大熊君大话NodeJS之------Connect中间件模块(第一季)
一,开篇分析
截止到今天来说,NodeJS系列文章已经有将近十篇了,让我们回顾一下:
(1),大熊君大话NodeJS之开篇------Why NodeJS(将Javascript进行到底)
(2),大熊君大话NodeJS之------Global Objects全局对象
(4),大熊君大话NodeJS之------Buffer模块
(5),大熊君大话NodeJS之------Stream模块
(8),大熊君大话NodeJS之------(Url,QueryString,Path)模块
(9),大熊君大话NodeJS之------MongoDB模块(额外篇)
这是一个目录概要,里面记录着NodeJS的基础知识部分,今天这篇文章以及后续的几篇,将是一个进阶系列,让我们建立一个由浅入深的学习的过程,
希望大家能够坚持看下去我这系列的文章,这也是对我的最大的鼓励与支持,让我们共同进步,以文会友,相互帮助。好了直接进入今天的主题,
什么是“Connect”,中间件又当如何理解,带着问题来看今天的文章。

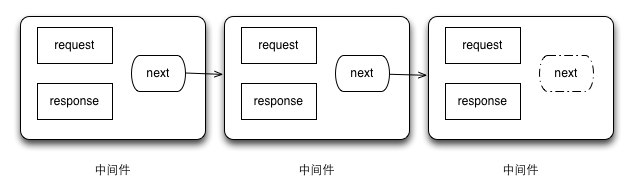
如何理解 "中间件" ?
我的理解是这样的,中间件就是类似于一个过滤器的东西,在客户端和应用程序之间的一个处理请求和响应的的方法。
如果把一个http处理过程比作是污水处理,中间件就像是一层层的过滤网。每个中间件在http处理过程中通过改写request或(和)response的数据,
状态,实现了特定的功能。
什么是 ”Connect“ ?
我们可以把Connec看做一堆中间件的集合。对于每一次请求,Connect将会使用中间件层来过滤请求,其中每一个中间件都可以获取HTTP请求。
T.J Holowaychuk谈到Connect时,他说一共有两种类型的中间件。其中一种是过滤器:
过滤器处理请求,但是他们并不针对请求进行回应(想想服务器日志)。
第二种类型是供应器,它会针对请求进行回应,你可以根据你的需求使用多个中间件,Http请求将会通过每一个中间件直到其中一个中间件对请求进行回应。
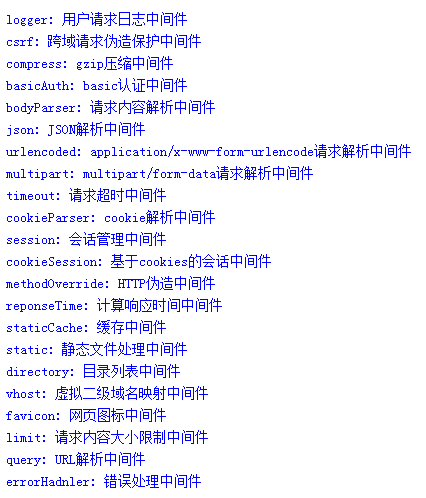
二,Connect内置中间件介绍

下面列举出几个主要的中间件,并且实例讲述:
(1),cookieParser------cookie解析中间件,解析Cookies的头通过req.cookies得到cookies。还可以通过req.secret加密cookies。
1 var connect = require('./lib/connect') ; 2 var app = connect() 3 .use(connect.cookieParser('secret string')) 4 .use(function (req,res,next){ 5 req.cookies.website="hi,i am bigbear !" ; 6 res.end(JSON.stringify(req.cookies)) ; 7 }).listen(8888) ;
(2),session
描述:会话管理中间件
依赖:cookieParser
参数:options
options:
key:Cookies名,默认值为connect.sid
store: session存储实例
secret: session的cookie加密
cookie: session的cookie配置,默认值为{path: ‘/’, httpOnly: true, maxAge: null}
proxy:安全cookie的反向代理,通过x-forwarded-proto实现
Cookie option:
cookie.maxAge: 默认值null,表示当浏览器关闭后cookie被删除。
1 var connect = require('./lib/connect'); 2 var app = connect() 3 .use(connect.logger('dev')) 4 .use(connect.cookieParser()) 5 .use(connect.session({secret: '123', cookie: { maxAge: 60000 }})) 6 .use(function (req, res, next) { 7 if(req.session.pv){ 8 res.setHeader('Content-Type', 'text/html'); 9 res.write('views: ' + req.session.pv); 10 res.end(); 11 req.session.pv++; 12 }else{ 13 req.session.pv = 1; 14 res.end('Refresh'); 15 } 16 17 }) 18 .listen(8888);
随着客户端不断刷新页面 "PV" 会不断增加,服务器端 “Session” 维护数量 。
(3),bodyParser------请求内容解析中间件,支持多种类型application/json,application/x-www-form-urlencoded, multipart/form-data。
1 var connect = require('connect'); 2 var app = connect() 3 .use(connect.bodyParser()) 4 .use(function(req, res) { 5 res.end('req.body=>' + JSON.stringify(req.body)); 6 }) 7 .listen(8888);
三,再来个对比实例,看看使用中间件的好处。
1 /* 2 * 使用connect实现的静态文件处理 3 */ 4 var connect = require('connect'); 5 connect(connect.static(__dirname + '/public')).listen(//监听 6 8888, 7 function() { 8 console.log('Connect started on port 8888'); 9 } 10 ); 11 /* 12 * 使用node原生api实现 13 */ 14 var http = require('http'); 15 http.createServer( 16 function(req, res) { 17 var url = require('url'); 18 var fs = require('fs'); 19 var pathname = __dirname + '/public' + url.parse(req.url).pathname; 20 //读取本地文件 21 fs.readFile( 22 pathname, 23 function(err, data) { 24 //异常处理 25 if (err) { 26 res.writeHead(500); 27 res.end('500'); 28 } 29 else { 30 res.end(data); 31 } 32 } 33 ); 34 } 35 ).listen(//监听 36 8888, 37 function() { 38 console.log('Http Server started on port 8888'); 39 } 40 );
尽管node原生api已经花费这么些行代码,但其实仍然留下一个简单静态文件服务器的诸多方面未经处理,
比如:404等异常未处理、没有基本的文件路径安全验证(实际上我们可以访问到整个os文件系统)、全局异常处理等等;
与此同时connect已经将这些问题都处理好了。
四,总结一下
(1),理解中间件流式处理。
1 var app = connect(); 2 app.use(connect.staticCache()); 3 app.use(connect.static(__dirname + '/public')); 4 app.use(connect.cookieParser()); 5 app.use(connect.session()); 6 app.use(connect.query()); 7 app.use(connect.bodyParser()); 8 app.use(connect.csrf()); 9 app.use(function (req, res, next) { 10 // 中间件 11 }); 12 app.listen(8888);

(2),原生实现方式与中间件实现之间的差异化。
(3),通过上述的几个中间件例子,理解用途和使用场景并且参考相关文档掌握其余中间件的基本使用。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)