零、前言
又看着熟悉的Bootstrap3的网站,想起去年自己刚来时举步维艰的学习过程,想着之前踩过的那些坑,感慨万千。最近团队融入了新鲜血液,本着薪火相传的原则,为了不让后面的人踩同样的坑,才有了这个入门的文章。
回想起自己学习时,最大的问题,就是不会看文档,简称抓瞎。看着琳琅满目的一堆字,却不知道哪些内容重要,最后白白浪费了许多时间。
所以这篇文章,除了介绍Bootstrap,最重要的是:
- 让初学者了解学习一门新技术的具体过程。
推荐阅读:
Bootstrap3官网: https://v3.bootcss.com/
菜鸟教程: https://www.runoob.com/bootst...
一、HTML、CSS、JS的关系
HTML是骨架
CSS是衣服
JS让网页动起来
这三句话。在坐的各位已经听了N遍了,但是对于从来没见过CSS和JS的小伙伴来说,无异于对牛弹琴,老师强调多少遍,学生也记不住,即使记住了也是死记硬背的。
所以,直接上图:
纯HTML
十分简陋,只有内容,没有一丁点样式:
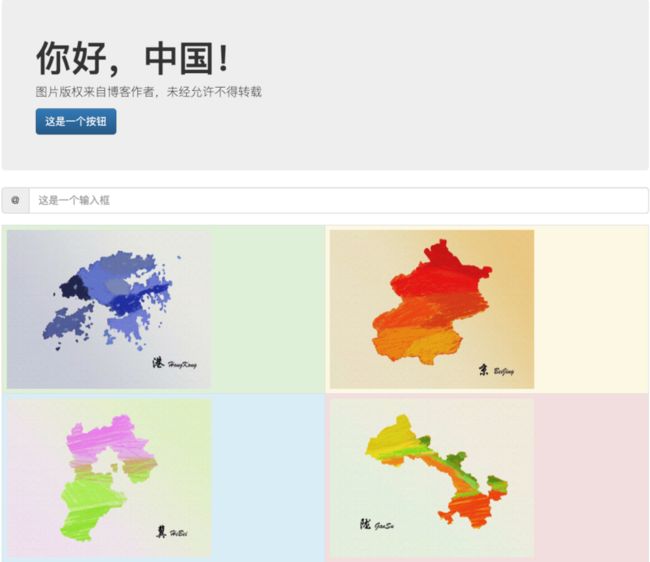
加入CSS
穿上衣服之后,最直观的感受,就是页面变漂亮了:
加入JavaScript
JS让网页动起来,包括滚动、轮播图、弹窗等等,都是JS的功能。
所以,看到这里,大家应该对三者的分工有了明确的认识。
三者是一个整体。
所有的网页内容,都依赖HTML完成基本的布局。
CSS丰富了页面的样式,增加网页的美观性。
而JS负责与用户交互,接收用户的点击,并且做出相应的反应。
二、框架?
想象一下,你接到一个挖土的任务。
你可以选择用铲子来挖土,但是需要挖一个月;
但你也可以选择用挖掘机啊!用挖掘机只需要一个小时。
所以,手写代码,就像用铲子挖土,虽然一步一个脚印的走下来了,但是效率低;
而使用框架,就像是一台挖掘机,它可以在实际生产中,快速的帮你构建项目。
最终,铲子和挖掘机都能完成任务,殊途同归,最大的区别,就是效率不同。
因此,实际的生产项目中,有一个很重要的思想:
- 不重复造轮子
别人已经写好的、并且写的很完美的代码,我们当然没有必要再写一次,直接拿来用就好了。
所以,才有了各种各样高效、方便的框架,使用者只需要把框架拿过来,并且修改成自己需要的样子,就可以了。(这就是面向复制粘贴编程)
Bootstrap
我不去讲Bootstrap是什么,因为讲了也白搭——根本记不住,也没有必要去记它。
用通俗的话说就是,有一个大神,他为你写出了许许多多的CSS样式和JS效果,并且放在一个文件中。而我们使用的时候,只需要引入这个文件,就可以获得大神写好的所有样式,再也不需要自己写了。
有了Bootstrap,我们甚至可以不会CSS和JS,只需要熟悉HTML,只需要会复制粘贴,就可以创造出漂亮的页面了。
三、起步
终于来到了本文的核心内容:
- 学习一门新技术的流程是什么?
如果是学习理论知识,最先了解的应该是“它是什么”“它的定义”。
但显然,计算机不属于理论知识,它是一门实践性非常非常强的学科,我们没有必要在理论层面浪费太多的精力,而应该关注“它能实现什么”“如何使用它”!
因此,即使不知道它的定义、甚至不知道它的名字,你只要会用,会拿它做出优秀的作品,那你就是好程序员。
打开Bootstrap3的文档,看着这一大堆文字和代码,你脑海中一定会冒出来一个问题:这TM讲的是啥?
如果没有任何读文档的经验,第一次看见这么多字,一定会懵逼,这很正常。
这就是初学者的坑——不知道如何迈出第一步,往往在这里浪费了很多时间。
因此,如果是第一次阅读官方文档,我们的关注点是什么?
对,是“ 它 能 实 现 什 么 ”!
“它能实现什么”
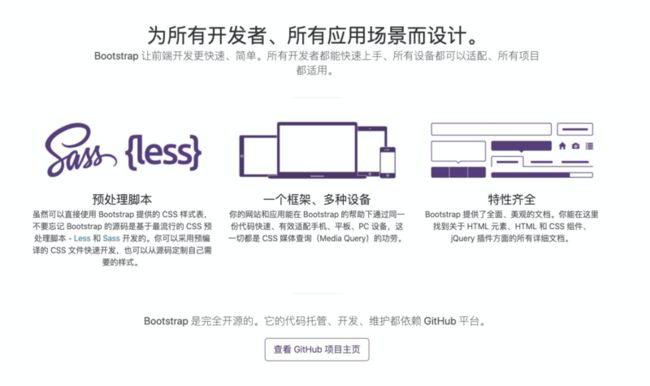
假如事先告诉你,进入这个网页之后,不要看任何代码和文字,只看图,只看各种各样的按钮、输入框、标题、巨幕等等图片,还会不会像刚才那样懵?
这些图片,就是Bootstrap可以实现的功能,所以,学习的第一步,就是反复的看这些图片,即使啥都不会,我们至少知道了“我可以实现它”,并且不断的思考:我需要的功能,它都能实现吗?——这就是需求分析。
“我如何去实现”
在学习任何编程语言之前,都需要装环境,比如学C++需要安装VC6.0,学Python需要安装Python3.7和一款文本编辑器,学习HTML需要安装XAMPP或者NodeJS,因此装环境成了学习语言的第一步。
“你连环境都不会装,还编什么程序?”
所以在知道了某个框架能实现什么功能之后,接下来,就要思考“我怎么把它运行在我的电脑上”了。
装环境
在打开起步页面之后,你一定又懵了。
实际上,文档针对不同的群体,给出了不同的安装方法(尽管对于新手来说看起来很困难)。
我们必须学会在一大堆内容中压缩信息。
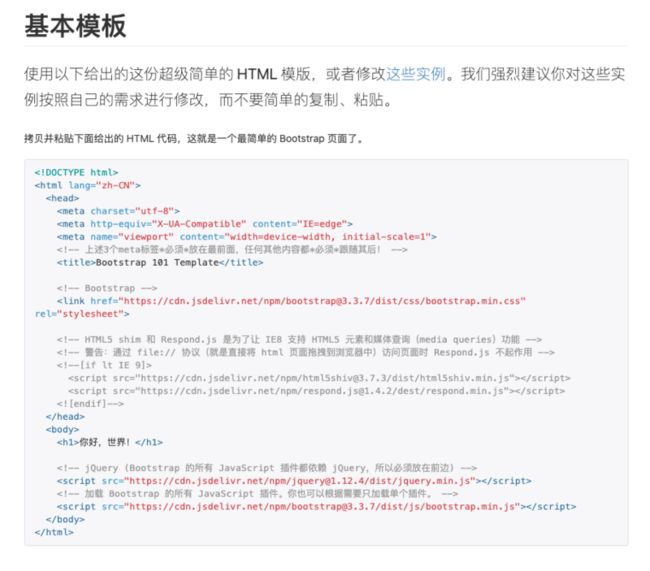
因此需要记住一点:任何的文档,只要涉及到比较难理解的内容,必然会给出模板,必然会给出模板,必然会给出模板。
把全部的代码粘贴到一个空文件中,保存,用浏览器打开,当你看到:
恭喜,成功的运行了Bootstrap!
这是最简单的安装方式!就是这么简单!简单到只需要复制一下!
复制粘贴
既然已经成功安装了环境,那么我们距离实现各种效果又近了一步,接下来就是如何去实现了。
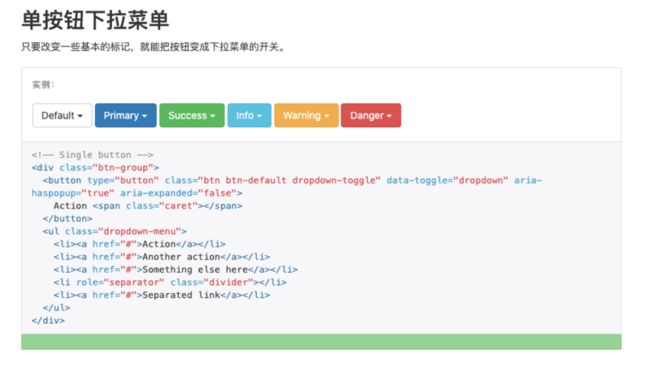
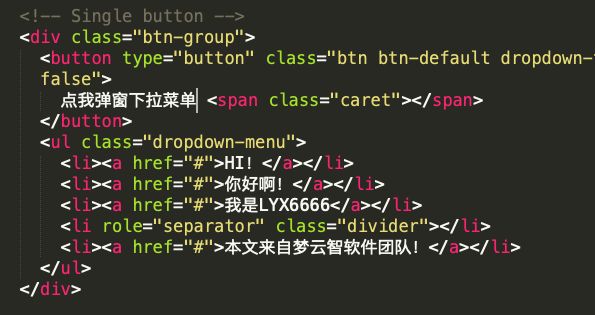
再次打开组件页面,随意选择一个功能,比如“按钮”:
其他的组件也一样,需要什么就复制什么!
