前言
很久以前写过一篇了解虚拟DOM 的文章,主要讲解了vue为什么会使用虚拟 DOM 以及 VUE 的 diff 算法。最近技术栈迁移到了 React,就好好研究了一下 React diff 算法的实现。
React Fiber
在了解 React diff 算法之前,先了解 React Fiber 相关的知识,将有助于后面对 diff 算法中比对的理解。React 16版本之后推出了 Fiber 的概念,React Fiber是对核心算法的一次重新实现,基本本文主要是讲 diff 算法,因此忽略分片、更新优先级这些概念,可以简单的将 Fiber理解为 DOM 结构的 JS 映射。
例如如下的 React 代码
class App extends React.Component {
state = {
list: [{
key: 'A',
value: '我是 A'
}, {
key: 'B',
value: '我是 B'
}, {
key: 'C',
value: '我是 C'
}, {
key: 'D',
value: '我是 D'
}, {
key: 'E',
value: '我是 E'
}]
};
btn2Click = () => {
//
}
render () {
const { list } = this.state;
return (
点击调换顺序
{
list.map((item) => ({item.value}))
}
)};
}映射为 React Fiber 的简略表示为
{ // FiberNode
memoizedProps: {},
memoizedState: {
list: [{
// 此处省略,是定义在 state 中的 list
}]
},
// 在Fiber树更新的过程中,每个Fiber都会有一个跟其对应的Fiber
// 我们称他为`current <==> workInProgress`
// 在渲染完成之后他们会交换位置
alternate: Fiber | null,
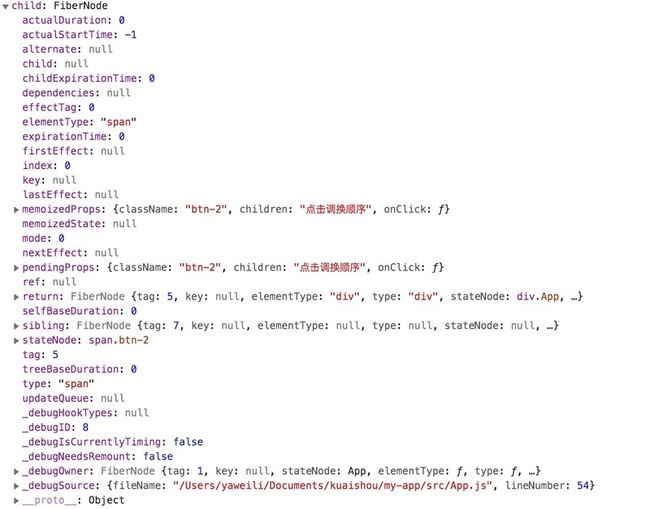
child: { // FiberNode,为div.App的第一个子节点
elementType: "span",
memoizedProps: {
children: "点击调换顺序",
className: "btn-2",
onClick: () => { }
},
memoizedState: null,
return: { // FiberNode 对应其父节点的FiberNode
// ... 省略其它
stateNode: 'div.App'
},
sibling: { // FiberNode,span.btn-2的下一个兄弟节点,此处为一个虚拟的节点
child: {
elementType: "div",
child: null,
index: 0,
key: "A",
memoizedProps: {
children: "我是 A",
},
return: {
// 虚拟父节点
},
sibling: {
elementType: "div",
child: null,
index: 0,
key: "B",
memoizedProps: {
children: "我是 B",
},
return: {
// 同 A,虚拟父节点
},
sibling: {
// 省略,key 为 C,其 sibing key 为 D;D的 Sibing 为 E,结束
}
}
},
elementType: null,
memoizedProps: [{
$$typeof: Symbol(react.element),
key: "A",
props: {
children: "我是 A"
},
type: "div"
}, {
// 省略其它
}],
memoizedState: null,
return: { // FiberNode 对应其父节点的FiberNode
// ... 省略其它
stateNode: 'div.App'
}
},
stateNode: 'span.btn-2' // 实际是真正的span.btn-2 元素
},
sibling: null,
stateNode: 'div.App' // 实际是真正的div.App 元素
}其中截取了 span.btn-2的完整 FiberNode的表示
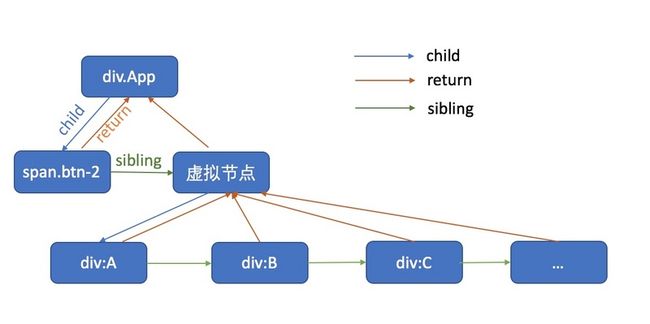
使用图来表示:
即:
- 每个 Fiber的 child 指向其第一个孩子节点,没有孩子节点则为 null
- 每个 Fiber的sibling 指向其下一个兄弟节点,没有则为 null
- 每个 Fiber的return 指向其父节点
- 每个 Fiber有一个 index 属性表示其在兄弟节点中的排序
- 每个 Fiber的 stateNode 指向其原生节点
- 每个 Fiber有一个 key 属性
React diff 算法
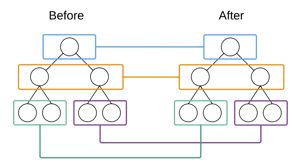
