Qt Widgets——抽象按钮及其继承类
QAbstractButton是有关“按钮”的基类
描述了一个按钮应该具有的组成。它的公有函数如下:
QAbstractButton(QWidget * parent = 0) ~QAbstractButton() QIcon icon() const//按钮上的图标 QSize iconSize() const void setAutoExclusive(bool)//自动互斥,设置后,同属一个父对象的按钮将表现为一个选中(checked),另一个自动转为未选,默认false void setAutoRepeat(bool) void setAutoRepeatDelay(int) void setAutoRepeatInterval(int) void setCheckable(bool)//设置是否可选中 void setDown(bool)//设置是否按钮按下,和checked效果一样,但信号pressed()和clicked()不再发送 void setIcon(const QIcon & icon)//设置图标 void setShortcut(const QKeySequence & key)//设置快捷键 void setText(const QString & text)//设按钮上的文件 QKeySequence shortcut() const QButtonGroup * group() const//返回按钮所属的组 QString text() const bool isCheckable() const bool isChecked() const bool isDown() const bool autoRepeat() const int autoRepeatDelay() const int autoRepeatInterval() const bool autoExclusive() const
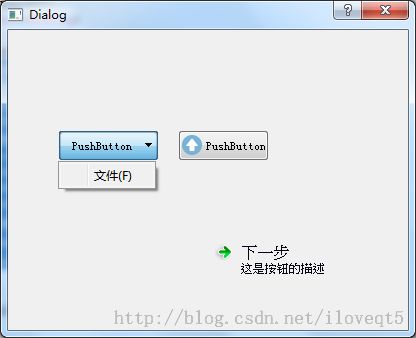
windows的checked(如图右)

信号有:
Signals void clicked(bool checked = false)//点击(按下后放开) void pressed()//按下 void released()//放开时发送 void toggled(bool checked)
toggled是切换的意思,只有状态变化时触发,对按钮,当它设置checkble为true时,点击后,从未按下的普通状态转变成按下的选中状态,这时将发送toggled信号。
槽函数有:
Public Slots void animateClick(int msec = 100)//在按下到松开的时间内,按msec(毫秒)参数计时,不断地重复调用这个槽 void click() void setChecked(bool) void setIconSize(const QSize & size) void toggle()
——————————————————————————————————————————————————————
QPushButton是最为常用的小部件了,它有如下函数:
QPushButton(QWidget * parent = 0) QPushButton(const QString & text, QWidget * parent = 0) QPushButton(const QIcon & icon, const QString & text, QWidget * parent = 0) ~QPushButton() bool autoDefault() const bool isDefault() const bool isFlat() const QMenu * menu() const void setAutoDefault(bool) void setDefault(bool)//设置为“默认”时,窗口的默认焦点就在它上面,按Enter键时,相当于点击了它 void setFlat(bool)//平面化,不绘制按钮的背景,设置后,外观与标签相似 void setMenu(QMenu * menu)//将这个按钮转化成一个带有向下小箭头的下拉菜单按钮
信号与槽部分,主要与上述抽象按钮相同。
但它多了以下槽,用于显示菜单
void showMenu()
示例及菜单效果如下:

——————————————————————————————————————————————————————
QCommandLinkButton为"命令链接按钮"
用于程序的界面切换,如一般程序安装时的下一步,表示将打开一个新窗口,外观类似于一个Flat按钮,如上图。
函数如下:
QCommandLinkButton(QWidget * parent = 0) QCommandLinkButton(const QString & text, QWidget * parent = 0) QCommandLinkButton(const QString & text, const QString & description, QWidget * parent = 0) ~QCommandLinkButton() QString description() const void setDescription(const QString & description)//在按钮下方添加描述,按钮尺寸过小时会隐藏
QToolButton为工具按钮,可用于制作一个弹出菜单。
公有函数如下:
(Arrow为箭头,是图标,Qt自带一些常用的图标)
QToolButton(QWidget * parent = 0) ~QToolButton() Qt::ArrowType arrowType() const bool autoRaise() const QAction * defaultAction() const QMenu * menu() const ToolButtonPopupMode popupMode() const//弹出模式 void setArrowType(Qt::ArrowType type)//设置图标 void setAutoRaise(bool enable)//是否自动升高,外观,与扁平Flat相对 void setMenu(QMenu * menu)//添加菜单 void setPopupMode(ToolButtonPopupMode mode)//设置弹出模式,为枚举型 Qt::ToolButtonStyle toolButtonStyle() const
弹出模式有如下
enum ToolButtonPopupMode { DelayedPopup, MenuButtonPopup, InstantPopup }
DelayedPopup为延迟弹出(默认),持续按下一定时间后弹出菜单;MenuButtonPopup, 在按钮右方显示一个小箭头,按下后就弹出;InstantPopup,点击后即刻弹出
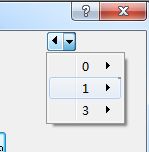
setArrowType可设置图标(无图标与上下左右箭头)下方示例即使用了向左箭头:
| Constant | Value |
|---|---|
| Qt::NoArrow | 0 |
| Qt::UpArrow | 1 |
| Qt::DownArrow | 2 |
| Qt::LeftArrow | 3 |
| Qt::RightArrow | 4 |
示例代码如下
//工具按钮制作弹出菜单 QMenu *menu=new QMenu(); menu->addMenu(tr("0")); menu->addMenu(tr("1")); menu->addMenu(tr("3")); ui->toolButton->setArrowType(Qt::LeftArrow); ui->toolButton->setPopupMode(QToolButton::MenuButtonPopup); ui->toolButton->setMenu(menu);
效果如下:

它还有如下槽函数:
void setDefaultAction(QAction * action) void setToolButtonStyle(Qt::ToolButtonStyle style)// 用于设置样式,如显示文本的位置等 void showMenu()
| Constant | Value | Description |
|---|---|---|
| Qt::ToolButtonIconOnly | 0 | 只显示图标 |
| Qt::ToolButtonTextOnly | 1 | 只显示文本 |
| Qt::ToolButtonTextBesideIcon | 2 | 文本显示在图标旁 |
| Qt::ToolButtonTextUnderIcon | 3 | 文本显示在图标下方 |
| Qt::ToolButtonFollowStyle | 4 | Follow the style. |
——————————————————————————————————————————————————————
QRadioButton(单选按钮)与QCheckBox(复选框)
用于用户对多个选项的选择,正如它们的名字一个,它们分别一般用于多个中选其中一个及多个中选择多个。
如果多个QRadioButton处于同一个父对象中,他们会互斥,也就是说只能选中其中的一个;而QCheckBox则不一样,它们默认是可多选的,除非设置互斥。
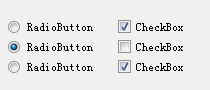
它们外观如下(左方为单选按钮):

使用时,主要用if检查它们是否被选中(checked)
if(RadioButton1->isChecked)
{
}
也可以使用从它们父对象中继承来的下列槽函数:
void clicked(bool checked = false) void toggled(bool checked)
QCheckBox支持三种状态的变化,所谓三态,即除了未选中及选中外还有第三种状态,官网叫做PartiallyChecked(部分选中)。
它的函数如下:
QCheckBox(QWidget * parent = 0) QCheckBox(const QString & text, QWidget * parent = 0) ~QCheckBox() Qt::CheckState checkState() const//判断所处的状态 bool isTristate() const void setCheckState(Qt::CheckState state)//设置处于三态中的一态 void setTristate(bool y = true)//设置三态的支持,默认不支持
判断所处的状态,Qt::CheckState的值有如下:
| Qt::Unchecked | 0 | 未选中 |
| Qt::PartiallyChecked | 1 | 部分选中 |
| Qt::Checked | 2 | 选中 |
第三态外观如下:
