本文由公众号 字节逆旅 的主笔 慢一拍 写作而成, 慢一拍 已认证成为 图雀社区专栏作者,后续将为大家带来一系列 Webpack 的文章,敬请期待✌️。欢迎加入图雀社区,一起创作精彩的免费技术实战教程,加速技术的传播!如果您觉得我们写得还不错,记得 点赞 + 关注 + 评论 三连,鼓励我们写出更好的教程
今天带来webpack入门系列第二篇,如果对webpack还不熟悉的可以先看入门第一篇一小时入门webpack。本文重点是插件用法及热更新打包,会涉及三个知识点,都是比较基础重要的内容。包括:插件用法(HtmlWebpackPlugin)、文件监听、热更新打包。教程相关代码已经上传到github(文末有地址),有需要可以下载。最好按步骤自己来,代码仅供参考。
如果对本文中任何知识点或者部分用到的文件感觉陌生,强烈建议你转到 一小时入门webpack先预热学习,相信你读了第一篇,会更有胃口吃今天这盘菜。当然,如果你已经入门webpack,这篇就当是你的知识点总结了,一样有收藏价值。
一、HtmlWebpackPlugin插件用法
先看看插件的概念,这里这是官方网站对插件的一段解释:webpack 有着丰富的插件接口(rich plugin interface)。webpack 自身的多数功能都使用这个插件接口。这个插件接口使 webpack 变得极其灵活。总结起来就是插件可⽤于包⽂件的优化,资源管理和环境变量注⼊。
说白点,所谓插件,就是我本身不具备这个功能,但是我能开放一些插件接口,然后你们想要什么功能就开发一些插件,接着将插件对接到webpack上来实现你想要的目的,浏览器插件跟这是一个意思。你如果愿意,也可以开发一个自己的插件。
现在就来看看HtmlWebpackPlugin这个插件,我们前面都是手动创建的html页面,而这个插件可以自动生成基本的 html 页面,使用起来比较简单。
下面是使用步骤:
安装插件
npm install --save-dev html-webpack-plugin安装好了就可以在后面配置并使用了。
配置使用
如下所示,在webpack.config.js文件中添加一个HtmlWebpackPlugin常量,引用此插件,然后在下面的配置中加上plugins节点,里面加上此插件实例。plugins代表插件入口,所有插件都在这里配置。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
},
output: {
path: path.join(__dirname,'dist'),
filename: 'index.js'
},
mode: 'production',
plugins: [new HtmlWebpackPlugin()],
module: {
rules: [..]
}
}配置好了之后就运行 npm run build看下效果吧。
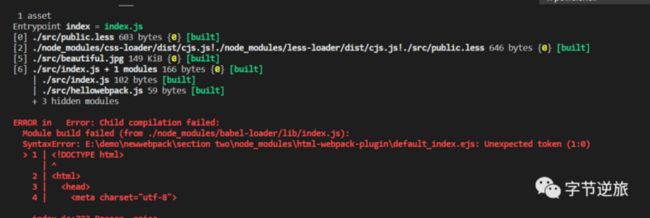
结果跑出了一片红艳艳的代码,截图如下:
我这只截取了一部分,下面还有好多,只看最上面的的,有这么几行:
ERROR in Error: Child compilation failed:
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: E:\demo\newwebpack\section two\node_modules\html-webpack-plugin\default_index.ejs: Unexpected token (1:0)仔细看,有babel-loader,还有html-webpack-plugin,猜测应该是html这个插件里有些内容与babel-loader依赖相冲突了,这个loader是本系列教程第一篇里用过的,用来解析es6等语法。这个问题的解决办法就是让项目在构建时忽略掉依赖包,如下,babel-loader配置下加上exclude: /node_modules/配置,就是忽略依赖包的意思。
{
test: /\.js$/ ,
use: "babel-loader",
exclude: /node_modules/
} 好了,解决这个问题,再次运行npm run build,就可以看到在dist目录下生成了一个index.html文件。
其实这个插件还有相关配置,我们可以尝试体验一下:
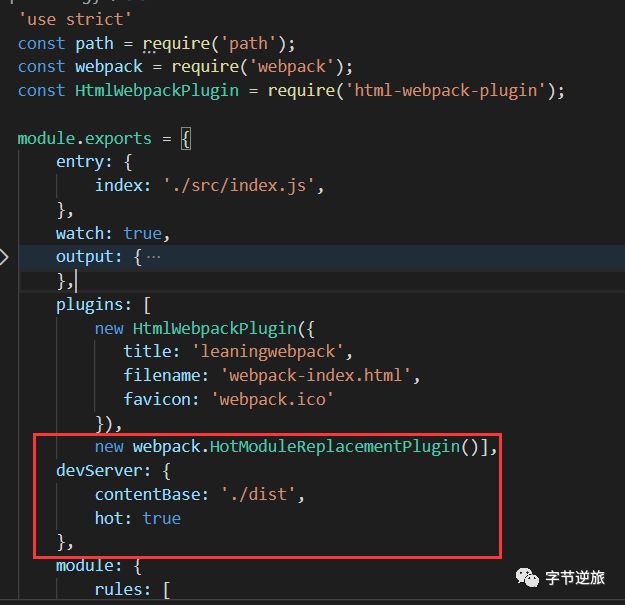
new HtmlWebpackPlugin({
title: 'leaningwebpack',
filename: 'webpack-index.html',
favicon: 'webpack.ico'
})title : 设置生成的 html 文件的标题;filename:html文件名,默认是 index.html;; favicon:设置一个网页图标
配置就先简单介绍这些,详细内容可以参考这篇文章 html-webpack-plugin用法全解
由于生成的html文件里没有内容,我们在第一讲里的有些样式没有了,可以在hellowebpack.js文件里把代码修改下:
export function hellowebpack() {
return 'hellowebpack