struts2:表单标签
目录
表单标签
1. form标签
2. submit标签
3. checkbox标签
4. checkboxlist标签
5. combobox标签
6. doubleselect标签
7. head标签
8. file标签
9. hidden/textfield/password/textarea标签
10. inputtransferselect标签
11. label标签
12. optiontransferselect标签
13. select标签
14. optgroup标签
15. radio标签
16. reset标签
17. token标签
18. updownselect标签
完整代码
表单标签
Struts2表单标签对应着HTML中的表单元素,Struts2表单标签提供了很多简单易用的属性,会大大简化开发的过程。在开发时,这些表单属性实际上对应着Action中的属性值,Struts2框架会将提交的表单信息直接赋给对应的Action属性。
1. form标签
<s:form>标签用来产生HTML对应的<form>标签。属性:
- action: 可选,指定提交时对应的action
- namespace:
2. submit标签
<s:submit>主要用于产生HTML中提交按钮。属性:
- action: 可选,指定提交时对应的action
- method: 可选,指定action调用方法
3. checkbox标签
<s:checkbox>标签用于创建复选框。属性:
- name: 可选
- value: 可选
- label: 可选,生成一个label元素
- fieldValue: 可选,指定真实的value值,会屏蔽value属性值
代码:
<s:checkbox value="true" name="tongyi"></s:checkbox>
4. checkboxlist标签
下面分别以三种方式展现checkboxlist标签:自定义List、自定义Map、Action中的属性。属性:
- name: 可选
- list: 必须,可以是Collection/Map/Enumeration/Iterator/array等。如果list的属性为Map,则Map的key成为选项的value;Map的value成为选项的内容
- listKey: 可选,指定集合对象中的哪个属性作为选项的value
- listValue: 可选,指定集合对象中的哪个属性作为选项的内容
代码:
<s:checkboxlist name="aihao1" value="'旅游1'" list="{'爱好1','旅游1','美女1'}"></s:checkboxlist> <br/> <s:checkboxlist name="aihao2" value="{'1','2'}" list="#{'1':'爱好1','2':'旅游1','3':'美女1'}"></s:checkboxlist> <br/> <s:checkboxlist value="checkedValue" name="aihao3" list="aihaoList" key="" listKey="id" listValue="aihao"></s:checkboxlist>
效果:

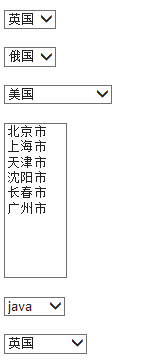
5. combobox标签
下面分别以二种方式展现combobox标签:自定义Map、Action中的属性。属性:
- name: 可选
- list: 必须,指定集合,该集合中的元素对应生成的列表项
- headerKey: 可选,headerValue的键,默认是“-1”
- headerValue: 可选,用作标题的选项的文本,因为它是一个标题,所以是只读的,不能选择
- label: 可选,生成一个label元素
代码:
<s:combobox name="combobox1" list="#{1:'java',2:'delphi',3:'c#'}"></s:combobox> <br/> <br/> <s:combobox name="combobox2" list="aihaoList" listKey="id" listValue="aihao"></s:combobox>
效果:

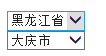
6. doubleselect标签
<s:doubleselect>标签创建两个相关联的列表框,即第二个列表框会根据第一个列表框的选择而变化。属性:
- list: 必须,可以是Collectin/Map/Enumeration/Iterator/array等,指定要迭代的集合。如果list的属性为Map,则Map的key成为选项的value; Map的value成为选项的内容
- listKey: 可选,指定集合对象中的哪个属性作为选项的value,该选项只对第一个列表框起作用
- listValue: 可选,指定集合对象中的哪个属性作为选项的内容,该选项只对第一个列表框起作用
- doublelist: 必须,指定第二个列表框要迭代的集合
- doubleListKey: 可选,指定集合对象中的哪个属性作为选项的value,该选项只对第二个列表框起作用
- doubleListValue: 可选,指定集合对象中的哪个属性作为选项的内容,该选项只对第二个列表框起作用
- doubleName: 必须,指定第二个列表框的name属性
- multiple: 可选,是否多选,默认为false
6.1 访问自定义变量的值
<s:set var="shengShiDoubleList" value="#{'吉林省':{'吉林市','长春市'}, '黑龙江省':{'大庆市','哈尔滨市'}, '辽宁省':{'沈阳市','大连市','盘锦市'} }"></s:set> <s:doubleselect doubleList="#shengShiDoubleList[top]" list="#shengShiDoubleList.keySet()" doubleName="shiSimple" name="shengSimple"></s:doubleselect>
6.2 访问Action实例中的属性,String方式
<s:doubleselect doubleList="shengShiMapString[top]" list="shengShiMapString.keySet()" doubleName="shiMapString" name="shengMapString"></s:doubleselect>
6.3 访问Action实例中的属性,Bean方式,设置默认值
<s:doubleselect doubleList="shengShiMapBean[top]" list="shengShiMapBean.keySet()" doubleName="shiMapBean" name="shengMapBean" doubleListKey="shiID" doubleListValue="shi" listKey="shengID" listValue="sheng" value="shengShiMapBean_ShengDefault" doubleValue="shengShiMapBean_ShiDefault"></s:doubleselect>
效果之一:

7. head标签
<s:head>标签主要用于生成HTML的HEAD部分。暂时忽略,因为它有负面影响。
8. file标签
<s:file>标签用于创建一个文件选择框,生成HTML的<input type="file"/>标签。属性:
- name: 可选
- accept: 可选,指定接受文件MIME类型,默认为input
9. hidden/textfield/password/textarea标签
放一块介绍:hidden具有name/value属性;password具有name/size/maxLength等属性;其它略。
<s:hidden name="hiddenValue1" value="%{listStringLeftDefault}" /> <s:textfield name="username" value="%{listStringLeftDefault}"></s:textfield> <br/> <s:password name="password"></s:password> <br/> <s:textarea name="textarea1" cols="30" rows="5" value="%{listStringLeftDefault}"> </s:textarea>
