- 在 Centos7 上部署 ASP.NET 8.0 + YOLOv11 的踩坑实录
Rverdoser
asp.netYOLO后端
在CentOS7上部署ASP.NET8.0应用(实际上截至目前最新的稳定版本是ASP.NETCore6,ASP.NET8.0目前并不存在,可能是指ASP.NETCore8.0,但考虑到您的问题,我将假定您指的是ASP.NETCore6)并结合YOLOv11模型进行图像识别,确实会遇到一些技术挑战。下面我将分步骤介绍如何配置环境、安装必要的组件以及解决可能遇到的问题。步骤1:安装.NETCore首先
- asp.net WEBSocket简单例子 推送数据
湫化风雨
asp.netwebSocketC#asp.net
asp.netWEBSocket简单例子推送数据publicclassSocketHandler{publicconstintBufferSize=4096;//缓冲区//////webSocket承载///publicWebSocketsocket;//////webSocket转换静态///privatestaticWebSocketwebSocket;privatestaticHttpCon
- 【集宁师范学院毕业论文】小区物业管理系统的设计与实现
毕设指导Martin
数据库智能手机springbootjavaoracle后端科技
注:仅展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。摘要本文主要展示了小区物业管理系统的设计与开发过程。小区物业管理系统是将所涉及到的小区管理事务利用计算机技术组织起来,实现小区事务方便高效的管理,同时极大地方便了小区住户的日常生活.本系统采用近几年新兴的C#语言作为编程语言和发展日趋成熟的ASP.NET技术作为创建应用程序的方式,并且使用微软公司的SQLSer
- ASP.NET Core 中的 JWT 鉴权实现
dotNET跨平台
asp.net后端
在当今的软件开发中,安全性和用户认证是至关重要的方面。JSONWebToken(JWT)作为一种流行的身份验证机制,因其简洁性和无状态特性而被广泛应用于各种应用中,尤其是在ASP.NETCore项目里。本文将详细介绍如何在ASP.NETCore应用中实现JWT鉴权,确保应用能够安全地验证用户身份并授权访问特定资源。一、安装必要的NuGet包dotnetaddpackageMicrosoft.Asp
- ASP.NET Core中 JWT 实现无感刷新Token
dotNET跨平台
asp.net前端javascript后端开发语言
在Web应用开发中,用户登录状态的管理至关重要。为了避免用户频繁遇到登录过期的问题,我们可以通过实现JWT(JSONWebToken)刷新机制来提升用户体验推荐:使用RefreshToken(双Token机制)1.生成和使用双Token通常会生成两种Token:访问Token(AccessToken)和刷新Token(RefreshToken)。•访问Token:用于客户端与服务器之间的身份验证,
- 在 Centos7 上部署 ASP.NET 8.0 + YOLOv11 的踩坑实录
桑榆肖物
ASP.NET运维asp.netYOLO后端
本文将详细记录我在CentOS7上部署ASP.NET8.0结合YOLOv11目标检测项目过程中遇到的问题及解决方案,旨在为有类似需求的开发者提供参考。1.背景随着人工智能技术的迅猛发展,目标检测成为了众多应用场景中的核心技术之一。YOLO(YouOnlyLookOnce)系列作为实时目标检测领域的代表,已经发展到了YOLOv11版本。同时,.NET平台也在不断迭代升级,最新版本已发布至.NET9。
- ASP.NET CORE介绍
yorusika
asp.netjava前端
ASP.NETCore是微软公司推出的一种开源的Web应用程序框架,它是ASP.NET的下一代版本。ASP.NETCore可以在跨平台的环境中运行,包括Windows、Linux和macOS等操作系统。它具有高性能、可扩展性和灵活性等优势,可以帮助开发者快速构建高效、安全的Web应用程序。1.ASP.NETCore的特点1.1跨平台ASP.NETCore可以在Windows、Linux和macOS