给定任意两棵树,找到最少的转换步骤。但是标准的的Diff算法复杂度需要O(n^3)。考虑到前端操作的情况--我们很少跨级别的修改节点,虚拟DOM在比较时只比较同层次节点,其复杂度降低到了O(n). 而且比较时只比较其key和type是否相同,相同即为相同节点
// 节选自 updateSlot
if (newChild.key === key) {
// 节选自 updateElement
if (current.elementType === element.type) {
} else {
// 直接创建新节点
}
} else {
return null;
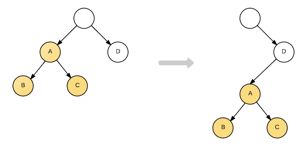
}例子:下图节点从左图变为右图
虚拟DOM的做法是
A.destroy();
A = new A();
A.append(new B());
A.append(new C());
D.append(A);而不是
A.parent.remove(A);
D.append(A);示例
对于例子中的state 由[A, B, C, D, E] 变为[A, F, B, C, D]的操作,diff 算法如何进行的处理?key 在这其中又扮演什么觉得呢?
btn2Click = () => {
this.setState({
list: [{
key: 'A',
value: '我是 A'
}, {
key: 'F',
value: '我是 F'
}, {
key: 'B',
value: '我是 B'
}, {
key: 'C',
value: '我是 C'
}, {
key: 'D',
value: '我是 D'
}]
})
}
...
点击调换顺序
如果按照常规的从头到尾比较,第一个元素 A 相同,后面的元素依次比较,key 都不相同, 需要删除 A 后面的 BCDE,再添加上FBCD. 原来的 BCD 节点完全没有被复用。React 是怎么做的呢?
首先通过reconcileChildrenArray对节点进行组装,如果key相同的节点,新的 index 小于旧的 index,则其effectTag置为 1,需要挪动位置。否则的话不需要挪动位置。
组装为以下结构:
// 新的第一个节点节选
{
alternate: { // 旧的位置
index: 0,
key: "A",
sibling: {
//... 旧的 B 节点,sibling 为 C 节点 等等
}
},
index: 0,
key: "A",
effectTag: 0,
sibling: {
alternate: null, // 没有旧的对应的节点,说明是新增
index: 1,
key: "F",
effectTag: 2,
sibling: {
alternate: {
index: 1,
key: "B"
},
index: 2,
key: "B",
effectTag: 0, // 不需要挪位置
sibling: {
alternate: {
index: 2,
key: "C"
},
index: 3,
key: "C",
effectTag: 0,
sibling: {
alternate: {
index: 3,
key: "D"
},
index: 4,
key: "D",
effectTag: 0,
}
}
}
}
}
// 更新节点,commitMutationEffects 中
nextEffect = {
effectTag: 8, // 删除
key: E,
nextEffect: {
effectTag: 2, // 新增
key: F
}
}因此,节点渲染的顺序为
- ABCD保持不动
- 删除 E 节点
- 将 F 节点添加到 B 之前
示例
如果从[A, B, C, D, E]变为[B, C, D, E, A], 则
nextEffect = {
effectTag: 2, // 移动或添加。调用 appendChild,如果是已有节点,原生会操作移动
key: A,
nextEffect: null
}因此,节点渲染的顺序为
- 移动 A
示例
如果从[A, B, C, D, E]变为[E, A, B, C, D], 则
nextEffect = {
effectTag: 2, // 移动或添加。调用 appendChild,如果是已有节点,原生会操作移动
key: A,
nextEffect: {
effectTag: 2,
key: B,
nextEffect: {
effectTag: 2,
key: C,
nextEffect: {
effectTag: 2,
key: D,
nextEffect: null
}
}
}
}- 移动 A
- 移动 B
- 移动 C
- 移动 D
总结
- diff 算法将 O(n3) 复杂度的问题转换成 O(n)
- key 的作用是为了尽可能的复用节点
- 虚拟DOM的优势并不在于它操作DOM比较快,而是能够通过虚拟DOM的比较,最小化真实DOM操作,参考文档