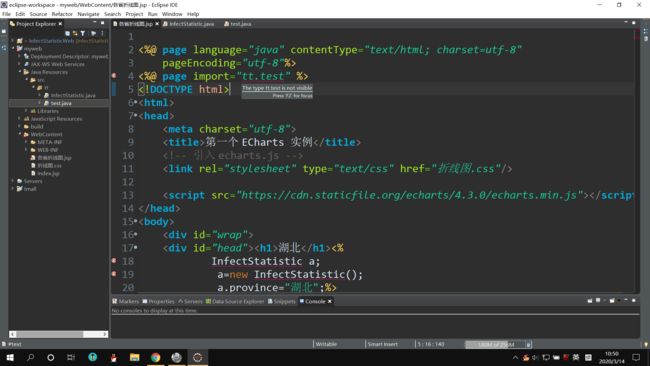
打算用javaee的功能,在jsp文件中引入自己写的用于将txt文件内的数据转为echarts所需的数据的类,然后用tomcat启动jsp文件。但是发现引入时一直报错无法解决。

林杰:
发现存在公共平台API可以使用,但仅限于用于获取“全国疫情分布图”上需要的较小的数据量,而对于每个省趋势变化折线图这样大量的的数据,通过API获取,处理上存在困难。

阶段四:
我们打算把txt的数据写在html内部,每个省的详细数据各自由不同的html展示。

4.设计实现过程
采用纯前端技术
主页地图设计:
1.使用echarts库,编写样式
2.使用天行数据API获取,各省份详情,用于鼠标浮动展示
各省份疫情趋势折线图设计:
1.使用echarts库,编写样式
2.由于天行数据API获取大量数据存在苦难,故使用助教提供的文档进行数据处理
3.通过Java处理数据,将数据写入html以展示变化趋势
5.代码说明
全国疫情分布图使用echarts生成
数据通过天行数据API获取
fetch('http://api.tianapi.com/txapi/ncovcity/index?key=9c810f5b7c980976f07edbab4e61f332')
.then(res => res.json())
.then(res => {
var newslist = res.newslist
var filterData = []
newslist.forEach(item => {
filterData.push({
name: item.provinceShortName,
value: item.confirmedCount,
deadCount: item.deadCount,
curedCount: item.curedCount,
url: "./各省疫情变化折线图/"+item.provinceShortName+".html"
})
})
并用js的代码进行了处理,鼠标移动到对应的名字会显示对应的图表。
var tabs = document.getElementsByClassName('tab-head')[0].getElementsByTagName('h2'),
contents = document.getElementsByClassName('tab-content')[0].getElementsByTagName('div');
var myChart=[myChart0,myChart1,myChart2,myChart3];
var option=[option0,option1,option2,option3]
function changeTab(tabs) {
for(var i = 0, len = tabs.length; i < len; i++) {
tabs[i].onmouseover = showTab;
}
};
changeTab(tabs);myChart0.setOption(option0);
function showTab() {
for(var i = 0, len = tabs.length; i < len; i++) {
if(tabs[i] === this) {
tabs[i].className = 'selected';
myChart[i].setOption(option[i]);
} else {
tabs[i].className = '';
// myChart[i].clear();
}
}
}
图标的数据由option数组传入,option数组内的数据是写在同一个html文件里的。

6.存在的问题
GitHub使用的不规范:
一开始,我们建了两个branch,其佳在分支dev上进行开发,林杰在分支LinJie上进行开发,但在最后pr到master时,林杰无法pr,经过一下午的查找问题,发现是最开始建立branch后没有pull,导致结构和master不同,无法pr,尝试解决但最终还是未能解决,但由于已经进行了多次commit,所以最后只能让其佳进行pr。希望接下来的GitHub实训和之后的小组合作能尽快熟悉GitHub的使用。
项目时间和任务管理上的问题:
由于自身技术有限,所以希望采用更好的实现方式,从此走上了一直试错的道路。在任务分配上也是各自试错,没有能够很好的交流。在试错的道路上没有做好时间的管理,导致最后的作业并没有如愿完美的完成。所以项目管理和时间管理真的很重要!!!
7.心路历程与收获,并评价结对队友
心路历程
其佳:
这次作业我学习了一些爬虫的写法,虽然最终没有成功用爬虫实现,但是了解了爬虫的基本原理和它的便利。在写作业过程中我们想实现的方案都遇到了各种困难,期间只能不断地放弃,不断地退化,最终还是采用了非常简易的做法。感觉很难受,因为每放弃一种做法就都让之前的工作白费了。
林杰:
这次作用一开始对于我们两个现有的技术,我首先想到的实现方式就是写纯前端,但是又觉得纯前端纯在的问题就是数据处理(难道要一个一个手打吗?)。后来我们进行了各种尝试,都以失败告终。最后只能回到最初的起点,两个人分了任务,开始写纯其前端。
收获
这次我们的结对编程应该是属于构建之法第五章提到的写了再改模式(code-and-fix),我们没有设计结构,也没有按前后端来分工,而是直接开始写。
我们的软件团队模式应该是爵士乐模式,我们没有统一的要求,各自写各自的页面,最后再合起来。
我们这样的模式好处就是非常灵活。因为我们的技术力太低一直遇到各种困难导致不停的舍弃旧的方案,但因为我们各自写不同的页面,我们的工作相对独立,一个人放弃了一种做法并不需要另一个人做什么调整,不会拖累另一个人的工作,不需要另一个人一起跟着重新写。
评价队友
其佳:
杰哥是一个行动力非常强的队友,在作业布置的一小时内就开始讨论了;而且乐于查阅资料,出点子,找到了很多网上的资源。
林杰:
佳哥是个做事认真仔细的人,对于很多问题,他能认真的找方法解决。对于我不懂的,或是遇到什么问题,都会向他请教,共同解决。虽然我们都不是什么大佬,但一起合作还是很愉快的,都是希望作业能够很好的完成。