- ASP.NET Core 如何自动完成数据迁移
懒人Ethan
EntityFramework.NetCoreASP.NETCoreasp.netmicrosoftsqlserver
概要我们在进行ASP.NETCore开发过程中,经常要面对一个问题,就是开发完成后,需要在测试,生产环境搭建同样站点。而数据库的搭建又是站点搭建中最麻烦的一个环节。本文介绍一种方法,可以直接在站点启动的时候,自动完成数据库的搭建和数据的初始化操作。代码和实现在使用EntityFramework开发过程中,根据各种业务需求,我们会进行大量的数据迁移操作。如果在搭建测试和生产站点的时候,重新手工执行这
- 推荐项目:Clean Architecture——构建健壮的ASP.NET Core应用
劳权罡Konrad
推荐项目:CleanArchitecture——构建健壮的ASP.NETCore应用CleanArchitectureAnopinionatedASP.NETCoresolutionsetupforcreatingwebapplicationsusingCleanArchitectureandDomain-DrivenDesignprinciples.项目地址:https://gitcode.co
- ASP.NET Core Clean Architecture CQRS Event Sourcing 教程
霍潇青
ASP.NETCoreCleanArchitectureCQRSEventSourcing教程ASP.NET-Core-Clean-Architecture-CQRS-Event-SourcingASP.NETCore,C#,CQRSEventSourcing,RESTAPI,DDD,SOLIDPrinciplesandCleanArchitecture项目地址:https://gitcode.c
- ASP.NET Core简介
且行白露
asp.net后端前端
ASP.NETCore是一个免费且开放源代码的Web框架,以及由微软和社区开发的下一代ASP.NET。以下是对ASP.NETCore的一些相关知识和介绍:起源与命名:最初被视为ASP.NETvNext,该框架准备就绪后将被称为ASP.NET5。然而,为了避免暗示它是对现有ASP.NET框架的更新,Microsoft稍后在1.0版本中将名称更改为ASP.NETCore。特性:模块化:ASP.NETC
- ASP.NET实战教程:结合ASPX与TextBox控件,轻松实现向钉钉自定义机器人推送文本消息(附详细源代码)
Tomato_19569
ASPX.NET开发钉钉asp.net钉钉机器人
在数字化办公日益普及的今天,自动化消息推送成为了提升工作效率的重要手段之一。本文将手把手教你如何在ASP.NETWeb应用中,利用ASPX页面和TextBox控件,实现向钉钉自定义机器人发送文本消息的功能,让信息流转更加便捷高效。准备工作创建钉钉自定义机器人:首先,你需要在钉钉群聊中创建一个自定义机器人,获取到机器人的Webhook地址,这是后续推送消息的关键。开发环境:确保你的开发环境已配置好V
- 2025asp.net全栈技术开发学习路线图
mabanbang
asp.netcore开发asp.net全栈技术
2025年技术亮点:Blazor已全面支持WebAssembly2.0标准.NET8+版本原生集成AI模型部署能力AzureKubernetes服务实现智能自动扩缩容EFCore新增向量数据库支持特性ASP.NET全栈开发关键技术说明(2025年视角)以下技术分类基于现代企业级应用开发需求:前端生态Blazor是微软基于WebAssembly的前端框架,允许开发者直接使用C#替代Ja
- asp.net 及 asp.net core 下 MD5加密
山歌寥哉
C#
asp.net及asp.netcore下MD5加密建议使用MD5Hash及其重载这两个方法,字符串加密时效率很高建议使用MD5Hash及其重载这两个方法,字符串加密时效率很高usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Security.Cryptography;usingSystem.Text;nam
- ASP.NET Core 多身份验证方案:.NET 8 如何玩转灵活安全性?
墨瑾轩
一起学学C#【六】asp.net.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嘿,小伙伴们,你们好!今天我们要聊一个超级重要的话题:如何在ASP.NETCore中处理多个身份验证方案。在现代Web应用中,单一的身份验证方案往往无法满足复杂的业务需求。那么,如何在.NET8中实现多个身份验证方案,确保应用既灵活又安全呢?别急,接下来我会手
- ASP.NET MVC 下载文件
csdn_aspnet
.netasp.netmvc
如何从MVC控制器(.NETFramework)下载文件。使用从ASP.NETMVC中的控制器下载任何文件类型FileStreamResult。注意:如果使用ASP.NETCore,请参阅此页面,如果想要将文件上传到服务器,请参阅此页面。//downloadazipfileasanattachmentpublicFileStreamResultDownloadZipFile(){stringpat
- 零基础学会asp.net做AI大模型网站/小程序十六:专栏总结
借雨醉东风
asp.net小程序后端
本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- ASP.NET MVC或者.net Core mvc 页面使用富文本控件的 保存问题
weixin_30949361
https://blog.csdn.net/leftfist/article/details/69629394目前在做的项目存在XSS安全漏洞!原因是有一些页面使用了富文本编辑框,为了使得其内容可以提交,为相关action设置了[ValidateInput(false)]特性:[HttpPost][ValidateInput(false)]publicActionResultMailPreview
- ASP.NET MVC5配置百度富文本编辑器
plcc123
ASP.NETMVCc#
简单说一下,.netMVC5如何配置百度富文本编辑器吧。1、首先去下载百度富文本编辑器2、解压放到项目文件夹Content/ueditor3、在视图里面添加@Scripts.Render("~/bundles/jqueryval","~/Content/ueditor/ueditor.config.js","~/Content/ueditor/editor_api.js","~/Content/u
- C#、ASP、ASP.NET、.NET、ASP.NET CORE区别、ASP.NET Core其概念和特点、ASP.NET Core个人心得体会
手中的风筝664
c#asp.net.net
C#是一种面向对象的编程语言,主要用于开发跨平台的应用程序。它是.NET框架的一部分,并且可以在.NET平台上运行。ASP(ActiveServerPages)是一种用于构建动态Web页面的技术,使用VBScript或JScript作为服务器端脚本语言。它是早期的Microsoft技术,现已逐渐过时。ASP.NET是微软推出的下一代Web应用程序开发技术,它提供了更强大、更高效的功能和工具。ASP
- C#面:.Net、ASP.Net、C#、VisualStudio之间的关系是什么
那个那个鱼
c#C#面试题c#.net开发语言
C#是一种编程语言,它是由微软开发的,用于开发各种类型的应用程序,包括桌面应用程序、Web应用程序和移动应用程序等。C#是一种面向对象的语言,它具有强大的类型安全性和丰富的库支持。.NET是一个软件开发框架,它由微软开发和维护。.NET框架提供了一个运行时环境和一系列的类库,用于简化和加速应用程序的开发过程。C#是.NET框架的一种主要编程语言,但.NET框架也支持其他编程语言,如VB.NET和F
- asp.net core系统记录当前在线人数
王焜棟琦
asp.netcore后端asp.netcore
实时记录当前在线人数,登录后保持120秒在线状态,在线状态保存在缓存中,采用滑动过期,在120秒内请求了系统,自动续活120秒;超过时间则移除用户在线状态;需要在登录过滤器标记用户在线状态需要排除循环请求的url,比如定时请求的待办数量登录成功后标记用户在线web记录当前在线人数状态usingSystem;usingSystem.Collections.Generic;usingSystem.Li
- asp.net javascrip获取session的值_一篇文章搞定 Django Cookie 与 Session
weixin_39962285
asp.nethtml获取session的值session保存密码session失效前端怎么获取session的值
cookieCookie的由来大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数
- C# ASP.NET的应用场景
来恩1003
C#从入门到精通c#asp.net数据库
.NET学习资料.NET学习资料.NET学习资料C#ASP.NET作为一种强大的Web开发框架,在众多领域都有着广泛的应用,为各类Web应用的开发提供了高效、可靠的解决方案。以下是其主要的应用场景:企业级Web应用在企业级应用开发中,C#ASP.NET凭借其卓越的性能和强大的功能,成为众多企业的首选。它能够与企业现有的系统和数据库进行无缝集成,例如与MicrosoftSQLServer数据库紧密结
- JSON-RPC .NET 框架教程
甄英贵Lauren
JSON-RPC.NET框架教程JSON-RPC.NET.NetJSONRPCframework项目地址:https://gitcode.com/gh_mirrors/js/JSON-RPC.NET1.项目介绍JSON-RPC.NET是一个高性能的JSON-RPC2.0服务器框架,它利用了流行的JSON.NET库。该框架支持在ASP.NET中托管,同时也支持套接字和管道通信。其性能强大,在基准测试
- DDD聚合在 ASP.NET Core中的实现
Rverdoser
asp.net后端
在ASP.NETCore中实现DDD(领域驱动设计,Domain-DrivenDesign)聚合通常涉及到几个关键步骤,包括定义领域模型、实现领域服务、使用仓储模式等。以下是如何在ASP.NETCore应用中实现DDD聚合的一些步骤和示例。1.定义领域模型首先,你需要定义你的领域模型。这通常包括实体(Entities)、值对象(ValueObjects)和领域事件(DomainEvents)。示例
- ASP.NET Core SignalR案例:导入英汉词典
AAA猪饲料批发李师傅
.NETASP.NETCoreSignalRWebSocketJavaScriptVue
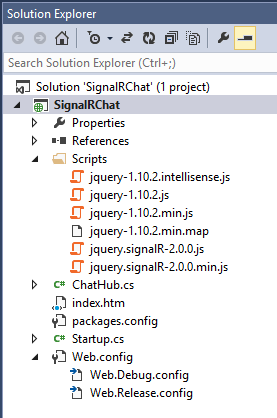
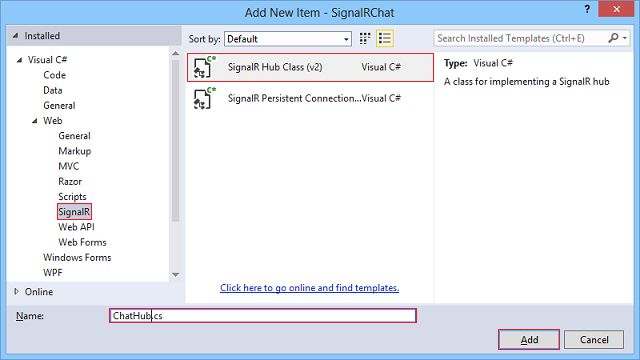
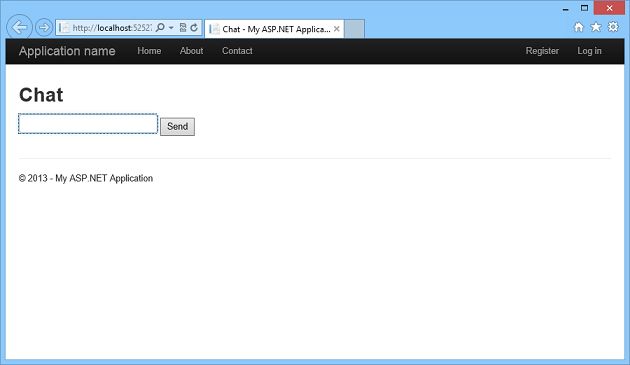
Ecdict下载词典文件stardict.7z,解压,stardict.csv是一个CSV格式的文本文件,文件的第一行是表头,除第一行外,其他每行文本是一个单词的相关信息,用逗号分隔的就是各个列的值。英汉词典ECDICT中导入单词到数据库。T_WordItems:Id(主键)、Word(单词)、Phonetic(音标)、Definition(英文解释),Translation(中文翻译)https
- Asp.Net Core 使用 MediatR
weixin_30794851
c#
Asp.NetCore使用MediatR项目中使用了CQRS读写分离,增删改的地方使用了MediatR,将进程内消息的发送和处理进行解耦。于是便有了这篇文章,整理并记录一下自己的学习。遇到问题,解决问题,记录问题,成长就是一步一步走出来的。MediatR是什么?是的,不管你怎么翻译都查不到该词,好多人都猜测说是作者将Mediator笔误写成MediatR了,哈哈哈,该问题暂且不论。作者说这是一个野
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,