10. inputtransferselect标签
<s:inputtransferselect>标签主要用为获取输入转到列表框中,或从列表中移除。属性:
- list: 必须,可以是Collection/Map/Enumeration/Iterator/array等。要迭代的集合,使用集合中的元素来设置各个选项。如果list为Map,,,
- listKey: 可选
- listValue: 可选
- multiple: 可选
- upLabel: 可选,设置向上移动按钮的文本
- downLabel: 可选,设置向下移动按钮的文本
- allowMoveUp: 可选,是否允许向上移动,默认true
- allowMoveDown: 可选,是否允许向下移动,默认true
- addLabel: 可选,设置添加到右边列表框的按钮的文本
代码:
<s:inputtransferselect label="Favourite fruits" name="fruits" list="{'apple', 'banana', 'pear'}" upLabel="上移" downLabel="下移" removeAllLabel="removeall" removeLabel="remove" addLabel="移右边去吧"/>
效果:

11. label标签
<s:label>标签用于生成HTML中的<label>标签。XHTML主题下的<s:label>标签可以输出两个HTML的<label>标签,位于一行的两列上,左列的<label>标签提示作用,而右列的<label>则用于显示Action属性数据。SIMPLE主题下的<label>标签只输出一个HTML label标签。
<s:label name="address" value="address 100"/>
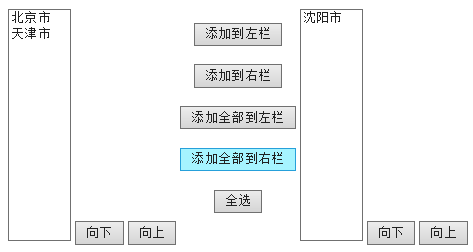
12. optiontransferselect标签
<s:optiontransferselect>标签用于创建一个选项转移列表组件。它由两个<select>标签以及它们之间的用于将选项在两个按钮之间相互移动的按钮组成。属性:
- list: 必须,可以是Collection/Map/Enumeration/Iterator/array等。要迭代的集合,使用集合中的元素来设置各个选项。如果list的属性为Map,则Map的key成为选项的value, Map的value会在为选项的内容,该选项只对第一个列表框起作用
- listKey: 可选,指定集合对象中的哪个属性作为选项的value,该选项只对第一个列表框起作用
- listValue: 可选,指定集合对象中的哪个属性作为选项的内容,该选项只对第一个列表框起作用
- multiple: 可选,是否多选,默认false
- doubleList: 必须,可以是Collection/Map/Emueration/Iterator/array等。要迭代的集合,使用集合中的元素来设置各个选项。,,,,只对第二个列表框起作用
- doubleListKey: 可选
- doubleListValue: 可选
- doubleMultiple: 可选,默认false
- doubeName: 必须,指定第二个列表框的name属性
12.1 访问自定义变量的值
<s:set var="initialList" value="{'北京市','沈阳市','天津市'}"></s:set> <s:optiontransferselect doubleList="" list="#initialList" doubleName="constRightValue" name="constLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" doubleMultiple="false" multiple="false"></s:optiontransferselect>
12.2 访问Action实例中的属性,String方式
<s:optiontransferselect doubleList="" list="ListStringLeft" doubleName="ListStringRightValue" name="ListStringLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" doubleMultiple="false" multiple="false"></s:optiontransferselect>
12.3 访问Action实例中的属性,Bean方式,设置默认值
<s:optiontransferselect doubleList="" list="ListBeanLeft" doubleName="ListBeanRightValue" name="ListBeanLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" listKey="id" listValue="name" doubleMultiple="true" multiple="true" value="2"></s:optiontransferselect>
效果:

13. select标签
<s:select>标签用于创建下拉列表框。属性:
- list: 必须,这些属性含义参考之前标签介绍即可,都一样的
- listKey:
- listValue:
- headerKey:
- headerValue:
- multiple:
代码:
<s:select list="{'英国','法国'}" name="select1"></s:select> <br/> <br/> <s:select list="#{'1':'美国','2':'俄国'}" name="select2" value="2"></s:select> <br/> <br/> <s:select list="#{'1':'美国','2':'俄国'}" name="select3"> <s:optgroup list="#{'3':'美国城市1','4':'俄国城市1'}" label="扩展城市" listKey="key" listValue="value"></s:optgroup> </s:select> <br/> <br/> <s:select list="listStringLeft" name="select4" size="10" multiple="true"></s:select> <br/> <br/> <s:select list="aihaoList" name="select5" listKey="id" listValue="aihao"></s:select> <br/> <br/> <s:select list="{'英国','法国'}" name="select6"> <s:optgroup list="aihaoList" label="扩展城市" listKey="id" listValue="aihao"></s:optgroup> </s:select>
效果:

14. optgroup标签
<s:optgroup>标签用于生成一个下拉列表框的选项组,通常情况下,该标签放在<s:select>标签中使用。一个下拉列表框可以包含多个选项组。属性:
- list: 必须,这些属性含义参考之前标签介绍即可,都一样的
- listKey:
- listValue:
代码:
<s:select label="My Selection" name="mySelection" value="%{'POPEYE'}" list="%{#{'SUPERMAN':'Superman', 'SPIDERMAN':'spiderman'}}"> <s:optgroup label="Adult" list="%{#{'SOUTH_PARK':'South Park'}}" /> <s:optgroup label="Japanese" list="%{#{'POKEMON':'pokemon','DIGIMON':'digimon','SAILORMOON':'Sailormoon'}}" /> </s:select>
效果:

