MVC使用百度开源文本编辑器UEditor实现图文并茂,字数限制,上传图片或涂鸦
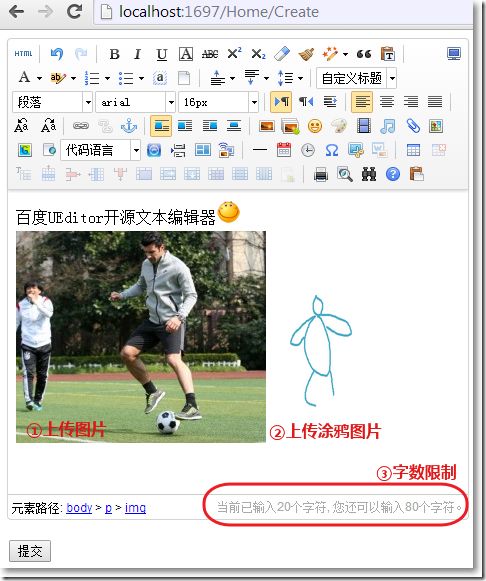
文本编辑器有很多,比如ticymce和CKEditor就比较好用,但涉及到图片、文件上传,需要结合CKFinder实现,而且有些功能是收费的,即使有意付费使用, 支付也不方便。好在百度的开源文本编辑器UEditor现在也发展得不错,本篇就来体验其在MVC中的使用。需要实现如下效果:
4、另一视图页图文显示
首先到这里下载UEditor的.NET版本,我下载的是[1.4.3.NET版本]的UTF-8版。
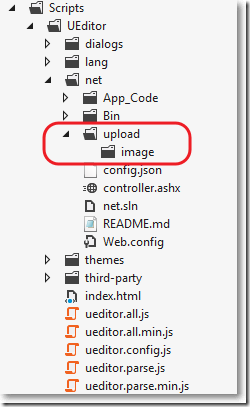
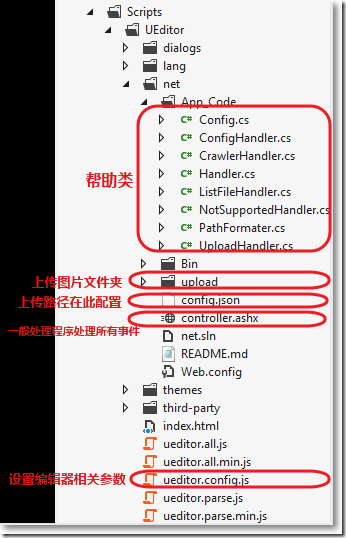
下载后,在Scripts文件夹下创建UEditor文件夹,把所有下载文档都放到UEditor文件夹中。
我们需要一个Model,用[DataType(DataType.MultilineText)]来指定某字符串类型属性使用TextArea来显示。
using System.ComponentModel.DataAnnotations; namespace MvcApplication2.Models { public class Post { [Required(ErrorMessage = "必填")] [DataType(DataType.MultilineText)] public string Content { get; set; } } }
HomeController中,一个Action用来显示强类型视图,另一个Action,当验证通过显示Result.cshtml部分视图。
using System.Web.Mvc; using MvcApplication2.Models; namespace MvcApplication2.Controllers { public class HomeController : Controller { public ActionResult Create() { return View(); } [HttpPost] [ValidateInput(false)] public ActionResult Create(Post post) { if (ModelState.IsValid) { ViewData["c"] = post.Content; return PartialView("Result"); } return View(post); } } }
Result.cshtml部分视图显示图文信息。
@Html.Raw(ViewData["c"].ToString())
Home/Create.cshtml中,让TextArea呈现编辑器,通过addListener()方法为编辑器添加侦听contentChange事件方法,当字数超出限制(这里是100),就让编辑器执行一个回退操作:editor.execCommand("undo")。另外,还通过 Window.UEDITOR_HOME_URL = "/Scripts/UEditor/"设置了UEditor的根路径,这里的设置最终会赋值给ueditor.config.js中UEDITOR_HOME_URL属性。
@model MvcApplication2.Models.Post @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Create</title> <link href="~/Scripts/UEditor/themes/default/css/ueditor.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Scripts/UEditor/ueditor.config.js"></script> <script src="~/Scripts/UEditor/ueditor.all.js"></script> <script type="text/javascript"> $(function() { Window.UEDITOR_HOME_URL = "/Scripts/UEditor/"; var editor = new baidu.editor.ui.Editor(); editor.render("Content"); editor.addListener("contentChange", function() { if (editor.getContentLength(true) > 100) { editor.execCommand("undo"); } }); }); </script> </head> <body> <div> @using (Html.BeginForm("Create", "Home", FormMethod.Post, new { id = "addForm" })) { @Html.EditorFor(model => model.Content) <br/> <input type="submit" value="提交"/> } </div> </body> </html>
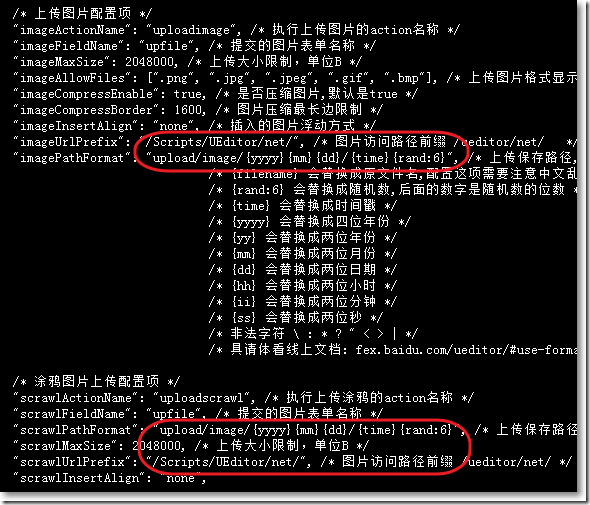
图片的上传路径在config.json中设置。
以上,从imageUrlPrefix和imagePathFormat或scrawlPathFormat设置大致可以看出图片的保存路径是:Scripts/UEditor/net/upload/image/20140607/6353775730679106479709368.jpg,为此,我们需要在Scripts/UEditor/net下创建upload文件夹,再在Scripts/UEditor/net/upload下创建image文件夹。
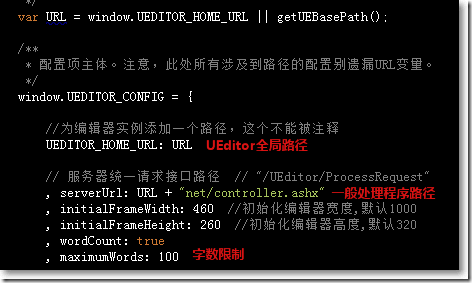
最后在ueditor.config.js中设置UEditor的全局路径、一般处理程序的路径、字数限制,等等。