- stm32二级菜单
oled是嵌入式学习中必不可少的显示器,但是往往显示的内容有限,有时候又需要进行多层显示,比如24年的电赛小车题,一共四问,这时候就可以使用二级菜单,在第一级菜单中显示每一问,再分别掉进各自的二级菜单中对pid进行调节,话不读书直接上代码intmenu1(void){uint8_tKeyNum=0;int8_toled1_display_mdoe=1;OLED_ShowString(0,0,"di
- Python——函数版用户管理系统
TWAS@py
pythonpycharm
今天学习了Python的函数模块,就把上次发的字典版用户管理系统用函数的框架升级一下,话不多说,进入正题。1.变量的定义#创建一个列表存放所有用户信息user_list=[]#创建元组提供选择user_input_number=("1","2","3","4","5")user_input_chance=("姓名","年龄","性别","地址")2.菜单函数menu()#创建菜单defmenu()
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- Fastapi实现文档上传
cts618
FastAPIfastapi
fromfastapiimportFastAPI,UploadFilefromenumimportEnumimportuvicornapp=FastAPI()classKnowledgeBaseType(str,Enum):PRIVATE="private"PUBLIC="public"@app.post("/upload")defupload_file(file:UploadFile,kb_de
- 如何利用Web Compoent封装一个自定义右键菜单?
程序员小寒
前端javascript开发语言
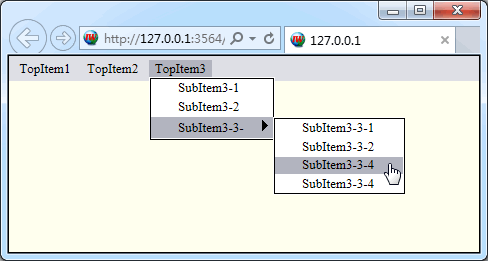
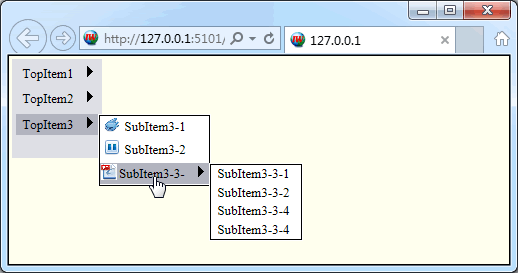
一、右键菜单是什么所谓右键菜单,就是指我们在浏览器页面中,点击鼠标右键后弹出来的包含一系列功能键的组合框。二、核心代码核心就是监听contextmenu事件。最最核心的代码如下:document.addEventListener('contextmenu',function(e){e.preventDefault();//阻止默认的右键菜单弹出showMyMenu(e);//显示自定义菜单})三、
- Electron 菜单系统深度解析:从基础到高级实践
斯~内克
Electronelectronjavascript前端
一、Electron菜单体系架构1.1菜单系统的核心组成Electron的菜单系统由三大核心模块构成:应用菜单(ApplicationMenu):位于窗口顶部的全局菜单栏(Windows/Linux)或系统菜单栏(macOS)上下文菜单(ContextMenu):右键触发的上下文相关菜单托盘菜单(TrayMenu):系统托盘区的弹出式菜单1.2多平台适配差异特性WindowsmacOSLinux菜
- 【Electron】vue+electron应用设置菜单
姑老爷呀
electronvue.jsjavascript
一、前言本文主要介绍electron应用如何自定义菜单,以及在哪些地方可以使用Menu模块。一般情况menu只是设置给mac系统的,因为windows系统在应用做了无边框之后,是不会显示应用菜单的(这里Linux暂时不考虑)。点击查看Menu详情二、适用场景及实施1.应用内菜单自定义这个菜单是指的这里这里主要用到Menu的两个Api,分别是Menu.buildFromTemplate(templa
- Program received signal SIGSEGV问题解决
DDDDDouble
指针
关于ProgramreceivedsignalSIGSEGV问题解决前几天在写数据结构实验的时候遇到一个地方卡壳,导致几天没进展,心情弄的很烦躁项目场景:相关背景:在进行数据结构实验过程中,是采用菜单的形式进行链表的操作部分代码如下#include#includeusingnamespacestd;//菜单voidMenu_show(){coutnext=NULL;returnhead;}//链表
- 万年历单片机c语言程序,51单片机c语言电子万年历完整程序.pdf
叶居居
万年历单片机c语言程序
该程序为51单片机c语言电子万年历#include"reg52.h"//#include#defineucharunsignedchar#defineuintunsignedintsbitlcden=P3^4;sbitlcdrs=P3^5;sbitDATA=P0^7;sbitRST=P0^5;sbitSCLK=P0^6;sbitmenu=P3^0;//菜单sbitadd=P3^1;//加一sbit
- 单片机菜单-菜单数据结构
努力努力就能上天吖!
《随手笔记》《单片机应用》单片机数据结构嵌入式硬件
在单片机中如果需要一个可以便于维护的菜单程序,那么设计一个便于封装的菜单数据结构就是必不可少的了。最近观看B站UP主有手也不会发布的视频后,发现其写的菜单数据结构尤为好用,这里用于记录,有误之处还望大家指正!按键采用Multibutton开源框架有兴趣可去GitHub上搜索,也可私信我,我发源码。structMenuItem{unsignedcharmenu_cnt;//当前菜单项目总数unsig
- mysql修改字段等于另一个表的字段值
--勇
mysql数据库
updatesys_resourceinnerjoinsys_menuonsys_resource.menu_id=sys_menu.idsetsys_resource.application_id=sys_menu.application_id;
- idea新ui在工具栏上添加新建类新建包按钮
chenxiu9985
ui
idea新的ui有一些变化,觉得蛮帅的,下面说一下,在新的ui如何添加新建包类新建包按钮一、打开设置(ctrl+alt+s)菜单与工具栏(MenuandToolbar)---->主工具栏(MainToolbar)这里有三个方向:左侧、中间、右侧。选择自己中意的方向。(选择左侧好像会被收起,推荐右侧)然后点击加号进行添加操作。搜索java就会出现,类和包对应的按钮。二、开启工具栏添加完之后,要开始工
- Vue开发的商城系统
速易达网络
移动应用开发课程vue.js
下面我将为您设计一个基于Vue的完整商城系统,包含商品展示、购物车等功能。系统设计思路前端架构:Vue+VueRouter核心功能模块:用户认证(登录/注册)商品浏览与搜索购物车管理订单创建与支付个人中心完整实现代码Vue商城☰<nav:class="{active:menuActive}"
- 判断是否为质数(素数)多方法逐优化 c/c++语言
偷摘天上云^
c++算法开发语言c语言
一.质数的定义质数(英文名:primenumber)又称素数,一个大于1的自然数,除了1和它自身外,不能被其他自然数整除的数叫做质数;否则称为合数(规定1既不是质数也不是合数)。注意:1既不是质数也不是合数,要单独讨论。二.判断质数的方法(逐渐优化)1.方法一根据定义,遍历i=(1,n),对n%i进行判断。boolisPrime(intn){if(n==1)returnfalse;for(inti
- vscode latex 常用设置
my墨羽
vscodeide编辑器
"latex-workshop.latex.autoBuild.run":"onFileChange","latex-workshop.showContextMenu":true,"latex-workshop.intellisense.package.enabled":true,"latex-workshop.message.error.show":false,"latex-workshop.m
- linux shell做界面,linux shell图形界面dialog详解
weixin_39747049
linuxshell做界面
dialogwidgets的选项,及使用方法calendar显示日历checklist...复选框form表单editboxdselectfselect文件选框,即平时上传本地文件时的那个gauge[]进度条,百分之多少的那个infobox弹出一个文本信息,不需要等待回应inputbox[]文本框inputmenumenumsgbox弹出一个文本信息,需要用户选择,并点击okpause暂停页pas
- 通讯录管理系统
我不是呆头
C++服务器c++数据结构
通讯录管理系统设置选择菜单//菜单显示voidmenu(){coutm_size==Max){cout>name;abs->Array[abs->m_size].name=name;//性别cout>sex;if(sex==1||sex==2){abs->Array[abs->m_size].sex=sex;break;}cout>age;abs->Array[abs->m_size].age=a
- 笔记-uni-app入门到实战 以项目为导向 掌握完整开发流程
qq_45784828
vue
总结所学uni.getSystemInfoSync//同步获取设备信息//#ifndefAPP-PLUS||H5//h5不会编译下面这段话letmenuButton=uni.getMenuButtonBoundingClientRect();//获取微信胶囊信息插件iconsscoll-view组件引用数据库constdb=uniCloud.database()使用get,拿到数据。返回给客户端a
- 【Element Plus】Menu组件:url访问页面时高亮对应菜单栏
karshey
前端小问题vue.jsjavascript前端
文章目录场景代码解决场景使用ElementPlus的Menu菜单|ElementPlus时,点击对应菜单会显示对应路由,此时会高亮选中菜单栏。但输入url访问对应路径,菜单栏不会默认高亮。需求:url访问页面时高亮对应菜单栏。代码router:import{createRouter,createWebHistory}from'vue-router'exportconstroutes=[{path:
- ajax 提示404 not found,ajax post 请求 一直提示 404 not found textStatus error
Kimgoeunlaogong
ajax提示404notfound
2019独角兽企业重金招聘Python工程师标准>>>ajaxpost请求一直提示404notfoundtextStatuserrorvardataParams={schoolSupplierIds:schoolSupplierIds};$.ajax({type:"POST",url:"/menuManage/caterDishes.htm",data:dataParams,dataType:"j
- 【Java树形菜单系统设计与实现】
软件205
springbootjava
Java树形菜单系统设计与实现ruoyi实现根据用户ID查询菜单树根据给定的父节点ID构建出树形结构的子菜单。递归地为当前菜单节点构建完整的子树结构查找特定父节点所有直接子节点判断是否有子节点简化ruoyi实现根据用户ID查询菜单树publicListselectMenuTreeByUserId(StringuseNo){Listmenus=null;if(SecurityUtils.isAdmi
- tiptop 编译运行_TIPTOP_画面档修改说明
夏欢Vivian
tiptop编译运行
第1页共5页TIPTOP画面档修改说明一、PER文件的UI(UserInterface用户接口)组成:TitleBar(标题栏)TopMenu(菜单栏)【非必要Section】定义画面中的TOPMENU结构。ToolBar(工具栏)【非必要Section】定义画面中的TOOLBAR结构。Page(页面)FieldDescription(域)RingMenu(响应按钮)【非必要Section】定义A
- esp32+IDF V5.1.1版本编译freertos报错
嵌入式软硬件叶玄
ESP32入门教程esp32
error:'portTICK_RATE_MS'undeclared(firstuseinthisfunction);didyoumean'portTICK_PERIOD_MS解决方法:使用命令idf.pymenuconfig打开配置界面配置freeRtos使能configENABLE_BACKWARD_COMPATIBLITY
- 大一Java课设之学生成绩管理系统(2)
命苦的孩子
Java期末课设java开发语言
目录1、完整代码如下2、代码详解2.1主界面创建2.2文本区域2.3菜单及菜单项创建2.4事件监听器添加2.5窗口设置与显示3、运行界面一览登录界面功能界面4、建议这次,我们简单地来做登陆后的功能界面。1、完整代码如下importjava.awt.event.*;importjavax.swing.*;publicclassmainMenu{//主菜单类publicmainMenu(){//创建一
- Java——JMenuBar、JMenu、JMenuItem菜单的简单使用
桂?
JavaSwingjava开发语言
┏(ω)=☞本专栏的目录(为您提供更好的查询方式)(点这里说不定有你想要的)packageTYZ;importjavax.swing.*;importjava.awt.event.*;publicclassjextendsJFrame{publicstaticvoidmain(String[]args){newj();}publicj(){setDefaultCloseOperation(JFra
- 『uniapp』搜索功能+商品列表滚动效果(详细图文注释)
发现你走远了
uni-app
目录预览效果准备工作代码分析与思路1.页面结构主容器:`menber-container`搜索框:`u-search-inner`菜单:`u-menu-wrap`2.数据模型`data()`中的数据定义:3.生命周期`onLoad(options)``onReady()``mounted()`4.方法`search()``searchClear()``swichMenu(index)``getEl
- 系统网站首页菜单上下和左中右嵌套布局vue+elementui
xiaogg3678
vue.jselementuijavascript
TMS运输管理系统{{item.meta.title.substring(0,2)}}{{item.name}}.el-menu-vertical-demo:not(.el-menu--collapse){width:200px;min-height:400px;}.scroll-box{width:100%;/*height:100vh;占据屏幕高度的50%*/overflow-y:auto;/
- C# 桌面宠物
将行其疾
C#c#开发语言
文章目录前言效果预览实现技术与控件具体实现小结前言前几天做了个桌面宠物,将效果和代码分享一下。效果预览贴图素材出自《侠客风云传》1.拥有待机动画,呼吸效果,轮播台词。2.可以拖动,拖动有交互反馈。3.可以随时切换贴图,更改台词,切换呼吸频率。实现技术与控件Winform窗体文件流读写多线程与定时器鼠标绑定事件坐标系更新与随机数生成PictureBox控件,contextMenuStrip控件,To
- 【Python】 -- 趣味代码 - 数字游戏
电科_银尘
Python趣味编程python游戏android
文章目录文章目录00数字游戏程序设计框架1.游戏菜单2.游戏逻辑3.主程序4.代码的优点5.代码的不足总结01数字游戏程序设计00数字游戏程序设计框架这段代码实现了一个简单的猜数字游戏,主要功能包括生成随机数范围、用户猜测数字、提示猜测结果(大了或小了)以及游戏的重新开始。代码的主要部分可以分为以下几个方面:1.游戏菜单菜单函数menu:打印游戏的欢迎信息和选项,包括开始游戏和结束游戏。2.游戏逻
- vue3结合element-plus封装ems菜单栏组件
进阶的巨人001
vue.jstypescriptelement-plus后台管理系统
效果如下:ok,开始代码nav-menu.vueVue3+TS{{item.name}}{{subitem.name}}{{item.name}}import{defineComponent,computed,ref}from'vue'import{useStore}from'@/store'import{useRouter,useRoute}from'vue-router'import{path
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name