paypal之nodejs 框架 Kraken-js 源码分析
本文是基于 kraken-js 0.6.1 版本的
关于如何使用kraken-js 可以去看看官网的使用文档 点击这里 。kraken-js 是基于express之上的,目的在于让工程师更多的去关注代码逻辑,少关注自身的开发环境,所以他将express所有的一些公用的配置都写在了配置文件里面了。暴露给开发者的很少。下面来看看kraken-js 源码,分析是如何创建nodejs应用程序的。如果对express 不太理解的,可以看看我之前博客写的express框架解密序列。
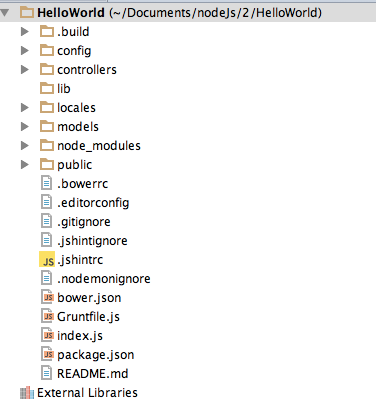
按照kraken-js 官网上的步骤,我们创建了一个新项目,然后生成了代码是这个样子的:

对这个结构说明下:
- /config ---应用程序和中间件的配置
- /controllers ---路由和逻辑
- /lib ---用户开发的第三方库
- /locales ---语言包
- /models ---模型
- /public ---公共资源
- /public/templates ---模板
- /tests ---一些测试用例
- index.js ---应用程序入口
我们看看入口文件 index.js 和路由文件controllers/index.js
'use strict'; var kraken = require('kraken-js'), app = {}; app.configure = function configure(nconf, next) { // Fired when an app configures itself next(null); }; app.requestStart = function requestStart(server) { // Fired at the beginning of an incoming request }; app.requestBeforeRoute = function requestBeforeRoute(server) { // Fired before routing occurs }; app.requestAfterRoute = function requestAfterRoute(server) { // Fired after routing occurs }; kraken.create(app).listen(function (err) { if (err) { console.error(err); } });
'use strict'; module.exports = function (server) { server.get('/', function (req, res) { var model = { name: 'helloworld' }; res.render('index', model); }); };
我们看到在index.js 文件里面,没有端口设置,没有模板引擎以及其他的中间件设置,只有一些钩子,这个就是kraken-js 的巧妙之处。
具体做法是:
首先创建一个app,给app添加一些方法(configure,requestStart,requestBeforeRoute,requestAfterRoute),再将app作为kraken的create方法参数
传进去,kraken.create(app),然后在调用listen方法(主要是调用http的createServer创建一个服务)。其实这里的app是一些钩子,作为代理的方式给express框架使用,这些方法的参数server 就是express 框架创建的实例。我们在使用的时候,都是通过express的use方法来调用中间件的。这个后面会有详细的解释。
既然调用了kraken 的create方法,我们就去看看kraken 的源码,看看是怎么构造这个应用程序的。
我们看到在kraken-js/index.js 中,提供了一个对外的调用函数:
exports.create = function (route, delegate) { return create().use(route, delegate); };
可以看到它先调用了本身的create方法,然后调用了use方法,我们去看看create方法:
function create() { return Object.create(kraken, { _app: { enumerable: true, writable: true, value: null }, _promise: { enumerable: true, writable: true, value: null }, host: { enumerable: true, writable: true, value: undefined }, port: { enumerable: true, writable: true, value: undefined }, '☯': { // This is silly, but since a require-d app may be using // kraken, but the proto isn't a reference to the same // object, we need to have a unique identifier for the // `isKraken` check. (Non-enumerable.) value: '☯' } }); }
它创建了一个kraken的对象,然后添加了一些属性。在use的方法中,最重要的是:
chain = create(this._app) .then(assign) .then(create) .then(mount);
首先,通过调用create方法传入了一个空的app,而这个create方法是
function create(delegate) { return appcore.create(delegate, pathutil.create(resolveRoot)); }
它直接调用了appcore的create方法:
function create(delegate, resolver, callback) { var app, appcore; if (isExpress(delegate)) { callback(null, delegate); return; } if (typeof resolver === 'function') { callback = resolver; resolver = pathutil.create(); } app = express(); if (!delegate) { patch.apply('stream', app); callback(null, app); return; } appcore = Object.create(proto, { _app: { enumerable: true, writable: false, value: app }, _delegate: { enumerable: true, writable: false, value: delegate }, _resolver: { enumerable: true, writable: false, value: resolver }, _config: { enumerable: true, writable: true, value: undefined }, _i18n: { enumerable: true, writable: true, value: undefined } }); appcore.init(function (err) { if (err) { callback(err); return; } callback(null, app); }); }
我们知道这个这个参数的app是为空的。所以进入了这个分支:
app = express(); if (!delegate) { patch.apply('stream', app); callback(null, app); return; }
直接将express导入进来了。patch.apply('stream', app); 是将app的response 直接改写了。返回了express 。接着执行:
.then(assign)
.then(create)
.then(mount);
assign 是将app赋值给this._app 了,同时做了第二件事情,将应用程序的那些钩子返回出来,直接传递给create函数,我们看到create函数再次调用了,与第一次不同的是,本次的参数不为空,
而是我们在应用程序创建的那个“app”,即为我们之前所说的钩子。最后在挂载这个应用程序。
在第二次调用create方法。其实就是通过proto 创建了一个appcore的对象:
appcore = Object.create(proto, { _app: { enumerable: true, writable: false, value: app }, _delegate: { enumerable: true, writable: false, value: delegate }, _resolver: { enumerable: true, writable: false, value: resolver }, _config: { enumerable: true, writable: true, value: undefined }, _i18n: { enumerable: true, writable: true, value: undefined } });
我们看到将这个app作为appcore的_app 属性,将delegate 其实就是作为_delagate 的一个属性。这个就是index.js 传入的那个参数app对象,接着调用了proto的init方法:
appcore.init(function (err) { if (err) { callback(err); return; } callback(null, app); });