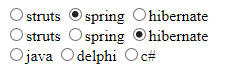
15. radio标签
下面分别以三种方式展现radio标签:自定义List、自定义Map、Action中的属性。属性:
- list: 必须,这些属性含义参考之前标签介绍即可,都一样的
- listKey:
- listValue:
代码:
<s:radio list="{'struts','spring','hibernate'}" value="'spring'" name="radio1"></s:radio> <br/> <s:radio list="#{'zhangsan':'struts','lisi':'spring','wangwu':'hibernate'}" value="'wangwu'" name="radio2" listKey="key" listValue="value"></s:radio> <br/> <s:radio list="aihaoList" name="radio3" listKey="id" listValue="aihao"></s:radio>
效果:

16. reset标签
<s:reset>标签用来创建一个重置按钮。
<s:reset name="reset" value="重置"/>
17. token标签
<s:token>标签用于防止表单重复提交,实际上该标签在转化成HTML元素时,添加了一个隐藏域,该隐藏域存储当前提交的值,由于每次提交的值都不一样,如果拦截器在拦截信息时检测到两次提交表单的该隐藏域值相等,则阻止表单提交。
代码:
<s:form> <s:tonek/> </s:form>
上面的代码在转换为HTML后会变成如下的代码:
<input type="hidden" name="struts.token.name" value="token" /> <input type="hidden" name="token" value="OKM7WWELJ0EFERWQK7JBRTV1BUC8EV8Z" />
由上面的代码可以看到,生成的HTML中含有一个隐藏域,实际上,其value属性值提交后放入session中,当再提交后会检查是否重复提交。
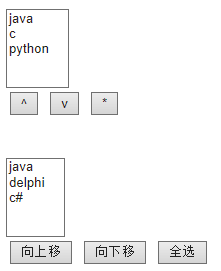
18. updownselect标签
<s:updownselect>标签用来创建一个带有上下移动的按钮的列表框,可以通过按钮来调整列表框的选项的位置。属性:
- list: 必须,这些属性含义参考之前标签介绍即可,都一样的
- listKey:
- listValue:
- multiple:
- moveUpLabel:
- moveDownLabel:
- allowMoveUp: 默认true
- allowMoveDown: 默认true
- allowSelectAll: 默认true
- selectAllLabel: 设置分部选择按钮上的文本
代码:
<s:updownselect list="{'java','c','python'}" name="udselect1"></s:updownselect> <br/> <br/> <s:updownselect list="aihaoList" name="udselect2" moveDownLabel="向下移" moveUpLabel="向上移" selectAllLabel="全选" listKey="id" listValue="aihao"></s:updownselect>
效果:

完整代码
1. 前台三个展现表单标签的JSP
labelOfForm1.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <%@ taglib uri="/struts-dojo-tags" prefix="sx"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML> <HEAD> <sx:head extraLocales="utf-8"/> <TITLE>struts2表单标签示范一</TITLE> <STYLE type="text/css"> <!-- .STYLE1 {font-size: 16px;font-style:italic;font-weight:bold} --> </STYLE> </HEAD> <BODY> <DIV> <P class="STYLE1"><STRONG>常用简单标签:</STRONG></P> <s:form action="showParamsValue" method="post" target="_blank"> <P class="STYLE1">1. checkbox标签</P> 注册时遵守网站的使用规则:是否同意? <s:checkbox value="true" name="tongyi"></s:checkbox> <br/> <P class="STYLE1">2. checkboxlist标签</P> <s:checkboxlist name="aihao1" value="'旅游1'" list="{'爱好1','旅游1','美女1'}"></s:checkboxlist> <br/> <s:checkboxlist name="aihao2" value="{'1','2'}" list="#{'1':'爱好1','2':'旅游1','3':'美女1'}"></s:checkboxlist> <br/> <s:checkboxlist value="checkedValue" name="aihao3" list="aihaoList" key="" listKey="id" listValue="aihao"></s:checkboxlist> <br/> <P class="STYLE1">3. radio标签</P> <s:radio list="{'struts','spring','hibernate'}" value="'spring'" name="radio1"></s:radio> <br/> <s:radio list="#{'zhangsan':'struts','lisi':'spring','wangwu':'hibernate'}" value="'wangwu'" name="radio2" listKey="key" listValue="value"></s:radio> <br/> <s:radio list="aihaoList" name="radio3" listKey="id" listValue="aihao"></s:radio> <br/> <P class="STYLE1">4. combobox标签</P> <s:combobox name="combobox1" list="#{1:'java',2:'delphi',3:'c#'}"></s:combobox> <br/> <br/> <s:combobox name="combobox2" list="aihaoList" listKey="id" listValue="aihao"></s:combobox> <P class="STYLE1">5. hidden/textfield/password/textarea标签</P> <s:hidden name="hiddenValue1" value="%{listStringLeftDefault}" /> <s:textfield name="username" value="%{listStringLeftDefault}"></s:textfield> <br/> <sx:datetimepicker value="today" name="time" label="日期选择器" displayFormat="yyyy-MM-dd"></sx:datetimepicker> <br/> <br/> <s:password name="password"></s:password> <br/> <s:textarea name="textarea1" cols="30" rows="5" value="%{listStringLeftDefault}"> </s:textarea> <br/> <P class="STYLE1">6. select标签</P> <s:select list="{'英国','法国'}" name="select1"></s:select> <br/> <br/> <s:select