【WP8】富文本功能实现
2014年8月1日更新:修复如果有多个相同链接解析失败的Bug,谢谢 @Walsh 提供的问题
富文本在移动APP上应用的最多的就是表情了,类似微博,QQ,微信都有对提供对表情和链接的支持,富文本一般包括:文本,表情,超链接
WP上没有提供对富文本的直接编辑,富文本是通过字符串进行转换的,例如:QQ上的表情用斜杠标识(例如:/哈哈),微博上的表情用中括号标识(例如:[兔子])
本文实现富文本的思路是:
表情:通过构造正则表达式,匹配相关的表情标识,并替换成相关的表情图片
链接:通过正则表达式匹配以http://或https://开头的一连串的ASCII字符(空格除外)
在msdn看到RichTextBox支持一个Xaml的属性,可以直接构造Xaml字符串,赋给RichTextBox,但是Xaml属性不支持图片元素,所以如果不需要显示图片的话可以使用该属性
详情见:http://msdn.microsoft.com/zh-cn/library/system.windows.controls.richtextbox.xaml(v=vs.95).aspx
由于需要用到图片元素,所以我们通过构造Xaml然后用XamlReader把Xaml转换为Paragraph,再把Paragraph赋值给RichTextBox.Blocks,从而实现富文本
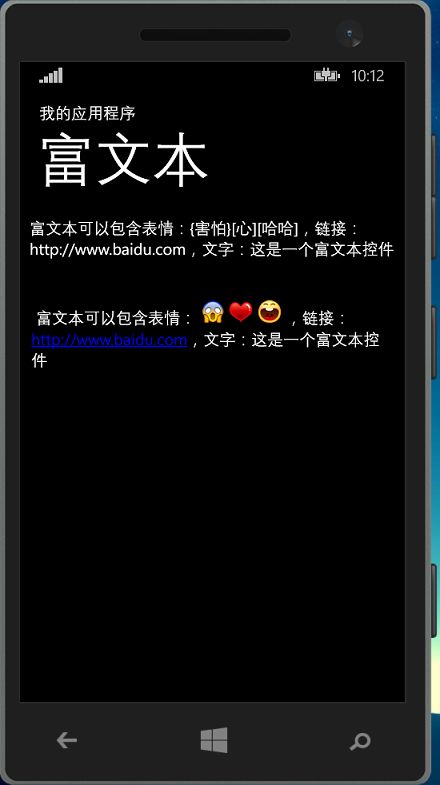
先看效果图吧

我们对RichTextBox进行扩展,添加一个新属性Text
定义RichTextBox之前,我们先说明表情字典的加载,我把表情字典保存在一个txt文件中,在加载的时候进行读取
表情字典在文件中的定义如下
sina/s001.png,[兔子] sina/s002.png,[熊猫] sina/s003.png,[给力] sina/s004.png,[神马] sina/s005.png,[浮云] sina/s006.png,[织] sina/s007.png,[围观]
然后在需要的时候从文件中读取(放在RichTextBoxExt)
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text; using System.Text.RegularExpressions; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Markup; namespace RichTextDemo { public class RichTextBoxExt : RichTextBox { #region 富文本Text public static readonly DependencyProperty TextProperty = DependencyProperty.Register( "Text", typeof(string), typeof(RichTextBoxExt), new PropertyMetadata(default(string), TextChangedCallback)); private static void TextChangedCallback(DependencyObject dependencyObject, DependencyPropertyChangedEventArgs dependencyPropertyChangedEventArgs) { var richTextBox = (RichTextBoxExt)dependencyObject; var text = (string)dependencyPropertyChangedEventArgs.NewValue; var p = richTextBox.ConvertToElement(text); richTextBox.Blocks.Clear(); richTextBox.Blocks.Add(p); } public string Text { get { return (string)GetValue(TextProperty); } set { SetValue(TextProperty, value); } } #endregion //1、由于RichTextBox的Xaml属性不支持图片,所以没办法直接通过RichTextBox的Xaml属性直接处理 // 这里通过构造XAML并使用XamlReader进行读取转换达到富文本的目的 // 富文本包括:文本,图片,链接三种元素 // 我们只需要分别对图片和链接进行处理就可以 /// <summary> /// 将文字转为富文本(文字+图片表情+链接) /// </summary> public Paragraph ConvertToElement(string input) { if (input == null) { return new Paragraph(); } //匹配普通链接(遇到空格或非Ascii字符则停止) var mc = Regex.Matches(input, @"http://[\x21-\x7e-[\s]]+|http://[\x21-\x7e-[\s]]+|http://[\x21-\x7e-[\s]]+$"); //记录是否重复 var matchs = new List<string>(); foreach (Match m in mc) { if (matchs.Contains(m.Value)) { //如果有重复匹配项,则跳过 continue; } //这里链接用蓝色显示,不加下划线(注意,这里使用系统的浏览器IE打开) input = input.Replace(m.Value.Substring(0, m.Value.Length), string.Format(@"<Hyperlink