前端集合(1)
“点透”是什么
你可能碰过在列表页面上创建一个弹出框,弹出层有个关闭的按钮,你点击了按钮关闭弹出层后,这个按钮正下方的节点也会被触发(或者打开链接)。
我暂时定义为这是一个“点透”现象
直接在touchend处阻止浏览器默认事件即可
t = e.timeStamp;
var event = createEvent('tap')
// 触发tap事件
el.dispatchEvent(event);
// 触发click
var cEvent = createEvent('click');
el.dispatchEvent(cEvent);
e.preventDefault();
});
详见叶道友:http://www.cnblogs.com/yexiaochai/p/3451045.html
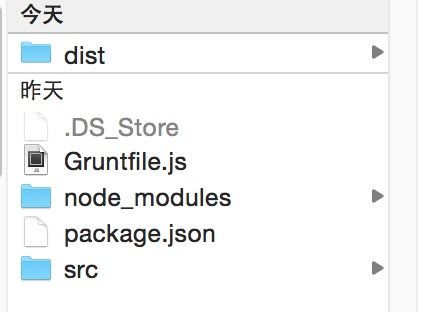
grunt 文件合并
1,编译压缩源码,比如less和coffee
2,执行语法检查和单元测试,比如jshint和qunit
3,拼接sprite,如果没有合适的工具,这一直是一个很繁琐很费时的操作,还好我们有glue。
4,部署代码,比如上传图片到cnd,上传压缩后的代码到线上。这个因为每个公司甚至每个项目都不同,很难统一处理。



推荐下面三篇
http://m.blog.csdn.net/blog/larrywangsun/27428093
http://www.cnblogs.com/yexiaochai/p/3594561.html
http://blog.sina.com.cn/s/blog_65c2ec5e0101ji33.html
Gruntfile.js
module.exports = function (grunt) {grunt.initConfig({
concat: {
options: {
},
dist: {
src: ['src/**/*.js'], // src文件夹下包括子文件夹下的所有文件
dest: 'dist/built.js' // 合并文件在dist下名为built.js的文件
}
},
uglify: {
build: {
src: 'dist/built.js', // 压缩源文件是之前合并的buildt.js文件
dest: 'dist/built.min.js' // 压缩文件为built.min.js
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat','uglify']);
}
package.json
"name": "demo",
"file": "zepto",
"version": "0.1.0",
"description": "demo",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-concat": "~0.5.0",
"grunt-contrib-uglify": "~0.2.1",
"grunt-contrib-requirejs": "~0.4.1",
"grunt-contrib-copy": "~0.4.1",
"grunt-contrib-clean": "~0.5.0",
"grunt-strip": "~0.2.1"
},
"dependencies": {
"express": "3.x"
}
}
来算算结果
function a(){
console.log( this.b);
}
var c={
d: function(fn){
a();
arguments[0]();
setTimeout(a,0);
var e=setInterval(a,0); clearInterval(e); } };
c.d(a);
// 结果是 221 undefined 221(这个221是setInterval的产物)
说一些APP 布局兼容策略(微信开发必备)
这里字体我建议rem来设置,因为这样的话只需要关注body整体的字体,想变大就变大,想变小就变小。
1.兼容情况IE9+ 1.弹性盒子布局 display:flex(box-inline)
有点:简单易用
缺点:这种实现方式很难实现全部设备兼容的可能性
2.流式布局:
用百分比布局,然后通过调控max-width来实现类似栅格系统 这种方式布局调试兼容性的适合会蛋疼,适用于一些特别简单的页面
3.响应式布局:
用媒体查询的方式media的方式来布局,对各个分辨率的屏幕进行细化结构
优点:理论上可以兼容所有设备的应用
缺点:这种布局方式很蛋疼,在改兼容性的适合,会改的蛋疼,几种媒体集合来回切换
4.js布局:
用js通过设置页面的css属性来达到兼容的效果
优点:理论上可以兼容所有设备的应用
缺点:会产生复杂的判断,使运行效率下降,对于网卡的用户,用户体验会极致的下降
JSONP
JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议。
我们拿最近比较火的谍战片来打个比方,JSON是地下党们用来书写和交换情报的“暗号”,而JSONP则是把用暗号书写的情报传递给自己同志时使用的接头方式。
看到没?一个是描述信息的格式,一个是信息传递双方约定的方法。 JSON的优点:
1、基于纯文本,跨平台传递极其简单;
2、Javascript原生支持,后台语言几乎全部支持;
3、轻量级数据格式,占用字符数量极少,特别适合互联网传递;
4、可读性较强,虽然比不上XML那么一目了然,但在合理的依次缩进之后还是很容易识别的;
5、容易编写和解析,当然前提是你要知道数据结构; 实现方式直接上代码
var flightHandler = function(data){
};
var url = "http://www.lagou.com/js/list_count.js?v=1.5.6_2015062918"; // 创建script标签,设置其属性
var script = document.createElement('script');
script.setAttribute('src', url); // 把script标签加入head,此时调用开始
document.getElementsByTagName('head')[0].appendChild(script);
</script>
script type="text/javascript">
var url_show = “XXX";
function reqHotwords(json){
console.log(json);
}
function postoA(params){
$.ajax({
url: url_show,
data:params,
dataType: 'jsonp',
success: function(rs){
console.log(rs);
},
error: function(rs){ console.log('aerror');}
});
}
postoA(url_show);
</script>
显示调用 因为Script文件一定是后加载的所以加载起来会直接调用现成的JS文件中的方法 所以不管是传输JSON数据 还是实现方法,都要先定义方法 h
ttp://www.kankanews.com/ICkengine/archives/96670.shtml
Cookie 和 localStroage 的区别
1.Cookie 是基于请求的, LocalStorage 是基于配置的(这是本质区别)
2.Cookie 基本存在各个浏览器差异具体来讲:
IE6以下 最多20个
IE7 最多支持50个
FIREFOX 最多支持50个
Opera 最多支持30个
Safari 和 Chrome 对此无上限
LocalStorage 不兼容IE6/7
3.文件大小
Cookie 其实只有4095B~2K 大小
LocalStorage 基本无上限