list="#{'1':'美国','2':'俄国'}" name="select2" value="2"></s:select> <br/> <br/> <s:select list="#{'1':'美国','2':'俄国'}" name="select3"> <s:optgroup list="#{'3':'美国城市1','4':'俄国城市1'}" label="扩展城市" listKey="key" listValue="value"></s:optgroup> </s:select> <br/> <br/> <s:select list="listStringLeft" name="select4" size="10" multiple="true"></s:select> <br/> <br/> <s:select list="aihaoList" name="select5" listKey="id" listValue="aihao"></s:select> <br/> <br/> <s:select list="{'英国','法国'}" name="select6"> <s:optgroup list="aihaoList" label="扩展城市" listKey="id" listValue="aihao"></s:optgroup> </s:select> <br/> <br/> <P class="STYLE1">7. updownselect标签</P> <s:updownselect list="{'java','c','python'}" name="udselect1"></s:updownselect> <br/> <br/> <s:updownselect list="aihaoList" name="udselect2" moveDownLabel="向下移" moveUpLabel="向上移" selectAllLabel="全选" listKey="id" listValue="aihao"></s:updownselect> <br/> <br/> <P class="STYLE1">8. inputtransferselect标签</P> <s:inputtransferselect label="Favourite fruits" name="fruits" list="{'apple', 'banana', 'pear'}" upLabel="上移" downLabel="下移" removeAllLabel="removeall" removeLabel="remove" addLabel="移右边去吧"/> <br/> <P class="STYLE1">9. label标签</P> <s:label name="address" value="address 100"/> <br/> <br/> <P class="STYLE1">10. optgroup标签</P> <s:select label="My Selection" name="mySelection" value="%{'POPEYE'}" list="%{#{'SUPERMAN':'Superman', 'SPIDERMAN':'spiderman'}}"> <s:optgroup label="Adult" list="%{#{'SOUTH_PARK':'South Park'}}" /> <s:optgroup label="Japanese" list="%{#{'POKEMON':'pokemon','DIGIMON':'digimon','SAILORMOON':'Sailormoon'}}" /> </s:select> <br/> <br/> <P class="STYLE1">11. reset标签</P> <s:reset name="reset" value="重置"/> <br/> <br/> <s:submit value="提交"></s:submit> </s:form> </DIV> </BODY> </HTML>
labelOfForm2.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML> <HEAD> <TITLE>struts2表单标签示范二</TITLE> <STYLE type="text/css"> <!-- .STYLE1 {font-size: 14px} .STYLE3 {color: #FF0000} --> </STYLE> <s:head /> </HEAD> <BODY> <DIV> <P class="STYLE1"><STRONG>8. doubleselect标签:</STRONG></P> <s:form action="showDoubleSelectValue" method="post" target="_blank"> <P class="STYLE1">8.1 访问自定义变量的值</P> <s:set var="shengShiDoubleList" value="#{'吉林省':{'吉林市','长春市'}, '黑龙江省':{'大庆市','哈尔滨市'}, '辽宁省':{'沈阳市','大连市','盘锦市'} }"></s:set> <s:doubleselect doubleList="#shengShiDoubleList[top]" list="#shengShiDoubleList.keySet()" doubleName="shiSimple" name="shengSimple"></s:doubleselect> <br/> <br/> <P class="STYLE1">8.2 访问Action实例中的属性,String方式</P> <s:doubleselect doubleList="shengShiMapString[top]" list="shengShiMapString.keySet()" doubleName="shiMapString" name="shengMapString"></s:doubleselect> <br/> <br/> <P class="STYLE1">8.3 访问Action实例中的属性,Bean方式,设置默认值</P> <s:doubleselect doubleList="shengShiMapBean[top]" list="shengShiMapBean.keySet()" doubleName="shiMapBean" name="shengMapBean" doubleListKey="shiID" doubleListValue="shi" listKey="shengID" listValue="sheng" value="shengShiMapBean_ShengDefault" doubleValue="shengShiMapBean_ShiDefault"></s:doubleselect> <br/> <br/> <s:submit value="提交"></s:submit> </s:form> </DIV> </BODY> </HTML>
labelOfForm3.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML> <HEAD> <TITLE>struts2表单标签示范三</TITLE> <STYLE type="text/css"> <!-- .STYLE1 {font-size: 14px} .STYLE3 {color: #FF0000} --> </STYLE> <s:head /> </HEAD> <BODY> <DIV> <P class="STYLE1"><STRONG>9. optiontransferselect标签:</STRONG></P> <s:form action="showOptSelectValue" method="post" target="_blank"> <P class="STYLE1">9.1 访问自定义变量的值</P> <s:set var="initialList" value="{'北京市','沈阳市','天津市'}"></s:set> <s:optiontransferselect doubleList="" list="#initialList" doubleName="constRightValue" name="constLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" doubleMultiple="false" multiple="false"></s:optiontransferselect> <br/> <P class="STYLE1">9.2 访问Action实例中的属性,String方式</P> <s:optiontransferselect doubleList="" list="ListStringLeft" doubleName="ListStringRightValue" name="ListStringLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" doubleMultiple="false" multiple="false"></s:optiontransferselect> <br/> <P class="STYLE1">9.3 访问Action实例中的属性,Bean方式,设置默认值</P> <s:optiontransferselect doubleList="" list="ListBeanLeft" doubleName="ListBeanRightValue" name="ListBeanLeftValue" addAllToLeftLabel="添加全部到左栏" addAllToRightLabel="添加全部到右栏" addToLeftLabel="添加到左栏" addToRightLabel="添加到右栏" selectAllLabel="全选" rightDownLabel="向下" rightUpLabel="向上" leftDownLabel="向下" leftUpLabel="向上" listKey="id" listValue="name" doubleMultiple="true" multiple="true" value="2"></s:optiontransferselect> <br/> <s:submit value="提交"></s:submit> </s:form> </DIV> </BODY> </HTML>
2. 前台三个显示提交结果的JSP
showFormParams.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <HEAD> <STYLE type="text/css"> <!-- .STYLE1 {font-size: 16px;font-style:italic;font-weight:bold} --> </STYLE> </HEAD> <BODY> <P class="STYLE1">1. checkbox标签:</P> <s:property value="tongyi" /> <P class="STYLE1">2. checkboxlist标签:</P> <s:property value="aihao1" /> <BR/> <s:property value="aihao2" /> <BR/> <s:property value="aihao3" /> <P class="STYLE1">3. radio标签:</P> <s:property value="radio1" /> <BR/> <s:property value="radio2" /> <BR/> <s:property value="radio3" /> <P class="STYLE1">4. combobox标签:</P> <s:property value="combobox1" /> <BR/> <s:property value="combobox2" /> <P class="STYLE1">5. hidden/textfield/password/textarea标签:</P> <s:property value="hiddenValue1" /> <BR/> <s:property value="username" /> <BR/> <s:property value="password" /> <P class="STYLE1">6. select标签:</P> <s:property value="select1" /> <BR/> <s:property value="select2" /> <BR/> <s:property value="select3" /> <BR/> <s:property value="select4" /> <BR/> <s:property value="select5" /> <BR/> <s:property value="select6" /> <P class="STYLE1">7. updownselect标签:</P> <s:property value="udselect1" /> <BR/> <s:property value="udselect2" /> </BODY> </HTML>
showDoubleSelect.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> shengSimple: <s:property value="shengSimple" /> <br /> shiSimple: <s:property value="shiSimple" /> <br /> shengMapString: <s:property value="shengMapString" /> <br /> shiMapString: <s:property value="shiMapString" /> <br /> shengMapBean: <s:property value="shengMapBean" /> <br /> shiMapBean: <s:property value="shiMapBean" /> <br /> </body> </html>
showOptSelect.jsp

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page isELIgnored="false"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> constLeftValue: <s:property value="constLeftValue" /> <br /> constRightValue: <s:property value="constRightValue" /> <br /> listStringLeftValue: <s:property value="listStringLeftValue" /> <br /> listStringRightValue: <s:property value="listStringRightValue" /> <br /> listBeanLeftValue: <s:property value="listBeanLeftValue" /> <br /> listBeanRightValue: <s:property value="listBeanRightValue" /> <br /> </body> </html>
3. Action处理类LabelOfFormAction.java