改模板
已经获得了各种组件之后,只要改动里面的文字,就可以把他们变成自己想要的样子了。
到此为止,我们已经可以实现大多数功能了!
四、进阶
学会改模板之后,我们可以快速的搭建一个像样的网页,但还不能对网页精确的排版布局,因此就需要容器和栅格。
容器
回到全局CSS样式,找到布局容器并阅读。
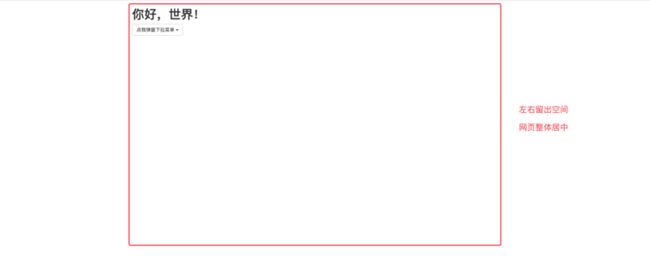
从中我们知道了:用一个div作为容器,把所有的组件都要放在容器里面。
// 这样的容器,会在网页的左右留出空间,网页整体居中
...
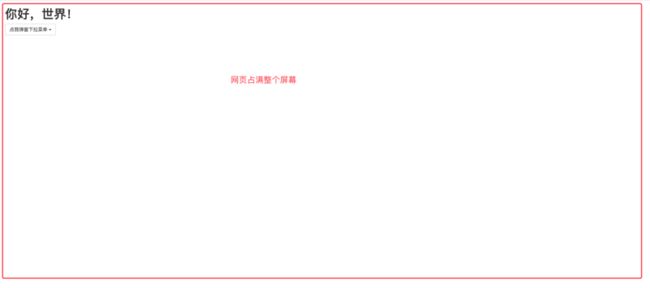
// 这样的容器,左右两侧不会留出空间,网页占满整个屏幕
...
栅格
在栅格系统中,我们可以对页面内容做出精确的定位,请详细阅读文档内容。
如果看不懂,请继续看:
在Bootstrap框架中,如果不想让某个组件显示在最左边,就要使用栅格。
它把整个网页平均分成了12份,我们可以自由选择如何切分网页。
例如,复制下面的代码,保存,刷新:
1
2
3
4
5
6
7
8
9
10
11
12
这就是12等分的页面。
如果想分成6+6呢?
123456
789012
由于栅格系统使用div盒子标签,它是可以“盒子套盒子”的,通过div嵌套可以实现非常复杂的页面。
只需要保证各个盒子的col-md-?加起来是12,就可以了!
五、总结
通过以上的学习,我们让一个只会一点HTML的小白,通过自己阅读文档,学习了Bootstrap的基本用法。
之所以能学会,是因为我们做了一件事:简化信息,把很多的、复杂的、看不懂的信息,简化成我们可以接收的信息,而略过那些对我们没有用的信息!
学习方法永远比知识本身重要
这篇文章十分简单,但更关键的在于介绍“内功心法”,也就是如何学习一项新技能的流程。
从来团队到现在已经整整一年了,一年中,我学习了PHP、学习了Java、学习了Angular、正在制作小程序......
在这么多语言的学习中,唯一不变的就是学习它们的过程:
从“它能实现什么”入手 -> 去尝试“我怎么搭建环境” -> 去思考“我如何使用它” -> 然后认识到深层次的原理,知道“它是什么” -> 最终学会如果在框架的基础上创造新的东西。
文档,你怎么看?
想象一下,高中做英语阅读的时候,你是从文章的第一个字开始一直看到最后一道题?还是有选择、有技巧的读文章找关键词?
同样的,计算机的各种文档的阅读,也是有套路的。
随着技术的发展,总有一天,Bootstrap框架会被淘汰掉,但读文档却是万古不变的重要本领。
我们遇到什么看不懂的文档,也不要怕,微笑着面对它,消除恐惧的最好办法就是压缩信息,跳过不懂的,只读关键的内容,坚持,就是胜利,加油,奥利给!!