上一章节我们已经知道如何申请小程序的AppId,并且也安装了微信开发者工具。接下来我们需要了解小程序的代码构成。
3-1 官方种子项目与小程序代码构成
在上一章节我们已经利用微信开发者工具快速构建了一个名称为 HelloWorld的 小程序项目,可以借这个项目来看看。
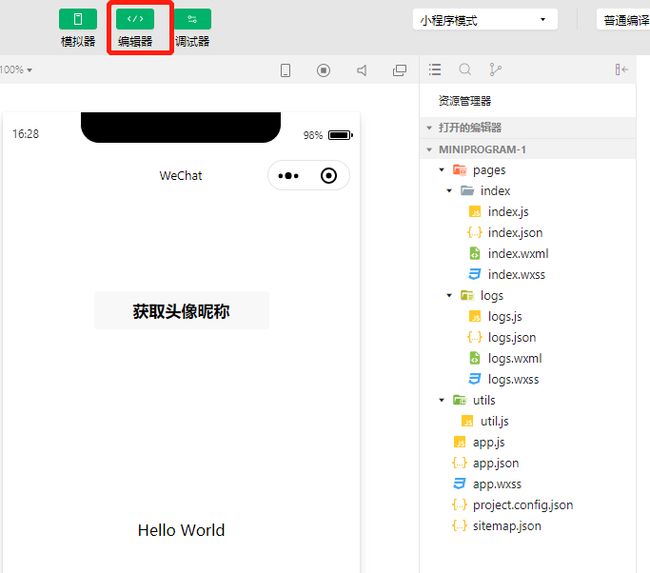
点击菜单栏 “编辑器” ,就可以看到这个小程序的代码构成了了。
可以看出构建小程序项目,根目录下必须要有 app.js,app.json,app.wxss 这3个文件。
pages 目录是用于存放页面,每个页面就是一个文件夹,分别由.json、.wxml、 .wxss、.js 文件构成。
utils 目录主要用于存放各种工具类,全局方法等。
JSON 配置
项目的根目录app.json,是小程序的全局配置。
也就是说,小程序的所有页面路径、所有界面表现、底部tab等都在这里面统一配置。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
我给大家讲一下这个配置各个项的含义:
pages 字段
指定小程序由哪些页面组成,每一项都对应一个页面的路径信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。也就是说,你的小程序新增或者减少页面,都需要对pages数组进行修改
window 字段
用于设置小程序的状态栏、导航条、标题、窗口背景色。
别急,如果你不是很理解的话,我们后面会在项目中详细的讲。
WXML 模板
WXML 相当于 HTML 的角色,用来描述当前页面的结构。
小程序给我们包装好了有基本能力的标签,还提供了地图、视频、音频等组件能力。
常用的有 view 、button 、text 等。
相当于 HTML 中的 div、button、span。
项目中会详细讲解。
WXSS 样式
WXSS 具有 CSS 大部分的特性,跟 CSS 一样用来描述页面的样子。
小程序 、在 WXSS 做了一些扩充和修改。
- 支持新的尺寸单位
rpx,对于我们来说可以免去换算的烦恼。 - 提供了全局的样式,
app.wxss作为全局样式,会作用于所有的页面。 -
WXSS仅支持部分CSS选择器。
JS 逻辑交互
WXML 跟 WXSS 组成了了静态页面,需要用 JS 来和用户做交互。
在小程序中还提供了丰富的 API ,我们会在项目中详细的讲解。
##### 总结
通过本章节我们可以知道:
- 小程序项目必须要有构建小程序项目,根目录下必须要有
app.js,app.json,app.wxss这3个文件 - 构建小程序的一个页面必须要有
.json、.wxml、.wxss、.js这 4 种文件类型。 -
WXML相当于HTML,WXSS相当于CSS,JS用于逻辑相互,JSON用于配置页面的背景颜色,顶部导航栏的文案,颜色等。
因为微信开发者工具写代码开发效率很低,所以我们还是需要代码编辑器编写代码结合微信开发者工具调试页面来开发小程序项目,所以我们需要搭建属于我们自己的项目脚手架。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布