AS与.net的交互——详解UrlRequest
在.net中我们知道有一个叫做WebHttpRequest的东西,用它我们可以实现各种网络偷窥,监控,采集和机器人,如果外加一
个模式识别,那真是吊爆了。。。
在as中我们也可以实现同样的功能,而且我们可以配合js来做到跨域,采集cookie等等一些用户行为分析,也算是web开发中
的一把利器。
一:构建与外部程序的通信
1:一般要三个步骤
<1> 使用UrlRequest创建请求对象。
<2> 使用UrlLoader载入请求对象,然后就可以发出请求了。
<3> 监听UrlLoader对象,通过各种事件来反馈处理的结果。
二:构建UrlRequest
下面来看看UrlRequest中的常用属性
1: url
这个很简单了,请求网址,可以是绝对也可以是相对的。
2:method
写过ajax都知道,它是用来控制窗体的提交方式是post还是get,什么get不能大于2k,post无限制等等。
3:requestHeader
我们知道模拟提交都会在http的head中追加各种参数来欺骗服务器端,伪装自己是真实的人为请求。
4:data
就是请求时附带给服务器端的数据,用json格式,url的kv形式都可以,但必须用URLVariables进行封装。
5:简单的demo
1 var url="http://localhost:25212/index.aspx"; 2 3 var vari:URLVariables=new URLVariables(); 4 5 vari.data="{\"id\":\"2\"}"; 6 7 var req:URLRequest=new URLRequest(url); 8 9 req.data=vari; 10 11 req.method=URLRequestMethod.POST;
三:构建UrlLoader对象
<一>: 在as中,所有的UrlRequest都需要用UrlLoader来装载才能进行与后端程序进行交互,同时提供了5个事件来监听当前请求的状况。
1: open事件
请求操作开始时执行的事件
2:progress事件
常用监控下载进度,可以通过byteloaded和bytetotal来实时查看“已加载的数据”和“总数据”。
3:complete事件
成功加载数据后调用的事件,也是最常用的。
4:ioError事件
就像ajax一样,请求失败的时候调用的事件。
<二>: 当远程返回数据的时候,数据都会保存在urlloader中data属性里,当然数据返回的时候是什么类型,取决与我们在post
的时候指定的URLLoaderDataFormat。
1:URLLoaderDataFormat.TEXT
指定当前返回data值必须是text值,当然这也是默认值。
2:URLLoaderDataFormat.BINARY
有时候我们flash需要加载web端的二进制数据的时候,这时候就要指定BINARY属性。
3:URLLoaderDataFormat.VARIABLES
这个就是指定包含的数据是一个经过url编码的数据,所以我们用VARIABLES进行解码。
//用urlloader进行装载 var loader:URLLoader=new URLLoader(req); loader.addEventListener(Event.COMPLETE,onComplete); loader.addEventListener(IOErrorEvent.IO_ERROR,onError); //请求加载完成 function onComplete(e:Event):void{ trace(loader.data); }
大体上就这样了,下面我们做个实验,向服务器传递json由服务器端进行处理。
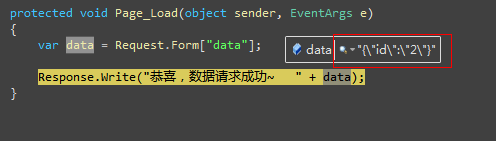
1:服务端代码,只是将请求参数原样返回
1 public partial class Index : System.Web.UI.Page 2 { 3 protected void Page_Load(object sender, EventArgs e) 4 { 5 var data = Request.Form["data"]; 6 7 Response.Write("恭喜,数据请求成功~ " + data); 8 } 9 }

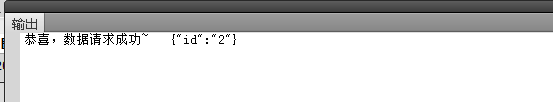
2:as代码
1 import flash.net.URLLoader; 2 import flash.net.URLRequest; 3 import flash.events.Event; 4 import flash.text.TextField; 5 import flash.utils.Timer; 6 import flash.events.TimerEvent; 7 8 var url="http://localhost:25212/index.aspx"; 9 10 var vari:URLVariables=new URLVariables(); 11 12 vari.data="{\"id\":\"2\"}"; 13 14 var req:URLRequest=new URLRequest(url); 15 16 req.data=vari; 17 18 req.method=URLRequestMethod.POST; 19 20 //用urlloader进行装载 21 var loader:URLLoader=new URLLoader(req); 22 23 loader.addEventListener(Event.COMPLETE,onComplete); 24 loader.addEventListener(IOErrorEvent.IO_ERROR,onError); 25 26 //请求加载完成 27 function onComplete(e:Event):void{ 28 trace(loader.data); 29 } 30 31 //io请求错误 32 function onError(e:IOErrorEvent):void{ 33 trace("对不起,数据请求错误"); 34 }