Xamarin.IOS之多视图
继上节《Xamarin.IOS之快速入门》之后,本节将会在此基础之上具体扩展,主要是增加一个列表可以提供历史拨打电话的记录。下面我们直接进入正题。
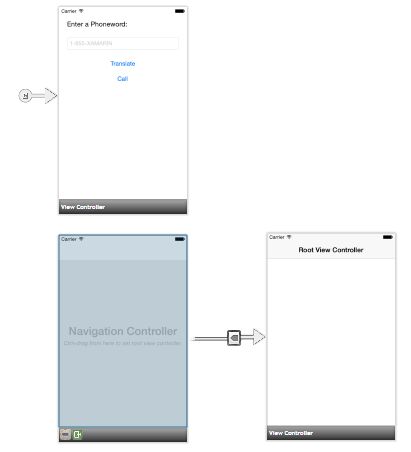
首先打开MainStoryboard.storyboard,我们在这个基础之上继续修改。从工具栏中拖放一个Navigation Controller到故事板中,然后我们可以看到如下所示:

但是当前的主视图控制器还是之前的,我们需要将新的设置为主视图,所以我们要将拖放到下面这个视图控制器,然后我们还需要删除Navigation Controller所指向的那个视图控制器,然后按下Ctrl并左击Navigation Controller,进行拖拽,会发现一个蓝色的线条,我们就需要讲这个蓝色线条拖拽到我们上节做的那个视图控制器上,并在弹出的下拉中选择Root,这样就代表这个导航控制器的根视图控制器就是我们上节的那个,进行这番操作的结果如图:

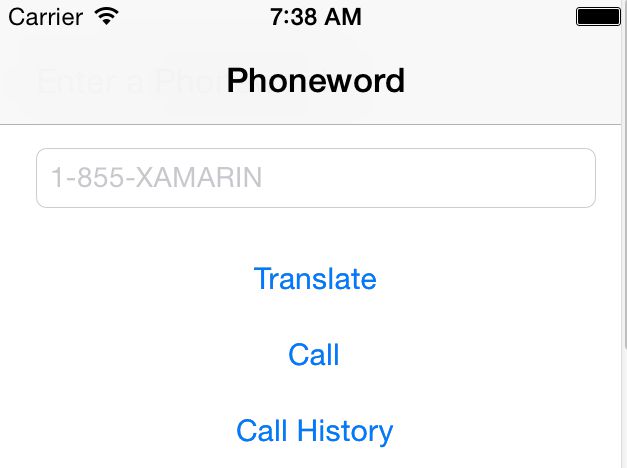
我们可以看到我们的视图控制器上多个了标题栏,我们可以双击它,修改成“Phoneword”。接着我们重新拖拽一个Button到Call按钮下,并且宽度和上一个按钮一样,同时设置该按钮的Name为CallHistoryButton,显示的文字为Call History。完成之后的界面如下所示:

下面我们就需要去完成Call History跳转到的视图控制器,我们先从工具栏中拖拽一个Table View Controller放入到故事板中,然后打开属性窗口修改该视图控制器的Class为“CallHistoryController”并回车确认,这个时候你可以看到vs为我们生成了一个CallHistoryController.cs的文件,然后我们双击进入到然后输入以下代码:

1 partial class CallHistoryController : UITableViewController 2 { 3 public List<String> PhoneNumbers { get; set; } 4 5 private static string callHistoryCellId = "CallHistoryCell"; 6 7 public CallHistoryController (IntPtr handle) : base (handle) 8 { 9 //注册UITableViewCell类型并且标识符为callHistoryCallId指定的字符串 10 TableView.RegisterClassForCellReuse(typeof(UITableViewCell), callHistoryCellId); 11 12 //为TableView指定数据源 13 TableView.DataSource = new CallHistoryDataSource(this); 14 PhoneNumbers = new List<string>(); 15 } 16 17 private class CallHistoryDataSource : UITableViewDataSource 18 { 19 private CallHistoryController mController; 20 21 public CallHistoryDataSource(CallHistoryController controller) 22 { 23 mController = controller; 24 } 25 26 public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath) 27 { 28 //根据标识符获取表格项 29 var cell = tableView.DequeueReusableCell(CallHistoryController.callHistoryCellId); 30 int row = indexPath.Row; 31 //设置表格项显示的文字 32 cell.TextLabel.Text = mController.PhoneNumbers[row]; 33 return cell; 34 } 35 36 public override nint RowsInSection(UITableView tableView, nint section) 37 { 38 //返回数据总数 39 return this.mController.PhoneNumbers.Count; 40 } 41 } 42 }
完成了CallHistoryController之后,我们回到故事板中按下Ctrl和左击从Call History按钮中拖拽中蓝色线条,放到CallHistoryController中。并在弹出的下拉中选择第一个,这样当我们点击按钮的时候就会实现跳转到那个指定的视图控制器了,下面我们还要修改RootViewController中的代码,以便在拨打的时候记录电话号码,并且在显示CallHistoryController前将记录赋值给PhoneNumbers中。
我们先定义一个保存电话的数组,并在构造函数中初始化:
public List<String> PhoneNumbers { get; set; } public RootViewController(IntPtr handle) : base(handle) { PhoneNumbers = new List<string>(); }
然后在CallButton的TouchUpInside事件中的开头部分增加下面这段代码:
PhoneNumbers.Add(translatedNumber);
最后最关键的部分就是在CallHistoryController打开的之前将记录传递过去,那么我们就需要重写PrepareForSegue方法:
1 public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) 2 { 3 base.PrepareForSegue(segue, sender); 4 var callHistoryController = segue.DestinationViewController as CallHistoryController; 5 if(callHistoryController != null) 6 { 7 callHistoryController.PhoneNumbers = PhoneNumbers; 8 } 9 }
这里我们通过segue的DestinationViewController访问将要打开的视图控制器,并且尝试强制转换成CallHistoryController类型,如果是该类型则将记录的数据赋值过去,这样我们就完成了,下面我们可以看到最终的效果图:

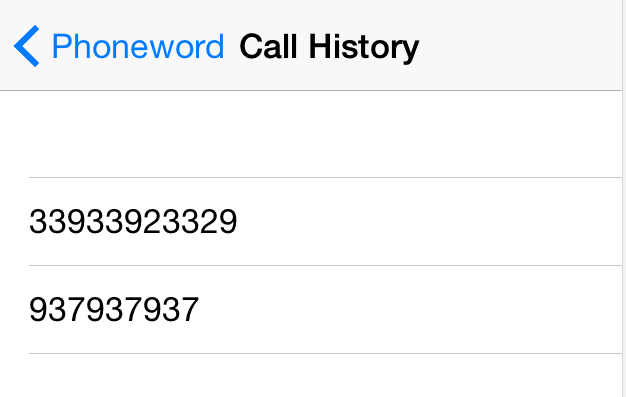
点击Call History之后

当然除了可以直接指定按钮打开的视图控制器外,还可以通过代码的方式去指定打开灯视图控制器,前提是我们需要给这些视图控制器设置Storyboard ID,所以我们需要先设置CallHistoryController的属性中的Storyboard ID为“CallHistoryController”,然后注释掉PrepareForSegue方法的代码,并且删掉我们在故事板中为Call History设置的跳转,在ViewDidLoad中新增CallHistoryButton的监听事件,如下所示:
1 CallHistoryButton.TouchUpInside += (e, s) => 2 { 3 CallHistoryController callHistory = Storyboard.InstantiateViewController("CallHistoryController") as CallHistoryController; 4 if(callHistory != null) 5 { 6 callHistory.PhoneNumbers = PhoneNumbers; 7 NavigationController.PushViewController(callHistory, true); 8 } 9 };
这里我们通过Storyboard的InstantiateViewController实例化指定的Storyboard ID的视图控制器,并且转换为对应的类型,如果不为null则将数据传递过去,并且通过NavigationController的PushViewContoller呈现这个视图控制器。到此为止我们的开头两篇入门就结束了。