package com.clzhang.struts2.demo8; import java.util.*; import com.opensymphony.xwork2.ActionSupport; public class LabelOfFormAction extends ActionSupport{ public static final long serialVersionUID = 1; // 下面的这些值,是提供给前台显示页面使用的,都具有setter/getter private List<AihaoBean> aihaoList = new ArrayList<AihaoBean>(); List<String> listStringLeft = new ArrayList<String>(); String listStringLeftDefault = "长春市"; Map<String, List<String>> shengShiMapString = new LinkedHashMap<String, List<String>>(); Map<ShengBean, List<ShiBean>> shengShiMapBean = new LinkedHashMap<ShengBean, List<ShiBean>>(); String shengShiMapBean_ShengDefault = "2"; String shengShiMapBean_ShiDefault = "5"; List<ChengShiBean> listBeanLeft = new ArrayList<ChengShiBean>(); public List<AihaoBean> getAihaoList() { return aihaoList; } public void setAihaoList(List<AihaoBean> aihaoList) { this.aihaoList = aihaoList; } public String getShengShiMapBean_ShengDefault() { return shengShiMapBean_ShengDefault; } public void setShengShiMapBean_ShengDefault( String shengShiMapBean_ShengDefault) { this.shengShiMapBean_ShengDefault = shengShiMapBean_ShengDefault; } public String getShengShiMapBean_ShiDefault() { return shengShiMapBean_ShiDefault; } public void setShengShiMapBean_ShiDefault(String shengShiMapBean_ShiDefault) { this.shengShiMapBean_ShiDefault = shengShiMapBean_ShiDefault; } public Map<ShengBean, List<ShiBean>> getShengShiMapBean() { return shengShiMapBean; } public void setShengShiMapBean(Map<ShengBean, List<ShiBean>> shengShiMapBean) { this.shengShiMapBean = shengShiMapBean; } public Map<String, List<String>> getShengShiMapString() { return shengShiMapString; } public void setShengShiMapString(Map<String, List<String>> shengShiMapString) { this.shengShiMapString = shengShiMapString; } public String getListStringLeftDefault() { return listStringLeftDefault; } public void setListStringLeftDefault(String listStringLeftDefault) { this.listStringLeftDefault = listStringLeftDefault; } public List<String> getListStringLeft() { return listStringLeft; } public void setListStringLeft(List<String> listStringLeft) { this.listStringLeft = listStringLeft; } public List<ChengShiBean> getListBeanLeft() { return listBeanLeft; } public void setListBeanLeft(List<ChengShiBean> listBeanLeft) { this.listBeanLeft = listBeanLeft; } public String label1() { aihaoList.add(new AihaoBean("1", "java")); aihaoList.add(new AihaoBean("2", "delphi")); aihaoList.add(new AihaoBean("3", "c#")); listStringLeft.add("北京市"); listStringLeft.add("上海市"); listStringLeft.add("天津市"); listStringLeft.add("沈阳市"); listStringLeft.add("长春市"); listStringLeft.add("广州市"); return "showLF1"; } public String label2() { // 生成Map中是字符串的联动示例 List<String> jilinshengShi = new ArrayList<String>(); jilinshengShi.add("吉林市"); jilinshengShi.add("长春市"); jilinshengShi.add("白山市"); List<String> heilongjiangshengShi = new ArrayList<String>(); heilongjiangshengShi.add("大庆市"); heilongjiangshengShi.add("哈尔滨市"); List<String> liaoningshengShi = new ArrayList<String>(); liaoningshengShi.add("沈阳市"); liaoningshengShi.add("盘锦市"); liaoningshengShi.add("大连市"); shengShiMapString.put("吉林省", jilinshengShi); shengShiMapString.put("辽宁省", liaoningshengShi); shengShiMapString.put("黑龙江省", heilongjiangshengShi); // 生成Map中是javabean的联动示例 ShengBean jilinsheng = new ShengBean();// 吉林省 jilinsheng.setShengID("1"); jilinsheng.setSheng("吉林省"); ShiBean jinlinShi = new ShiBean(); jinlinShi.setShiID("1"); jinlinShi.setShi("吉林市"); ShiBean changchunShi = new ShiBean(); changchunShi.setShiID("2"); changchunShi.setShi("长春市"); ShiBean yanjiShi = new ShiBean(); yanjiShi.setShiID("3"); yanjiShi.setShi("延吉市"); List<ShiBean> jilinshengShiBean = new ArrayList<ShiBean>(); jilinshengShiBean.add(jinlinShi); jilinshengShiBean.add(changchunShi); jilinshengShiBean.add(yanjiShi); ShengBean liaoningsheng = new ShengBean();// 辽宁省 liaoningsheng.setShengID("2"); liaoningsheng.setSheng("辽宁省"); ShiBean dalianShi = new ShiBean(); dalianShi.setShiID("4"); dalianShi.setShi("大连市"); ShiBean panjinShi = new ShiBean(); panjinShi.setShiID("5"); panjinShi.setShi("盘锦市"); ShiBean shenyangShi = new ShiBean(); shenyangShi.setShiID("6"); shenyangShi.setShi("沈阳市"); List<ShiBean> liaoningshengShiBean = new ArrayList<ShiBean>(); liaoningshengShiBean.add(dalianShi); liaoningshengShiBean.add(panjinShi); liaoningshengShiBean.add(shenyangShi); shengShiMapBean.put(jilinsheng, jilinshengShiBean); shengShiMapBean.put(liaoningsheng, liaoningshengShiBean); return "showLF2"; } public String label3() { listStringLeft.add("城市一"); listStringLeft.add("城市二"); listStringLeft.add("城市三"); listStringLeft.add("城市四"); ChengShiBean beijing = new ChengShiBean(); beijing.setId("1"); beijing.setName("北京市"); ChengShiBean shanghai = new ChengShiBean(); shanghai.setId("2"); shanghai.setName("上海市"); ChengShiBean tianjin = new ChengShiBean(); tianjin.setId("3"); tianjin.setName("天津市"); ChengShiBean guangzhou = new ChengShiBean(); guangzhou.setId("4"); guangzhou.setName("广州市"); ChengShiBean shenyang = new ChengShiBean(); shenyang.setId("5"); shenyang.setName("沈阳市"); ChengShiBean changchun = new ChengShiBean(); changchun.setId("6"); changchun.setName("长春市"); listBeanLeft.add(beijing); listBeanLeft.add(shanghai); listBeanLeft.add(tianjin); listBeanLeft.add(guangzhou); listBeanLeft.add(shenyang); listBeanLeft.add(changchun); return "showLF3"; } @Override public String execute() { return null; } }
4. 显示数据的Action处理类
ShowDoubleSelectAction.java

package com.clzhang.struts2.demo8; public class ShowDoubleSelectAction { String shengSimple; String shiSimple; String shengMapString; String shiMapString; String shengMapBean; String shiMapBean; public String getShengMapBean() { return shengMapBean; } public void setShengMapBean(String shengMapBean) { this.shengMapBean = shengMapBean; } public String getShiMapBean() { return shiMapBean; } public void setShiMapBean(String shiMapBean) { this.shiMapBean = shiMapBean; } public String getShengSimple() { return shengSimple; } public void setShengSimple(String shengSimple) { this.shengSimple = shengSimple; } public String getShiSimple() { return shiSimple; } public void setShiSimple(String shiSimple) { this.shiSimple = shiSimple; } public String getShengMapString() { return shengMapString; } public void setShengMapString(String shengMapString) { this.shengMapString = shengMapString; } public String getShiMapString() { return shiMapString; } public void setShiMapString(String shiMapString) { this.shiMapString = shiMapString; } public String execute() { return "showValue"; } }
ShowFormParamsAction.java

package com.clzhang.struts2.demo8; public class ShowFormParamsAction { private String tongyi; private String[] aihao1; private String[] aihao2; private String[] aihao3; private String radio1; private String radio2; private String radio3; private String combobox1; private String combobox2; private String hiddenValue1; private String username; private String password; private String select1; private String select2; private String select3; private String[] select4; private String select5; private String select6; private String udselect1; private String udselect2; public String getTongyi() { return tongyi; } public void setTongyi(String tongyi) { this.tongyi = tongyi; } public String[] getAihao1() { return aihao1; } public void setAihao1(String[] aihao1) { this.aihao1 = aihao1; } public String[] getAihao2() { return aihao2; } public void setAihao2(String[] aihao2) { this.aihao2 = aihao2; } public String[] getAihao3() { return aihao3; } public void setAihao3(String[] aihao3) { this.aihao3 = aihao3; } public String getRadio1() { return radio1; } public void setRadio1(String radio1) { this.radio1 = radio1; } public String getRadio2() { return radio2; } public void setRadio2(String radio2) { this.radio2 = radio2; } public String getRadio3() { return radio3; } public void setRadio3(String radio3) { this.radio3 = radio3; } public