NavigateUri=""{0}"" MouseOverTextDecorations=""None"" MouseOverForeground=""Blue"" Foreground=""Blue"" TargetName=""_blank"" >{0}</Hyperlink>", m.Value)); matchs.Add(m.Value); } matchs.Clear(); //匹配安全连接 mc = Regex.Matches(input, @"https://[\x21-\x7e-[\s]]+|https://[\x21-\x7e-[\s]]+|https://[\x21-\x7e-[\s]]+$"); foreach (Match m in mc) { if (matchs.Contains(m.Value)) { //如果有重复匹配项,则跳过 continue; } input = input.Replace(m.Value.Substring(0, m.Value.Length), string.Format(@"<Hyperlink NavigateUri=""{0}"" MouseOverTextDecorations=""None"" MouseOverForeground=""Blue"" Foreground=""Blue"" TargetName=""_blank"" >{0}</Hyperlink>", m.Value)); matchs.Add(m.Value); } //表情字典 var dict = EmotionDictionary; //构造正则模式串(匹配表情) var builder = new StringBuilder(); foreach (var key in dict.Keys) { builder.Append(key.Replace("[", @"\[").Replace("]", @"\]").Replace("{", @"\{").Replace("}", @"\}")); builder.Append("|"); } //定义一个Regex对象实例 var r = new Regex(builder.ToString().Substring(0, builder.Length - 1)); mc = r.Matches(input); foreach (Match m in mc) { //表情替换图片 input = input.Replace(m.Value, string.Format(@" <InlineUIContainer> <Border> <Image Source=""/Assets/Emotions/{0}"" Width=""30"" Height=""30""/> </Border> </InlineUIContainer> ", dict[m.Value])); } var xaml = string.Format(@"<Paragraph xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"" xmlns:x=""http://schemas.microsoft.com/winfx/2006/xaml""> <Paragraph.Inlines> <Run></Run> {0} </Paragraph.Inlines> </Paragraph>", input); return (Paragraph)XamlReader.Load(xaml); } #region 表情字典 private static Dictionary<string, string> emotionDictionary; public static Dictionary<string, string> EmotionDictionary { get { if (emotionDictionary == null) { emotionDictionary = new Dictionary<string, string>(); var files = new[] { "sina", "emoji" }; foreach (var file in files) { using (var stream = Application.GetResourceStream( new Uri(string.Format("Assets/Emotions/{0}.txt", file), UriKind.Relative)).Stream) { using (var reader = new StreamReader(stream)) { var line = reader.ReadLine(); while (line != null) { var res = line.Split(','); emotionDictionary.Add(res[1], res[0]); line = reader.ReadLine(); } } } } } return emotionDictionary; } } #endregion } }
下面是使用,使用很简单
<richTextDemo:RichTextBoxExt Text="富文本可以包含表情:{害怕}[心][哈哈],链接:http://www.baidu.com,文字:这是一个富文本控件" Margin="-10,0"/>
RichTextBoxExt会自动把Text的文本中的表情转换为图片,链接转换为超链接,如上面效果图所示
附上Demo
http://files.cnblogs.com/bomo/RichTextDemo.zip
声明:转载请注明出处http://www.cnblogs.com/bomo/