init 是直接调用了 _configure 方法,在这个方法中,首先通过赋值app为 app = this._app;然后通过方法 this._config = config.create(this._resolve('.'));,读取kraken和本应用程序config 目录下得config文件。最后再调用 next方法。在next方法中:
function next(err) { var config, settings; if (err) { callback(err); return; } config = self._config; patch.apply('config', app, config); // XXX: Special-case resolving `express:views` until we get config protocols working. config.set('express:views', self._resolve(config.get('express:views'))); config.set('express:env', config.get('env:env')); config.set('express:port', config.port); config.set('express:host', config.host); settings = config.get('express'); Object.keys(settings).forEach(function (key) { app.set(key, settings[key]); }); settings = config.get('ssl'); if (settings) { app.set('ssl', settings); tls.SLAB_BUFFER_SIZE = settings.slabBufferSize || tls.SLAB_BUFFER_SIZE; tls.CLIENT_RENEG_LIMIT = settings.clientRenegotiationLimit || tls.CLIENT_RENEG_LIMIT; tls.CLIENT_RENEG_WINDOW = settings.clientRenegotiationWindow || tls.CLIENT_RENEG_WINDOW; } self._views(); self._middleware(); callback(); }
这个方法中,首先配置了一些参数。
然后再调用了处理视图的参数_views(),接着调用了 _middleware()函数。
我们看到:
if (typeof this._delegate.configure === 'function') { this._delegate.configure(this._config.raw, next); return; }
如果configure 是一个函数,那么先调用这个,然后再调用那个next方法。在前面我们说过,this._delegate 其实就是index.js 里面创建的那个“app” 钩子。
视图我们省略,我们主要看看怎么调用_middleware 函数这个函数都做了些什么。还是先上源码:
_middleware: function () { var app, delegate, config, srcRoot, staticRoot, errorPages; app = this._app; delegate = this._delegate; config = this._config.get('middleware'); srcRoot = this._resolve(config.static.srcRoot); staticRoot = this._resolve(config.static.rootPath); app.use(express.favicon()); app.use(kraken.compiler(srcRoot, staticRoot, this._config, this._i18n)); app.use(express.static(staticRoot)); app.use(kraken.logger(config.logger)); if (typeof delegate.requestStart === 'function') { delegate.requestStart(app); } config.bodyParser && console.warn('The `middleware:bodyParser` configuration will not be honored in future versions. Use `middleware:json`, `middleware:urlencoded`, and `middleware.multipart`.'); app.use(express.json(config.bodyParser || config.json)); app.use(express.urlencoded(config.bodyParser || config.urlencoded)); console.warn('Multipart body parsing will be disabled by default in future versions. To enable, use `middleware:multipart` configuration.'); app.use(express.multipart(config.bodyParser || config.multipart || { limit: 2097152 })); // default to 2mb limit app.use(express.cookieParser(config.session.secret)); app.use(kraken.session(config.session)); app.use(kraken.appsec(config.appsec)); if (typeof delegate.requestBeforeRoute === 'function') { delegate.requestBeforeRoute(app); } enrouten(app).withRoutes({ directory: this._resolve(this._config.get('routes:routePath')) }); if (typeof delegate.requestAfterRoute === 'function') { delegate.requestAfterRoute(app); } errorPages = config.errorPages || {}; app.use(kraken.fileNotFound(errorPages['404'])); app.use(kraken.serverError(errorPages['500'])); app.use(kraken.errorHandler(config.errorHandler)); },
在这里我们看到了很熟悉的express 的基本配置,它的一些配置都写在这里面了。
我们看到这些,这些就是处理我们之前的那些钩子函数了。看到了吧,都是传入express 构建的应用程序。
if (typeof delegate.requestStart === 'function') { delegate.requestStart(app); } if (typeof delegate.requestBeforeRoute === 'function') { delegate.requestBeforeRoute(app); } if (typeof delegate.requestAfterRoute === 'function') { delegate.requestAfterRoute(app); }
同时在这里,有
enrouten(app).withRoutes({ directory: this._resolve(this._config.get('routes:routePath')) });
这个其实是处理路由的,它使调用了express-enrouten 模块,进入看看这个函数干了写什么事情,可以看到
module.exports = function (app) { return { withRoutes: function (settings) { settings = settings || {}; if (settings.index) { require(resolve(settings.index))(app); return; } // Directory to scan for routes loaddir(settings.directory).forEach(function (file) { var controller = require(file); if (typeof controller === 'function' && controller.length === 1) { controller(app); } }); (settings.routes || []).forEach(function (def) { assert.ok(def.path, 'path is required'); assert.ok(typeof def.handler === 'function', 'handler is required'); var method = (def.method || 'get').toLowerCase(); app[method](def.path, def.handler); }); } }; };
可以看到,她直接将每一个controller文件require 进来了。然后直接将他作为了一个构造函数,将app作为一个参数传进去了。 所以在我们的controller 里面都是这种方式:
'use strict'; module.exports = function (server) { server.get('/', function (req, res) { var model = { name: 'helloworld' }; res.render('index', model); }); };
这里的server其实就是app,看到了把,这个就是kraken 的妙处。