(9/18)重学Standford_iOS7开发_动画、自动布局_课程笔记
最近开始实习,没多少时间更新了=_=
第九课:
1、上节课demo:Dropit完整实现
https://github.com/NSLogMeng/Stanford_iOS7_Study/commit/cfc24c2c4300185d972cf151872d313414a48d32
2、Autolayout
比较简单请参照课件截图https://github.com/NSLogMeng/Stanford_iOS7_Study/blob/master/Slides/Lecture%209%20Slides.pdf
课程实现方法为在storyboard中可视化实现,本文再介绍两种方法:
①NSLayoutConstraint
+(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation) relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c; //约束:item1.attribute =(>=,<=related) multiplier * item2.attribute + constant //使用UIView添加约束 - (void)addConstraint:(NSLayoutConstraint *)constraint
②Visual Format Language(VFL)
官方文档很简单易懂
语法:
| 含义 | 语法 | 含义 | 语法 |
| 水平方向 | H: | 关系 | >=,<=,== |
| 垂直方向 | V: | 空间,间隙 | - |
| Views | [view] | 优先级 | @value |
| superView | | |
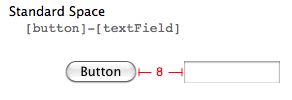
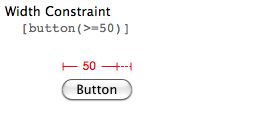
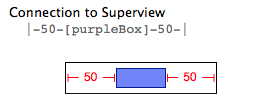
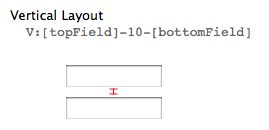
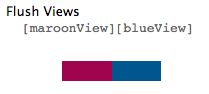
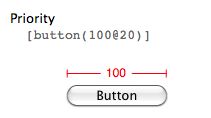
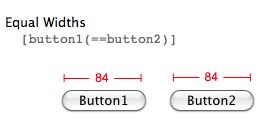
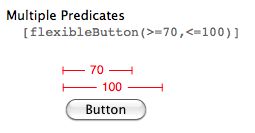
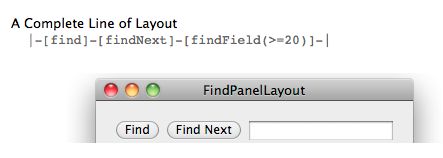
举例:









代码实现举例:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. UIButton *button1 = [[UIButton alloc] init]; button1.backgroundColor = [self randomColor]; [button1 setTitle:@"button1" forState:UIControlStateNormal]; button1.translatesAutoresizingMaskIntoConstraints = NO;//手动创建的代码使用VFL必须更改此属性 button1.layer.cornerRadius = 4.0f; [self.view addSubview:button1]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[button1]-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(button1)]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-20-[button1(width)]" options:0 metrics:@{@"width" : @30} views:NSDictionaryOfVariableBindings(button1)]]; UIButton *button2 = [[UIButton alloc] init]; button2.backgroundColor = [self randomColor]; [button2 setTitle:@"button2" forState:UIControlStateNormal]; button2.translatesAutoresizingMaskIntoConstraints = NO;//手动创建的代码使用VFL必须更改此属性 button2.layer.cornerRadius = 4.0f; [self.view addSubview:button2]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[button2]-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(button2)]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[button1]-44-[button2(30)]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(button1,button2)]]; UITabBar *tabBar = [[UITabBar alloc] init]; tabBar.barTintColor = [UIColor colorWithRed:102/255.0f green:204/255.0f blue:255/255.0f alpha:1.0f]; tabBar.translatesAutoresizingMaskIntoConstraints = NO;//手动创建的代码使用VFL必须更改此属性 UITabBarItem *item1 = [[UITabBarItem alloc] init]; [item1 setTitle:@"item1"]; UITabBarItem *item2 = [[UITabBarItem alloc] init]; [item2 setTitle:@"item2"]; UITabBarItem *item3 = [[UITabBarItem alloc] init]; [item3 setTitle:@"item3"]; tabBar.items = @[item1,item2,item3]; [self.view addSubview:tabBar]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[tabBar]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(tabBar)]]; [self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[tabBar(45)]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(tabBar)]]; [button1 addTarget:self action:@selector(touchButton1) forControlEvents:UIControlEventTouchDown]; }
注意:①代码创建的view要加 button1.translatesAutoresizingMaskIntoConstraints = NO;才能生效
②metrics存储VFL中可变量的值(字典),可以参考button1的约束
③views参数对应VFL中View的值(通过NSDictionaryOfVariableBindings(...)实现)
3、作业
还没做=_=,后面补。
课程视频地址:网易公开课:http://open.163.com/movie/2014/1/B/P/M9H7S9F1H_M9H80K2BP.html
或者iTunes U搜索standford课程