简单原始的ASP.NET WEBFORM中多文件上传【参考其他资料修改】
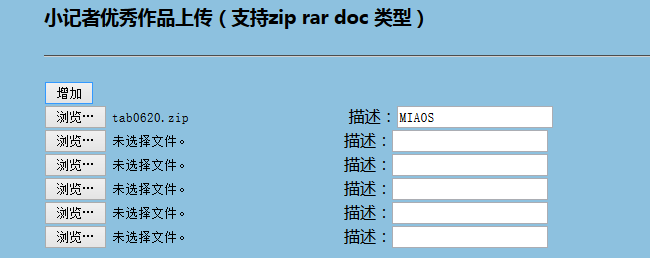
首先是ASPX页面中添加file标签
<input onclick="addFile()" type="button" value="增加" /><br />
<input id="viewfile" type="file" name="File" runat="server" style="width: 300px" accept="application/pdf,application/msword,application/x-zip-compressed" />
描述:<input name="text" type="text" style="width: 150px" maxlength="20" />
还有按钮
<asp:Button CssClass="inputbutton" ID="BtnAdd" runat="server" Text="提交" OnClick="btnSave_Click" />
添加addFile()js事件
<script type="text/javascript">
var i = 1
function addFile() {
if (i < 8) {
var str = '<BR> <input type="file" name="File" runat="server" style="width: 300px" accept="application/pdf,application/msword,application/x-zip-compressed"/>描述:<input name="text" type="text" style="width: 150px" maxlength="20" />'
document.getElementById('MyFile').insertAdjacentHTML("beforeEnd", str)
}
else {
alert("您一次最多只能上传8个附件!")
}
i++
}
</script>
后台处理事件
/// <summary> /// 保存事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnSave_Click(object sender, EventArgs e) { try { lblMessage.Text = ""; lblMessage.Visible = false; System.Web.HttpFileCollection files = System.Web.HttpContext.Current.Request.Files; System.Text.StringBuilder strmsg = new System.Text.StringBuilder(""); string[] rd = Request.Form[5].Split(',');//获得图片描述的文本框字符串数组,为对应的图片的描述 int ifile; for (ifile = 0; ifile < files.Count; ifile++) { if (files[ifile].FileName.Length > 0) { System.Web.HttpPostedFile postedfile = files[ifile]; if (postedfile.ContentLength / 1024 > 10240)//单个文件不能大于10240k { strmsg.Append(Path.GetFileName(postedfile.FileName) + "---不能大于10240k<br>"); break; } string fex = Path.GetExtension(postedfile.FileName).ToLower(); if (fex != ".doc" && fex != ".docx" && fex != ".zip" && fex != ".rar") { strmsg.Append(Path.GetFileName(postedfile.FileName) + "---格式不对,只能是doc、docx、zip、rar"); break; } } } if (strmsg.Length <= 0)//说明图片大小和格式都没问题 { //以下为创建图库目录 string dirname = "excellent"; string dirpath = Server.MapPath("/appendix"); dirpath = dirpath + "\\" + dirname; if (Directory.Exists(dirpath) == false) { Directory.CreateDirectory(dirpath); } Random ro = new Random(); int name = 1; int id = 0; Model.ExcellentWorksModel excellentWorksModel = null; for (int i = 0; i < files.Count; i++) { System.Web.HttpPostedFile myFile = files[i]; string FileName = ""; string FileExtention = ""; string PicPath = ""; FileName = System.IO.Path.GetFileName(myFile.FileName); string stro = ro.Next(100, 100000000).ToString() + name.ToString();//产生一个随机数用于新命名的图片 string NewName = ConvertDateTimeInt(DateTime.Now) + stro; if (FileName.Length > 0)//有文件才执行上传操作再保存到数据库 { FileExtention = System.IO.Path.GetExtension(myFile.FileName); string ppath = dirpath + "\\" + NewName + FileExtention; myFile.SaveAs(ppath); string FJname = FileName; PicPath = ppath; } //保存图片详细 excellentWorksModel = new ExcellentWorksModel(); excellentWorksModel.AddTime = DateTime.Now; excellentWorksModel.Path = PicPath; excellentWorksModel.Title = FileName; excellentWorksModel.Description = rd[i]; excellentWorksModel.Status = 1; bool res = BusinessLogic.ExcellentWorksBll.Add(excellentWorksModel); name = name + 1;//用来重命名规则的变量 } } else { lblMessage.Text = strmsg.ToString(); lblMessage.Visible = true; } ResponseRedirect("/Reporter/UpLoadExcellentWorks.aspx"); } catch (Exception ex) { WriteErrMsg("出现异常:"+ex.Message); } } /// <summary> /// DateTime时间格式转换为Unix时间戳格式 /// </summary> /// <param name=”time”></param> /// <returns></returns> public int ConvertDateTimeInt(System.DateTime time) { System.DateTime startTime = TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1)); return (int)(time - startTime).TotalSeconds; }
附件信息保存表
/*==============================================================*/ /* Table: ExcellentWorks */ /*==============================================================*/ create table ExcellentWorks ( ID int not null, Title nvarchar(200) null, Description nvarchar(200) null, Path nvarchar(200) null, AddTime datetime null, Status int null, constraint PK_EXCELLENTWORKS primary key (ID) ) go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '小记者优秀作品', 'user', @CurrentUser, 'table', 'ExcellentWorks' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '表ID', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'ID' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '附件文件名', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'Title' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '描述', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'Description' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '路径', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'Path' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '添加时间', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'AddTime' go declare @CurrentUser sysname select @CurrentUser = user_name() execute sp_addextendedproperty 'MS_Description', '状态', 'user', @CurrentUser, 'table', 'ExcellentWorks', 'column', 'Status' go