Mingyang.net:用注解校验数据
注解校验依赖的是javax.validation和hibernate-validaton。
<dependency> <groupId>javax.validation</groupId> <artifactId>validation-api</artifactId> <version>1.1.0.Final</version> </dependency> <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-validator</artifactId> <version>5.0.1.Final</version> </dependency>
激活Spring的注解驱动:
<mvc:annotation-driven />
定义数据模型:
public class Subscriber { @Size(min=2, max=30) private String name; @NotEmpty @Email private String email; @NotNull @Min(13) @Max(110) private Integer age; @Size(min=10) private String phone; @NotNull private Gender gender; @DateTimeFormat(pattern="MM/dd/yyyy") @NotNull @Past private Date birthday; ... }
在控制器中用@Valid定义数据模型:
@Controller public class FormController { ... @RequestMapping(value="form", method=RequestMethod.POST) public String submitForm(@Valid Subscriber subscriber, BindingResult result, Model m) { if(result.hasErrors()) { return "formPage"; } m.addAttribute("message", "Successfully saved person: " + subscriber.toString()); return "formPage"; } }
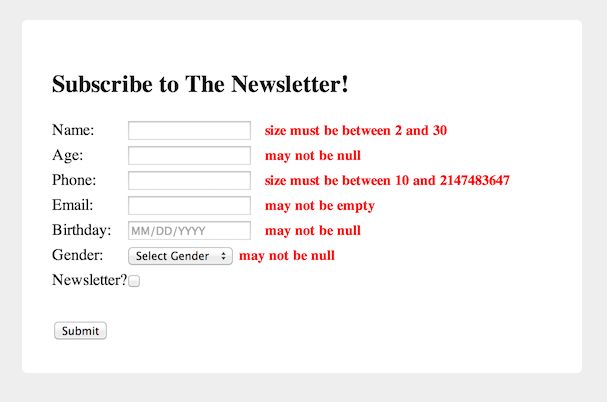
在视图中用<form:errors>显示错误信息:
<form:form action="/form" modelattribute="subscriber"> <label for="nameInput">Name: </label> <form:input path="name" id="nameInput"></form:input> <form:errors path="name" cssclass="error"></form:errors> <br /> <label for="ageInput">Age: </label> <form:input path="age" id="ageInput"></form:input> <form:errors path="age" cssclass="error"></form:errors> <br /> <label for="phoneInput">Phone: </label> <form:input path="phone" id="phoneInput"></form:input> <form:errors path="phone" cssclass="error"></form:errors> <br /> <label for="emailInput">Email: </label> <form:input path="email" id="emailInput"></form:input> <form:errors path="email" cssclass="error"></form:errors> <br /> <label for="birthdayInput">Birthday: </label> <form:input path="birthday" id="birthdayInput" placeholder="MM/DD/YYYY"> <form:errors path="birthday" cssclass="error"></form:errors> <br /> <label for="genderOptions">Gender: </label> <form:select path="gender" id="genderOptions"> <form:option value="">Select Gender</form:option> <form:option value="MALE">Male</form:option> <form:option value="FEMALE">Female</form:option> </form:select> <form:errors path="gender" cssclass="error"></form:errors> <br /> <label for="newsletterCheckbox">Newsletter? </label> <form:checkbox path="receiveNewsletter" id="newsletterCheckbox"></form:checkbox> <form:errors path="receiveNewsletter" cssclass="error"></form:errors> <br /><br /> <input type="submit" value="Submit" /> </form:input></form:form>

如何定义校验信息?最简单的方式是用message参数:
@Size(min=10, message="Phone number must be at least 10 characters")
但是这不能实现国际化文字处理。用messageSource可以实现国际化文字:
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource"> <property name="basename" value="messages"/> </bean>
然后在src/main/resources下建立messages.properties,用下面的格式覆盖默认的校验信息:
{ValidationClass}.{modelObjectName}.{field}
例如:
Size=the {0} field must be between {2} and {1} characters long
Size.subscriber.name=Name must be between {2} and {1} characters
Size.subscriber.phone=Phone must be at least {2} characters
Min.subscriber.age=You must be older than {1}
Max.subscriber.age= Sorry, you have to be younger than {1}
Email=Email address not valid
Past=Date must be in the past
NotEmpty=Field cannot be left blank
NotNull=Field cannot be left blank
typeMismatch=Invalid format
methodInvocation.myRequest.amount=Invalid format
注意下面这段话,说明了搜索校验信息的顺序:
For example, if the age field of our “subscriber” model object fails the “NotNull” validation, the “NotNull.subscriber.age” message would be looked up. If the message isn’t found, “NotNull.subscriber” would be looked for. Finally, if not found, “NotNull” message would be looked for. If that also isn’t found, the default message (what we saw above) would be rendered.