String getCombobox1() { return combobox1; } public void setCombobox1(String combobox1) { this.combobox1 = combobox1; } public String getCombobox2() { return combobox2; } public void setCombobox2(String combobox2) { this.combobox2 = combobox2; } public String getHiddenValue1() { return hiddenValue1; } public void setHiddenValue1(String hiddenValue1) { this.hiddenValue1 = hiddenValue1; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getSelect1() { return select1; } public void setSelect1(String select1) { this.select1 = select1; } public String getSelect2() { return select2; } public void setSelect2(String select2) { this.select2 = select2; } public String getSelect3() { return select3; } public void setSelect3(String select3) { this.select3 = select3; } public String[] getSelect4() { return select4; } public void setSelect4(String[] select4) { this.select4 = select4; } public String getSelect5() { return select5; } public void setSelect5(String select5) { this.select5 = select5; } public String getSelect6() { return select6; } public void setSelect6(String select6) { this.select6 = select6; } public String getUdselect1() { return udselect1; } public void setUdselect1(String udselect1) { this.udselect1 = udselect1; } public String getUdselect2() { return udselect2; } public void setUdselect2(String udselect2) { this.udselect2 = udselect2; } public String execute() { return "showValue"; } }
ShowOptSelectAction.java

package com.clzhang.struts2.demo8; public class ShowOptSelectAction { private String constLeftValue; private String constRightValue; private String listStringLeftValue; private String listStringRightValue; private String[] listBeanLeftValue; private String[] listBeanRightValue; public String getConstLeftValue() { return constLeftValue; } public void setConstLeftValue(String constLeftValue) { this.constLeftValue = constLeftValue; } public String getConstRightValue() { return constRightValue; } public void setConstRightValue(String constRightValue) { this.constRightValue = constRightValue; } public String getListStringLeftValue() { return listStringLeftValue; } public void setListStringLeftValue(String listStringLeftValue) { this.listStringLeftValue = listStringLeftValue; } public String getListStringRightValue() { return listStringRightValue; } public void setListStringRightValue(String listStringRightValue) { this.listStringRightValue = listStringRightValue; } public String[] getListBeanLeftValue() { return listBeanLeftValue; } public void setListBeanLeftValue(String[] listBeanLeftValue) { this.listBeanLeftValue = listBeanLeftValue; } public String[] getListBeanRightValue() { return listBeanRightValue; } public void setListBeanRightValue(String[] listBeanRightValue) { this.listBeanRightValue = listBeanRightValue; } public String execute() { return "showValue"; } }
5. struts.xml配置文件
<action name="labelF" class="com.clzhang.struts2.demo8.LabelOfFormAction"> <result name="showLF1">/struts2/demo8/labelOfForm1.jsp</result> <result name="showLF2">/struts2/demo8/labelOfForm2.jsp</result> <result name="showLF3">/struts2/demo8/labelOfForm3.jsp</result> </action> <action name="showParamsValue" class="com.clzhang.struts2.demo8.ShowFormParamsAction"> <result name="showValue">/struts2/demo8/showFormParams.jsp</result> </action> <action name="showDoubleSelectValue" class="com.clzhang.struts2.demo8.ShowDoubleSelectAction"> <result name="showValue">/struts2/demo8/showDoubleSelect.jsp</result> </action> <action name="showOptSelectValue" class="com.clzhang.struts2.demo8.ShowOptSelectAction"> <result name="showValue">/struts2/demo8/showOptSelect.jsp</result> </action>
6. 访问以:http://127.0.0.1:8080/st/labelF!label1.action等方式进行。
更多阅读:
